1、新建一个HTML文件,命名为test.html,用于JS输出结果的测试。
2、使用console.log查看输出结果。例如,要查看两个数据相加的结果,但不希望在前端页面展示出来,就可以通过console.log输出查看结果。代码如下:
3、console.log输出方式一般通过浏览器的控制台查看,在浏览器运行代码后,按F12,然后切换到控制台的日志栏目下,即可查看输出的结果。
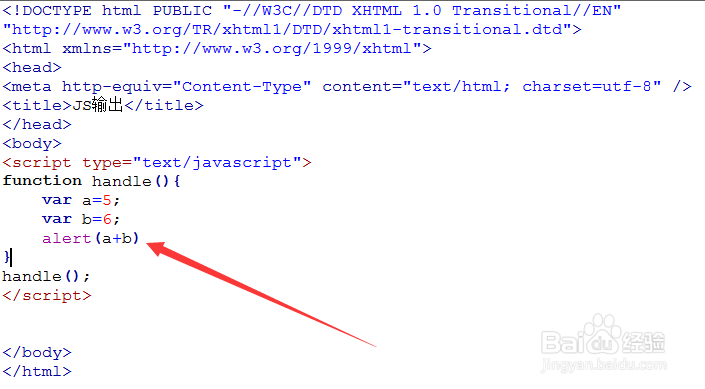
4、通过alert()方法,以弹窗的方式查看输出结果,这种方式比较直接,在运行页面时执行或者在函数内执行。下面以函数的方式测试输出的结果。代码如下:
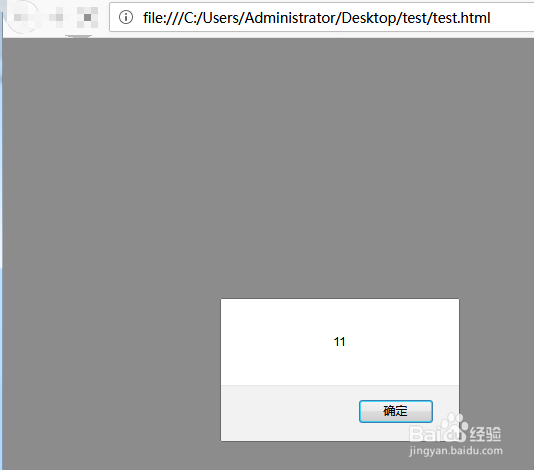
5、在浏览器运行代码,查看输出的结果:
6、通过document.write()方法输出,这种方式会直接在页面输出结果,相对于以上两种方法更加简单。在test.html页面编写代码,实现两个数相加,并输出结果,代码如下:
7、在浏览器运行代码,查看输出的结果: