1、新建一个html文件,命名为test.html,用于讲解jquery中如何设置name属性。
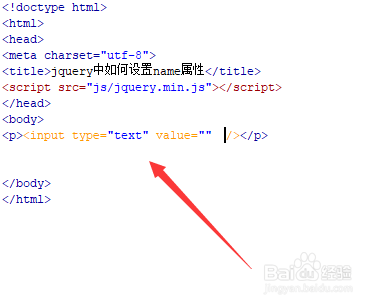
2、在test.html文件内,在p标签内,创建一个input文本框用于测试。
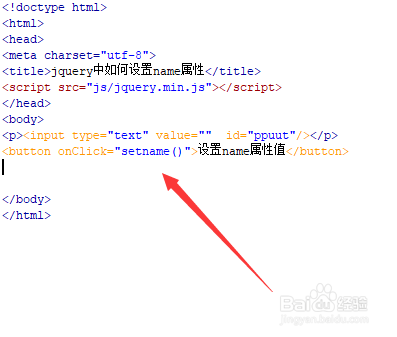
3、在test.html文件内,设置input文本框的id为ppuut,主要用于下面通过该id获得input对象。
4、在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行setname()函数。
5、在js标签中,创建setname()函数,在函数内,通过id获得input对象,使用attr()方法设置input的name属性值为myput。
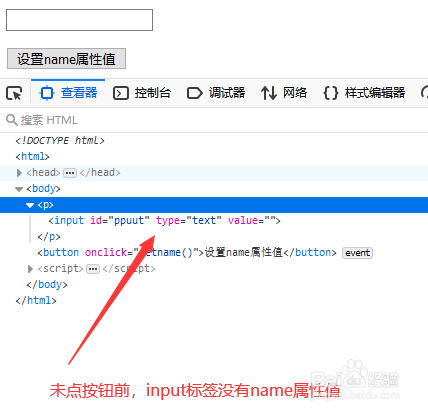
6、在浏览器打开test.html文件,点击按钮,查看结果。