1、打开dw,先将页面背景颜色改为黑色,满足我们对美观的要求,你也可以设置为自己喜欢的颜色,点击页面属性即可更改背景颜色。
2、插入一个2行1列的表格,如图所示,猜菜单栏上执行:插入表格,打开插入表格对话框,将表格宽度设置为700像素。
3、我们看到表格已经插入好了,接着选中表格第一行,我们来插入一个图片,如图所示,在菜单栏上执行:插入--图像
4、图像插入以后,将图像设置为水平居中对齐
5、接着在表格的第二行插入一个1行3列的表格,如图所示,将光标放到表格的第二行,然后在菜单鲥鲣剔墟栏上执行:插入--表格。将表格边框设置为10像素,宽度是100%
6、将光笔移动到第一个单元格,然后插入一个图片作为缩略图
7、同样的方法,插入三个图片作为缩略图
8、插入一个ap div,div的大小正好能够覆盖电视机的屏幕,这样我们可以在div里插入图片,显示的效果就是电视机的播放效果了。
9、插入一个图片,然后将图片的id设置为dianshi
10、选中第一个缩略图,给它添加一个行为
11、在窗口菜单,勾选行为窗口
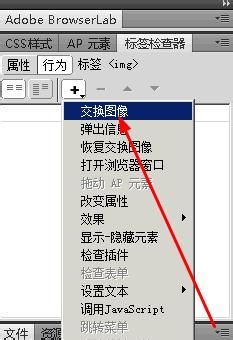
12、在行为窗口中,点击添加按钮,在打开的对话框中,我们选择【交换图像】
13、打开交换图像对话框,我们看到这里有dianshi这个图像,选中它,然后再设置为原始档为你要展示的另一个图片,点击浏览按钮即可选择图片,选择好了以后点击确定。
14、同样的方法给三个缩略图都设置好行为,这样就能够实现图片的切换效果了。