1、新建一个html文件,命名为test.html,用于讲解jquery怎么增加div高度。
2、在test.html文件内,使用div创建一行文字,并设置div的id为testdiv,主要用于下面通过该id获得div对象。
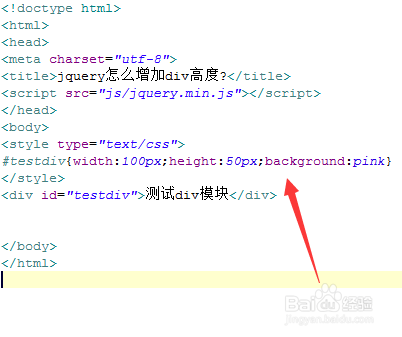
3、在test.html文件内,使用css设置div的样式,设置其宽度为100px,高度为50px,背景颜色为粉红色。
4、在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行addpx()函数。
5、在js标签内,创建addpx()函数,在函数内,通过id(testdiv)获得di箪滹埘麽v对象,使用height()方法获得div的高度,将高度保存在gaodu变量中。
6、在addpx()函数内,通过id(testdiv)获得div对象,使用css()方法设置div的height属性,让div的高度在原来的高度上增加50px,代码如下:
7、在浏览器打开test.html文件,点击按钮,查看实现的效果。