1、新建一个2700×1800像素的PSD文件。
2、建立一个具有卡片材质的背景,具体方法就不详述了,大家需要的材质可能都不一样,而且这里主要讲解关于智能对象的运用。
3、重点来了,新建一个图层。
4、将LOGO粘贴进新的图层
5、右键——将其转换为智能对象
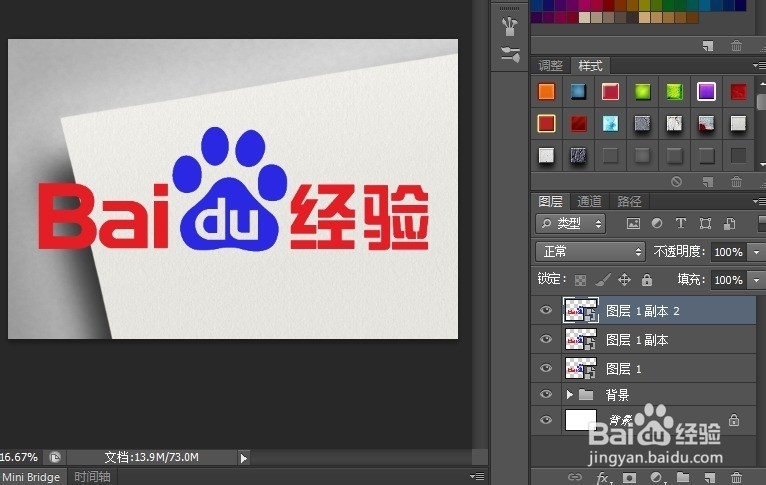
6、CTRL+J将智能对象复制两个
7、新建一个组,将复制的图层拖进组里,先暂时隐藏上面的一个图层
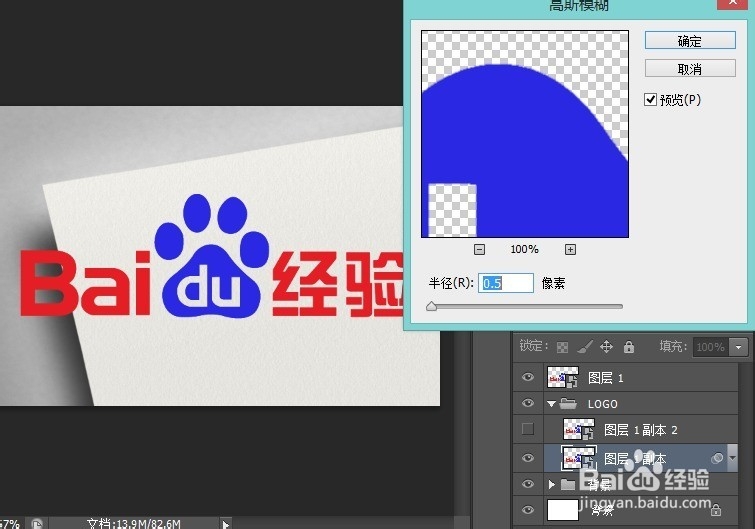
8、对图层1副本执行高斯模糊,半径0.5像素
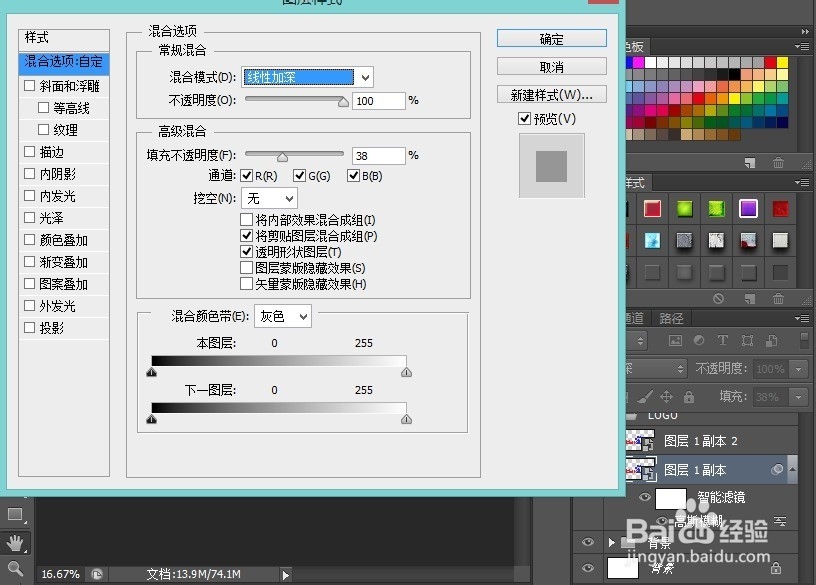
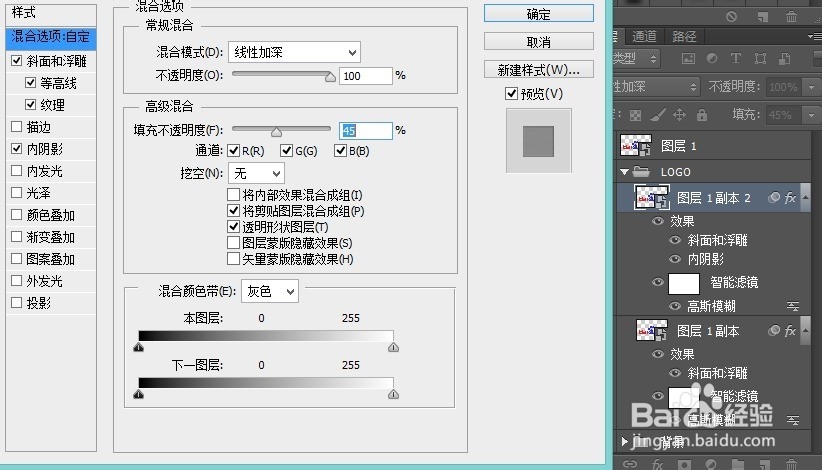
9、双击图层1副本,将图层样式的混合模式改为“线形加深”,填充不透明度的数值改为38%
10、勾选“斜面和浮雕”,将数值调整为如下图
11、将隐藏的图层1副本2显示,CTRL+F执行上一次滤镜操作(高斯模糊0.5,前提是你没有对滤镜进行过另外的操作)
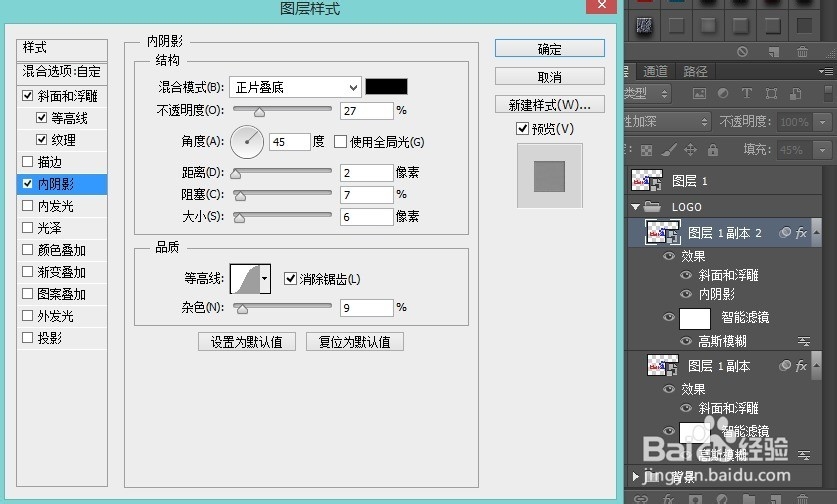
12、将图层1副本2的样式设置为如下图
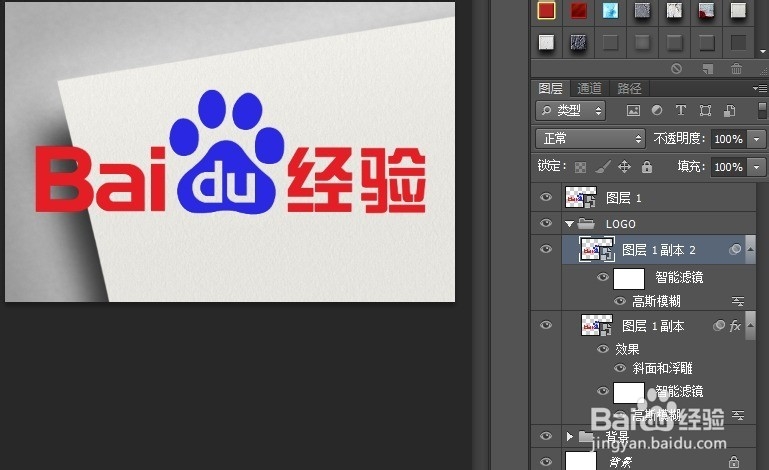
13、隐藏图层1,这时候已经能看到大致效果了
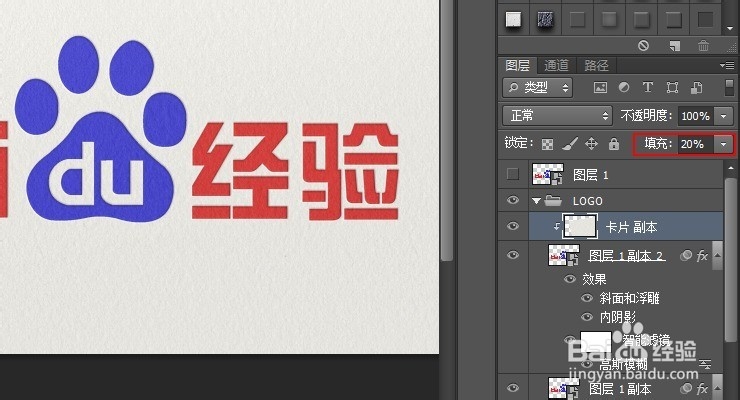
14、为了让卡片材质的效果更突出,复制卡片图层到图层1副本2的上面,右键创建剪贴蒙板,填充20%
15、最后的调整,选中图层1副本和图层1副本2,编辑——变换——扭曲,将LOGO调整到适合的位置和大小
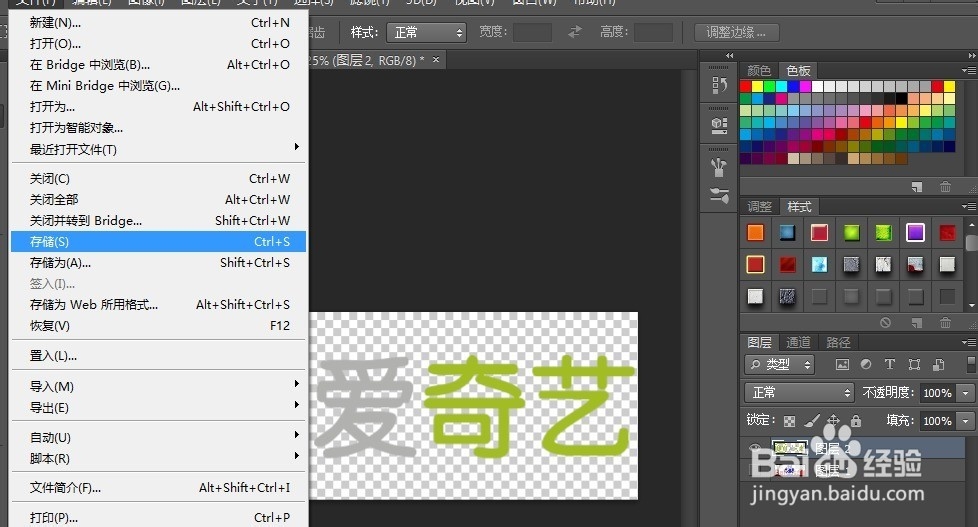
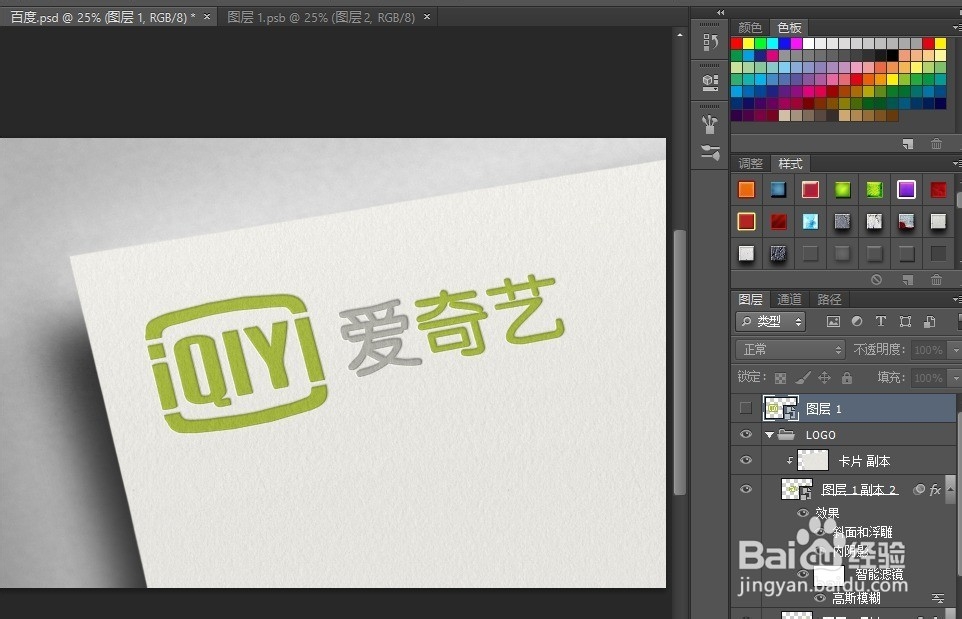
16、至此,就但诌诎箬已经完成了模板的制作,以后要更换LOGO,就只需要双击图层1(注意:必须双击红圈中的范围),在新打开的文件中更改LOGO,然后保存,就能替换LOGO了
17、替换图层1完成后,记得一定要保存图层1哦,不然不会有改变的