圆角边框是css3新增属性,在圆角边框出现之前,前端开发有的采用整块的圆角图片作为背景,有的采用小的圆角图片分别放在元素的四角,非常麻烦,灵活性差,也达到降低了网站的整体性能,而圆角边的出现则降低了开发和维护的难度。
工具/原料
网页编辑器
浏览器
css3实现圆角边框
1、圆角边框(border-radius)的基本用法:圆角边框的最基本用法就是设置四个相同弧度的圆角boder-top-left-radius:30px; //左上角boder-top-right-radius:30px; //右上角boder-bottom-left-radius:30px; //右下角boder-bottom-right-radius:30px; //左下角如果这四个弧度的圆角相同,可以写成:border-radius:30px;例子:css部分:.div1{ margin:0 auto; background: darkcyan; width:200px; height:200px; border:2px solid darkslategray; border-radius:30px; text-align: center; line-height: 200px; }html部分:<div class="div1">圆角边框</div>效果如图:
2、圆角边框也可以捂执涡扔使用百分比作为单位,比如:将一个正方形的圆角边框设置为50%,那么就会形成一个圆,不过使用百分比与像素并不能等效。注意:百分比大于50%后,形状就不会再变化了,圆角的半径不能超过熏雄丕儋宽/高的一半例子:css部分:.box1{ width:200px; height:200px;margin: 30px auto; border: 2px solid #e4007e; text-align: center; line-height: 200px; font-weight: bold; font-size: 24px;background: burlywood; border-radius: 50%;//圆角百分比 }html部分:<div class="box1">这是一个圆</div>效果如图:
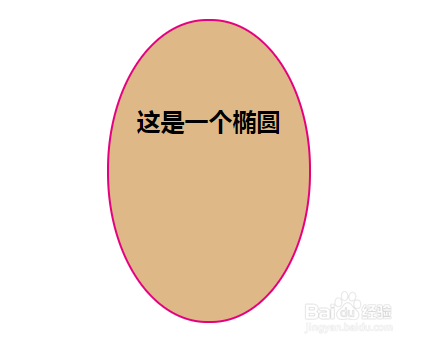
3、既然使用圆角边框可以绘制出一个圆,同样也可以绘制出一个椭圆。例子:css部分:.box2{ width:200px; height:300px;margin: 30px auto; border: 2px solid #e4007e; text-align: center; line-height: 200px; font-weight: bold; font-size: 24px;background: burlywood; border-radius: 100px/150px; }html部分:<div class="box2">这是一个椭圆</div>效果如图:
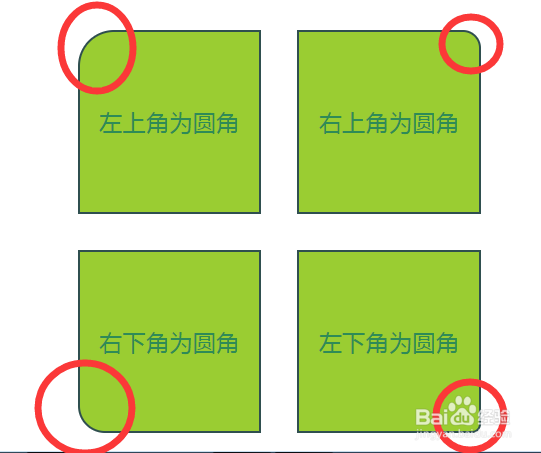
4、设置不同弧度的圆角例子:css憧钏荭拜部分:#box4{ width:500px; position: relative; margin:30px auto稆糨孝汶; } .div4,.div5,.div6,.div7{ width:200px; height:200px; text-align: center; color:seagreen; font-size: 26px; line-height: 200px; background: yellowgreen; border:2px solid darkslategray; float:left; margin:20px; } .div4{border-top-left-radius: 40px;} .div5{border-top-right-radius: 20px;} .div6{border-bottom-left-radius: 30px;} .div7{border-bottom-right-radius: 10px;}HTML部分:<div id="box4"> <div class="div4">左上角为圆角</div> <div class="div5">右上角为圆角</div> <div class="div6">右下角为圆角</div> <div class="div7">左下角为圆角</div> </div>效果如图:
5、注意,上面例子中,每句圆角边框代码都要单独编写兼容代码。兼容性代码要这样写:.div4{ border-top-left-radius: 40px; -moz-border-top-left-radius: 40px; -webkit-border-top-left-radius: 40px; }如图,图中用的是Chrome浏览器目前,ie9+支持border-radius属性,Firefox、Chrome、Safari支持所有新的边框属性