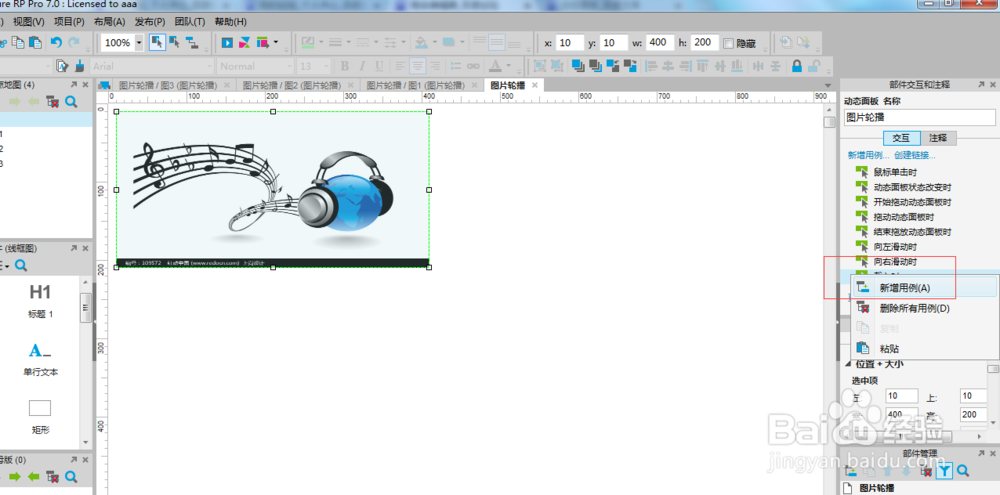
1、选中动态工作页面的动态面板;在右侧“部件交互和注释”的“载入时”右键,选择“新增用例”,弹出窗口“用例编辑器”
2、在“用例编辑器”窗口“动态面板”,选择设置面板状态。
3、在第四步“配置动作”,选中“设置图片轮播”,前面会表示√,表示选中;在“选中状态”选择“next”(表示正序轮播)previous(表示倒叙轮播);并选中下面的“从最后一个到第一个自动循环”(这样才能实现一直轮播);可以选择循环间隔时间,亦可以默认不设置。
4、进入时,退出时的动画可以根据需求自行设置,我这里选择了一个进入时,向右滑动,完成后,点击确定按钮。
5、可以F5预览,或者生成原型文件,部分浏览器不支持的,建议大家默认IE。ok了,完成。