1、第一步在我们电脑上打开网页编程软件,新建一个html和css文件,html中通过<link rel="stylesheet" href="css/style.css" />代码引用css文件,如下图所示:
2、第二步在html页面中的body部分,创建一个class为container的大盒子div,和12个class为layer的小盒子div,对圆盘进行12等分,如下图所示:
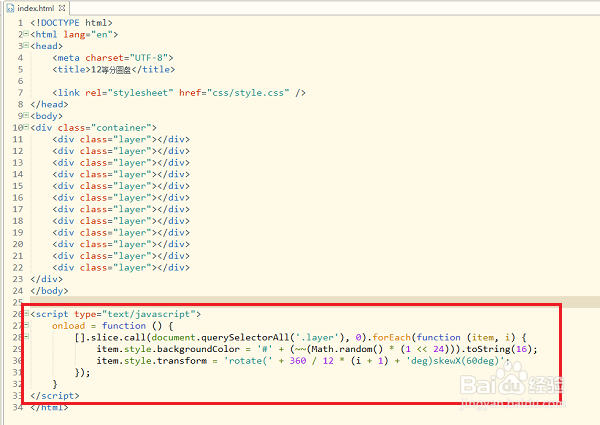
3、第三步通过js代码来控制圆盘等分,和随机变换等分圆盘的颜色,如下图所示:
4、第四步我们看一下引入的style.css文件,可以看到通过border-radius属性设置圆盘,box-sizing来设置边框,代码如下图所示:
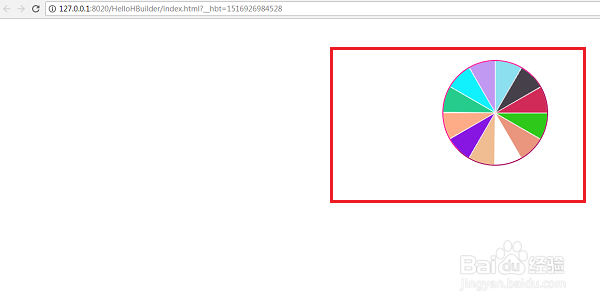
5、第五步我们在浏览器中打开页面,可以看到一个圆盘已经被12等分了,等分的圆盘呈不同的颜色,如下图所示:
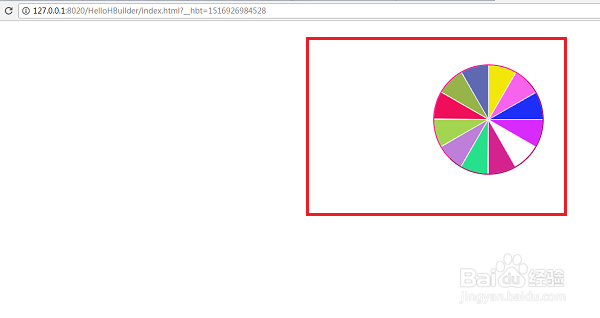
6、第六步我们进行刷新一下页面,可以看到12等分的圆盘颜色发生了变化,如下图所示: