1、双击打开HBuilderX工具,在Web项目目录中,新建一个页面,并引入jquery核心文件
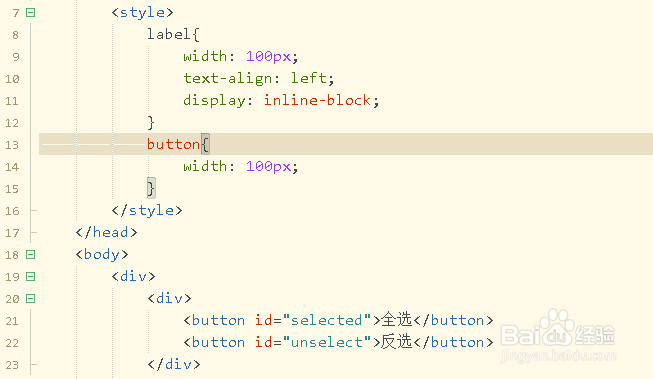
2、在<body></body>标签内,插入三组单选框,分别设置不同的文字内容
3、接着在单选框组上方插入两个按钮全选和反选,然后在style标签内设置label和button样式
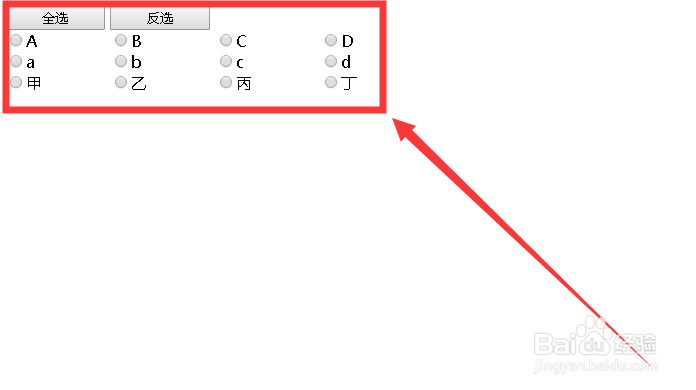
4、保存代码并直接使用浏览器预览,可以看到两个按钮下方有三组单选按钮
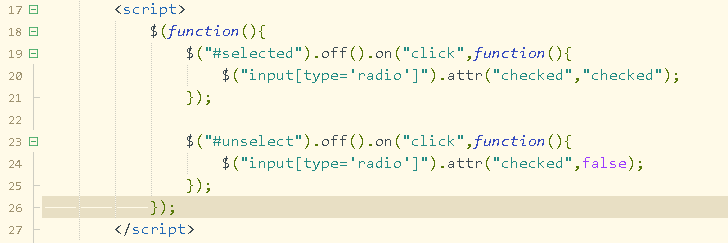
5、在style标签下方,插入一个script标签,并在标签内编写全选和反选按钮点击事竭惮蚕斗件,设置单选按钮全选和反选功能
6、再次保存并预览页面,点击全选按钮,单选按钮全部选中;单击反选,单选按钮全部取消勾选