1、新建一个html文件,命名为test.html,用于讲解js实现判断文本框是否为空,为空则弹出提示。
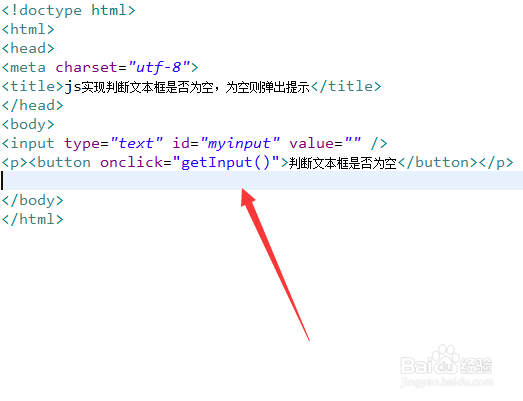
2、在test.html文件内,使用input标签创建一个文本框,并设置其id为myinput。
3、在test.html文件内,创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行getInput()函数。
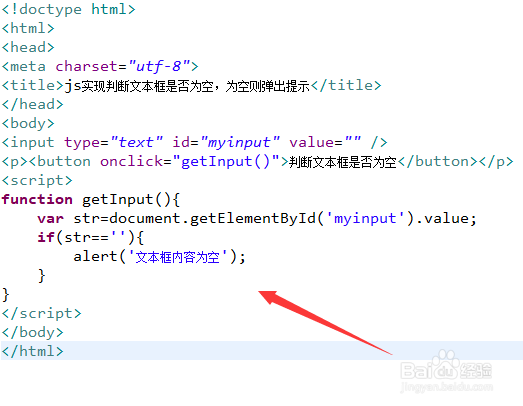
4、在getInput()函数内,通过id获得input对象,使用vlaue属性获得文本框输入的内容,内容保存在str变量中。
5、在getInput()函数内,再通过if语句判断输入的内容是否为空,如果是,则使用alert()方法弹出提示。
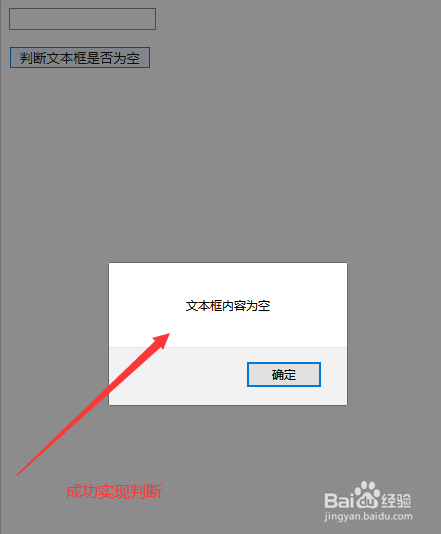
6、在浏览器打开test.html文件,点击按钮,查看实现的效果。