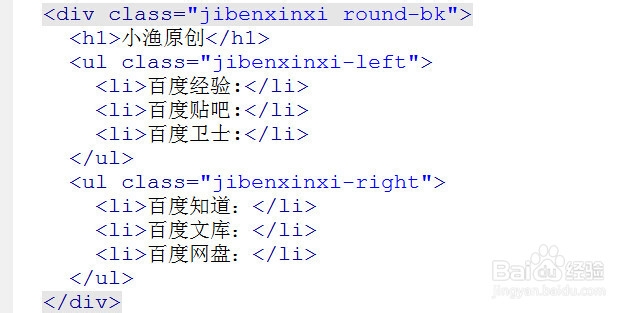
1、首先,我们制作一个简单的html页面。父级元素是div,内部元素,是两个ul,两个ul分别是左浮动。并且为父级元素添加边框。
2、我们可以发现,父级元素根本没有被子元素的高度所撑开,而是只保持了h标签的高度,这就是浮动,导致的。
3、清除浮动,顾名思义就是clear:both,这的确是一种方法,但是要确定我们的clear:both是应用在哪里。
4、我们可以在html页面上,最后一个浮动元素的后面,添加一个div,并设置其style为clear:both。
5、我们棵褶佐峨还可以为浮动的元素的父级元素添加伪类,*::after{content""; display:block; clear:both},这样将会使得浮动止于此
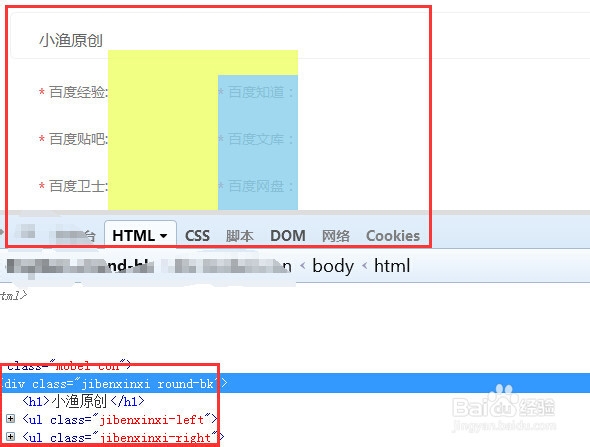
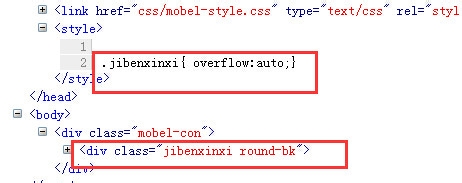
6、除了这些,我们还可以为父级元素添加overflow属性,可以设为hidden,也可以设为auto
7、以上三种方法是小渔自己通过亲身经历,总结而来的哦。正确的页面显示效果如图所示