1、新建html文档。
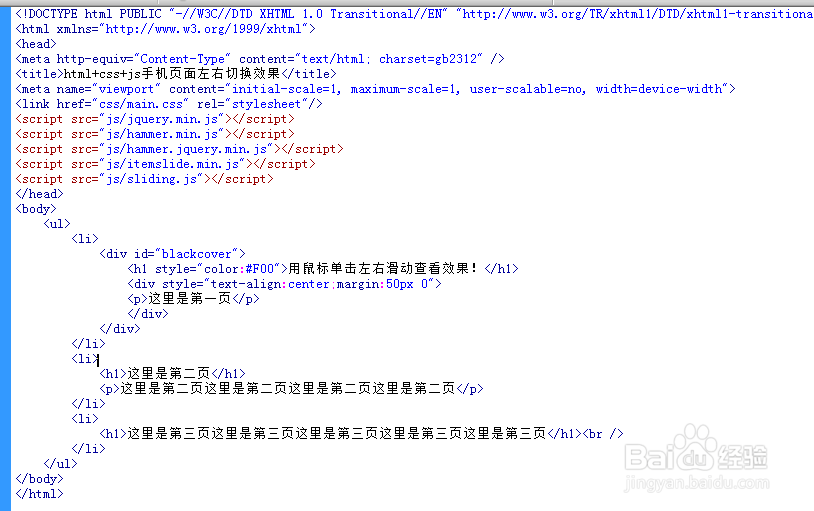
2、书写hmtl代艨位雅剖码。<ul> <li> <div id=媪青怍牙"blackcover"> <h1 style="color:#F00">用鼠标单击左右滑动查看效果!</h1> <div style="text-align:center;margin:50px 0"> <p>这里是第一页</p> </div> </div> </li> <li> <h1>这里是第二页</h1> <p>这里是第二页这里是第二页这里是第二页这里是第二页</p> </li> <li> <h1>这里是第三页这里是第三页这里是第三页这里是第三页这里是第三页</h1><br /> </li> </ul>
3、书写css代码。body { margin: 0; }ul { -webkit-perspective多唉捋胝: 1000; -webkit-backface-visibility: hidden; -webkit-tap-highlight-color: transparent; -webkit-touch-callout: none; -webkit-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; margin: 0; padding: 0; position: fixed; left: 0; height: 100vh; list-style-type: none; overflow: hidden; -webkit-perspective: 1000; -webkit-backface-visibility: hidden; }li { margin: 0; padding: 0; list-style-type: none; float: left; width: 100vw; height: 100%; color: #000; text-align: center; }#blackcover { height: 100vh; width: 100vw; position: absolute; background-color: #000000; z-index: 1; color: #FFF; opacity: 0.33; display: block; }
4、书写并添加js代码。<script src="js/jquery.min.js"></script><script src="js/hammer.min.js"></script><script src="js/hammer.jquery.min.js"></script><script src="js/itemslide.min.js"></script><script src="js/sliding.js"></script>
5、书写hammer.jquery.min.js代码。<script>(function(e){if(typeof defin髫潋啜缅e==="function"&&define.amd){define(["jquery","hammerjs"],e)}else if(typeof exports==="object"){e(require("jquery"),require("hammerjs"))}else{e(jQuery,Hammer)}})(function(e,t){function n(n,r){var i=e(n);if(!i.data("hammer")){i.data("hammer",new t(i[0],r))}}e.fn.hammer=function(e){return this.each(function(){n(this,e)})};t.Manager.prototype.emit=function(t){return function(n,r){t.call(this,n,r);e(this.element).trigger({type:n,gesture:r})}}(t.Manager.prototype.emit)})</script>
6、书写sliding.jsjs代码。<script>$(document).ready(function (){ $("ul").initslide( { } );});</script>
7、代码整体结构。
8、查看效果。