1、新建一个html页面,以方便在网页中来显示操作的效果,下图是在编辑器中编辑div的基本代码
2、建一个div容器我用的是dw来操作,可以用快捷键来操作alt+i+y+d,并加上class名div
3、然后清空div标签中其他内容,只显示<div class="d坡纠课柩iv"></di即枢潋雳v>,在body中加入 style,然后来定义高height:200px;宽width:200px;只定义高和宽是不会显示,为了看清楚加上了边框并上了红色
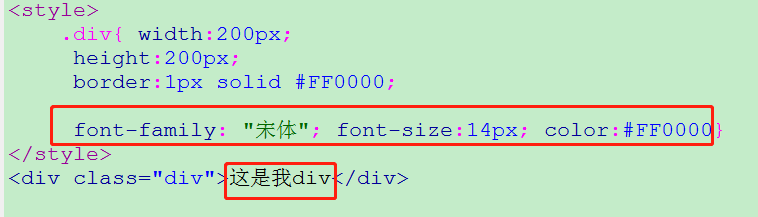
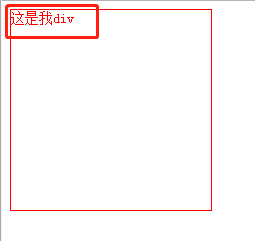
4、在div容器中加入文字,并设置文字的 字号,字体,和颜色,在div中加入“这是我的蟠校盯昂div”,然后在样式中加入 “font-family: "宋体"; font-size:14px; color:#FF0000”
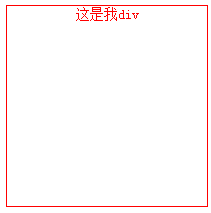
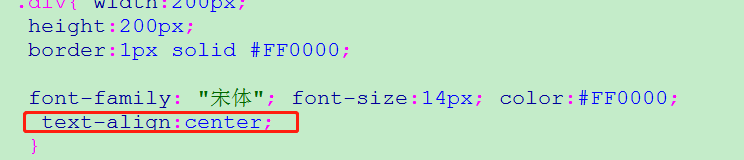
5、有些时候 是需要文字居中显示的,我们来设置一下文字在div中居中显示,只要加上一句话就可以 ,text-align:center,当然也可以是偏左或者偏右,默认是偏左的
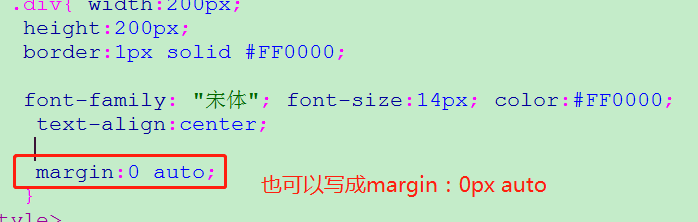
6、定义div在页面中的位置,也可以确定到三个位置,左中右,但是文本的定义方法不太一样,margin:0 auto; 0是距离上边的距离,auto是距离两边为自动