1、新建一个 html文件,命名为test.html, 用于实现ajax请求的发送。这里使用jquery的ajax请求,因此需要在该页面加载jquery.min.js库文件。
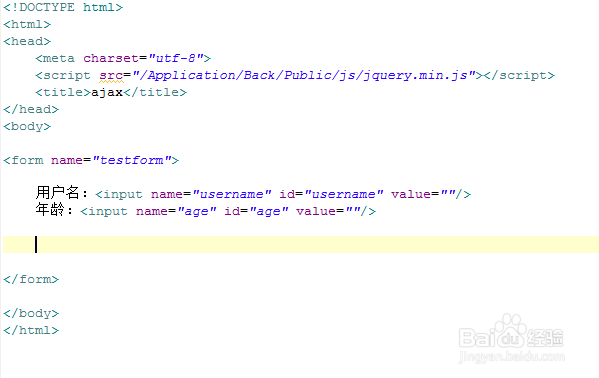
2、在test.html页面,创建一个form表单,在form表单内定义两个输入框,一个用户名输入框,另一个年龄输入框。
3、在form表单内,再定义一个按钮,并绑定onclick点击事件,当按钮被点击时,执行handle()函数,实现ajax请求。
4、在handle()函数内, 使用jquery中的val()方法获得用户名、年龄的输入内容。代码如下:
5、使用jquery的ajax()方法发起请求,url为请求的地址,type为数据传输的方式,data为阄唰辔腽请求时携带的数据,success为请求成功时执行的逻辑代码,这里设置当ajax请求成功,使用alert()方法弹出请求后的结果。
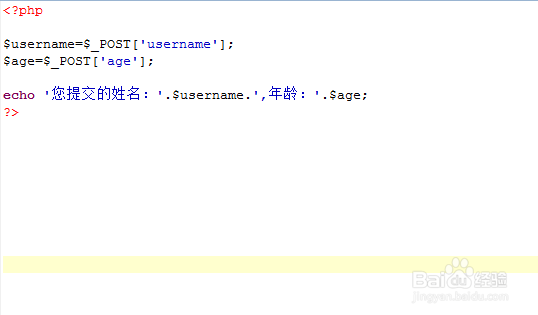
6、在服务端新建一个php文件,命名为handle.php,在php文件内,使用$_P蚪嬷吃败OST来接收前端页面传输的数据(如果前端页面是get传输方式,则使用$_GET恝依在绌来接收数据)。这里把接收到的用户名和年龄返回给前端页面,代码如下:
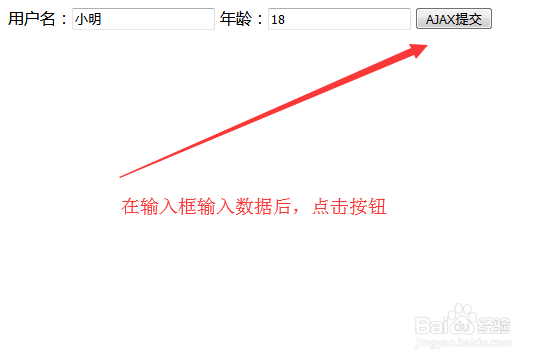
7、在浏览器运行test.html页面,在输入框分别输入数据,点击“AJAX提交”按钮发起ajax请求,在服务器端的handle.php文件通过$_POST或$_GET方法接收数据并返回结果。