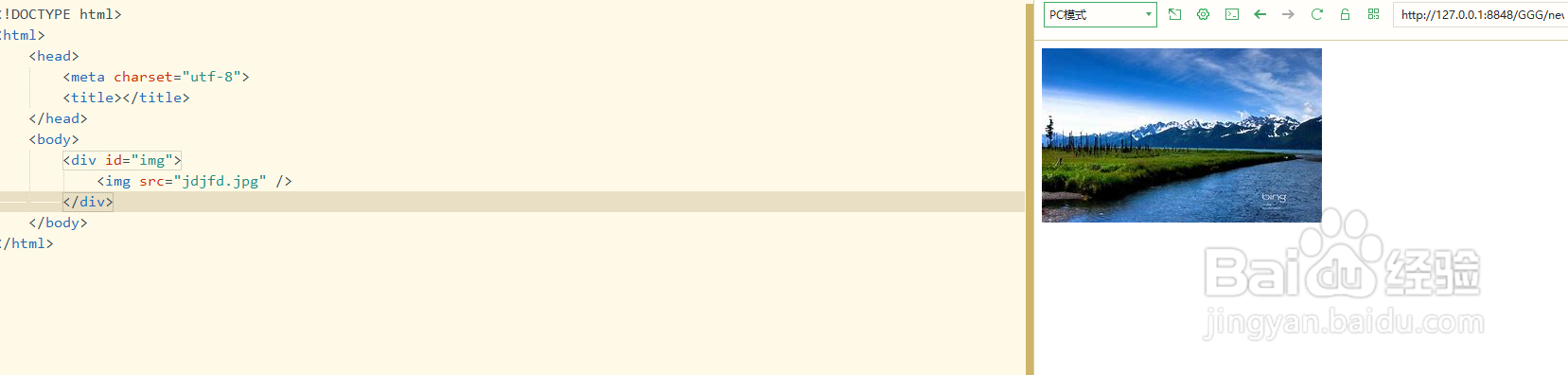
1、创建标签 <div id="img">//图片标签 <img src="jdjfd.jpg" /> </div>
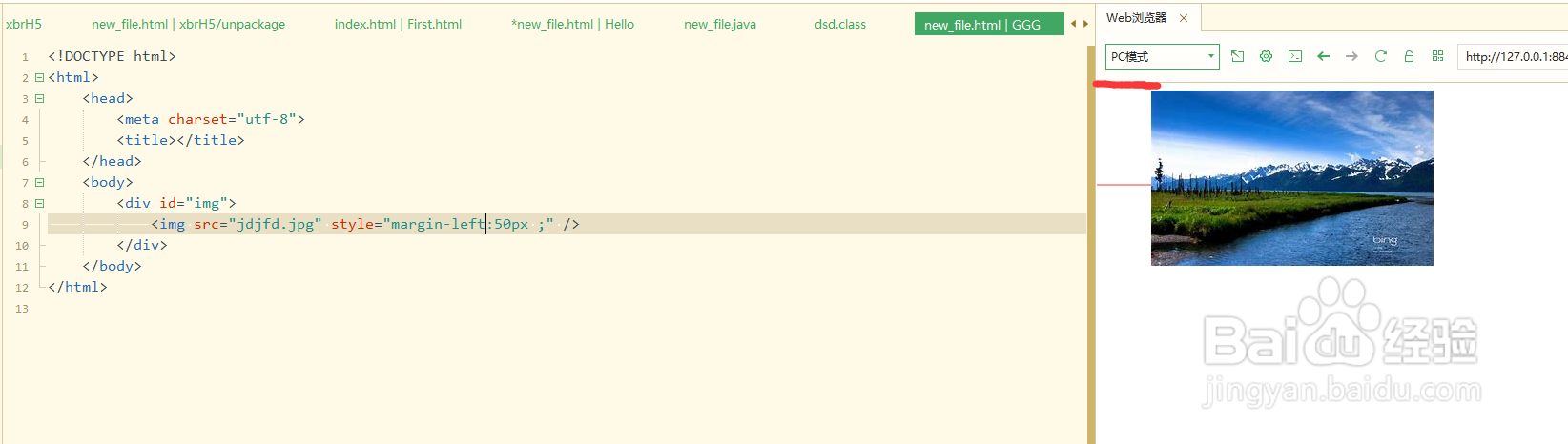
2、添加css样式可以看到位置改变了这里用的是外边距也可以用内边距就不演示了这里我们先改变左边位置 <div id="img"> <img src="jdjfd.jpg" style="margin-left:50px ;" /> </div>
3、改变上方位置可以看到现在位置已经发生变化<div id="img"><img src="jdjfd.jpg" style="margin-left:50px ;" /></div>
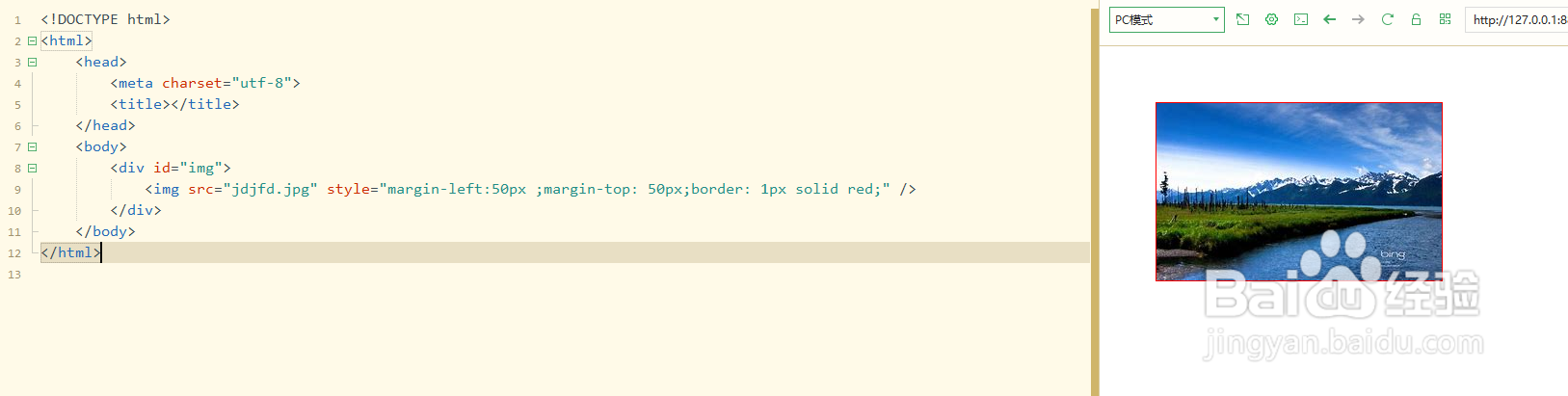
4、现在添加边框宽度可以看见宽度已经发生变化为红色<div id="img"><img src="jdjfd.jpg" style="margin-left:50px ;margin-top: 50px;border: 1px solid red;" /></div>
5、如果需要加粗只需要改变1px的大小数字保米马藁越大边框宽度越宽<div id="img"> <img src="jdjfd.jpg" style="margin-left:50px ;margin-top: 50px;border: 20px solid red;" /> </div>
6、以下为完整代码<!DOCTYPE html><html> <head> <meta chars髫潋啜缅et="utf-8"> <title></title> </head> <body> <div id="img"> <img src="jdjfd.jpg" style="margin-left:50px ;margin-top: 50px;border: 20px solid red;" /> </div> </body></html>