1、jQuery 拥有可操作 HTML 元素和属性的强大方法。jQuery 中非常重要的部分,就是操作 DOM 的能力。jQuery 提供一系列与 DOM 相关的方法,这使访问和操作元素和属性变得很容易。
2、DOM 定义访问 HTML 和 XML 文档的标准:“W3C 文档对象模型独立于平台和语言的界面,允许程序和脚本动态访问和更新文档的内容、结构以及样式。
3、三个简单实用的用于 DOM 操作的 jQuery 方法:text() - 设置或返回所选元素的文本内容,html() - 设置或返回所选元艾绱书虻素的内容(包括 HTML 标记),val() - 设置或返回表单字段的值
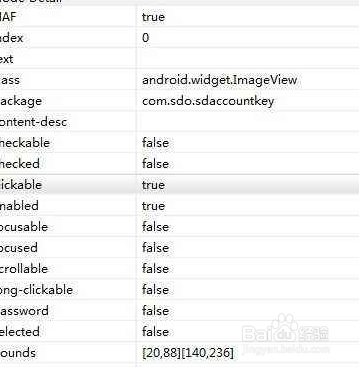
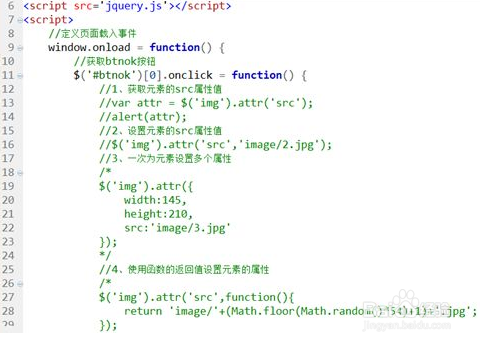
4、jQuery attr() 方法用于获取属性值。下面的例子演示如何获得链接中 href 属性的值,允许您同时设置多个属性。href 和 title 属性.
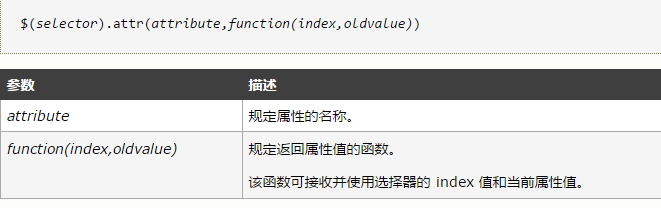
5、上面的三个 jQuery 方法:text()、html() 以及 val(),同样拥有回调函数。回调函数由两个参数:被选元素列表中当前元素的下标,以及原始(旧的)值。然后以函数新值返回您希望使用的字符串。
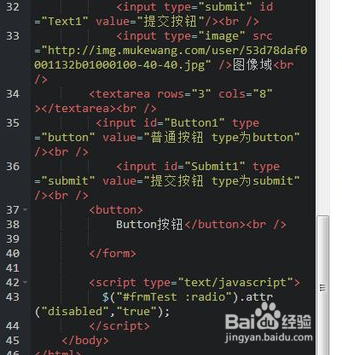
6、jQuery attr() 方法也用于设置/改变属性值。下面的例子演示如何改变(设置)链接中 href 属性的值:根据该方法不同的参数,其工作方式也有所差异。