1、首先,创建一个HTML文件,写上一些复选框内容,一个文本框,一个按钮的点击事件,相对应的js方法,具体代码可以参考我下面给的图片,没做样式控制,可能不算很美观。
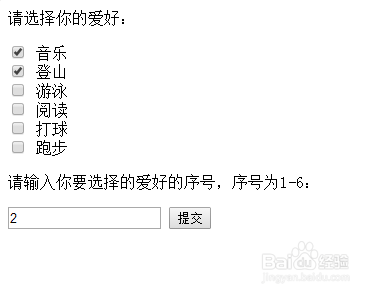
2、运行效果详见我下面给的附图。从中可以看出,我写1的时候,点击提交1对应的复选框就勾中了,但是我写2的时候,照理应该只勾中2对应的复选框,可是1的还是勾中的。
3、因此,我对以上代码做了改进,修改了门钙蹲茌js方法的代码,先把所有选中的复选框全部设置为未选中,然后再根据文本框的内容去有选择的选中对应的复选框。附图如下,这里只显示了修改部分的js方法的内容
4、接下来,给大家看一下修改保存以后的页面的运行效果。选中2,对应勾选2对应的复选框选中3,对应勾选3对应的复选框。修改成功。
5、再想一想,这里面只能是输入单个序号,不能输入多个序号,这就失去了复选框的意义。因此,可以通过在文本框中用","分隔来处理。修改代码见附图
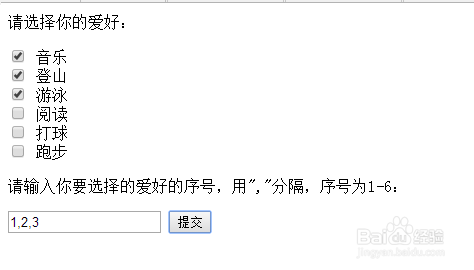
6、保存,双击html文件运行效果,我们可以看到如下效果。输入1,2,3,勾选对应的复选框输入1,3,选中对应的1,3复选框
7、运行效果完美,恭喜你,成功掌握了关于js如何通过文本内容点击提交按钮选中对应的复选框的方法!