1、安装软件Dreamweaver是编辑代码的工具,而wampserver是web页面运行的服务器。所以要安装这2个软件,在网上下载破解版本即可。
2、打开软件双击打开Dreamweaver软竭惮蚕斗件以及wampserver服务器。记得要打开wampserver服务器,否则Dreamweaver页面在浏览器中是无法显示的。
3、创建页面点击工具栏中的文件,点击新建,在新建页面中随便创建一个页面类型,例如HTML类型。
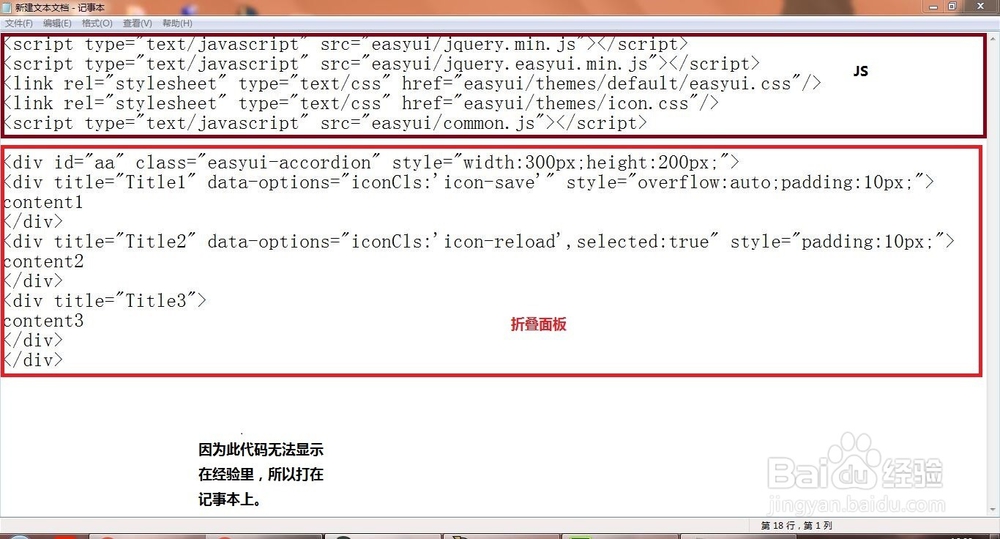
4、然后我们在页面中复制一些代码。以创建折叠面板为例。先在头部中复制4个js代码。然后在主体中复制折叠面板的固定代码,会发现代码并不对齐。
5、对齐代码点击工具栏中的命令,在下拉列表中选择应用源格式。页面中的所有代码就会自动对齐了。
6、预览点击地球形状的图标,会弹出下拉框,选择浏览器预览,就可以在浏览器中预览了。注意要启动wampserver服务器。
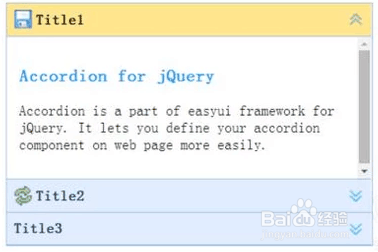
7、展示效果在浏览器的查看预览效果。即可显示折叠面板。点击折叠面板的标题可以打开对应面板,查看内容。