通过两个例子让你掌握css-选择器的用法。
工具/原料
UE
第一个例子
1、名词介绍h1,h2是selector 后面的{}里面包含的是属性的名称,和属性的值,*作为selector的时候是任何都匹配的。text-align:center 居中对齐class selector 类选择器,class用.来选择它idselector 用#来选择它italic 倾斜universal 普遍的priority 优先权
2、先打开UE建立如下文档<html> <head> <title>古诗两首</title> </head> <body> <h1>古诗两首</h1> <h2>静夜思</h2> <p>李白</p> <p>床前明月光</p> <p>疑是地上霜</p> <p>举头望明月</p> <p>低头思故乡</p> <h2>春晓</h2> <p>孟浩然</p> <p>春眠不觉晓</p> <p>处处闻啼鸟</p> <p>夜来风雨声</p> <p>花落知多少</p> </body></html>
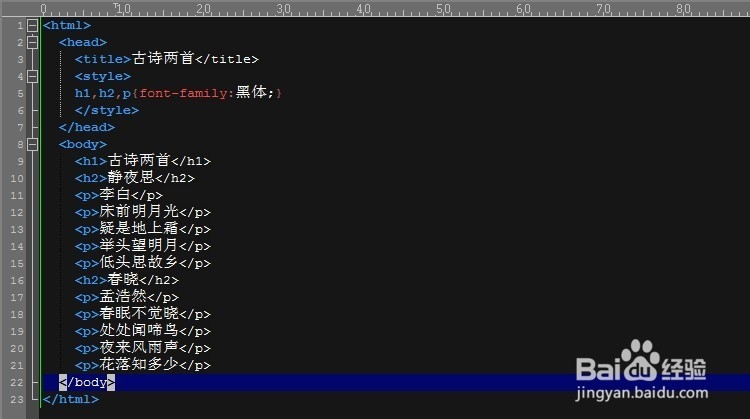
3、现在title下面加一个style属性<html> <head> <title>古诗两首</title> <style> h1,h2,p{font-family:黑体;} </style> </head> <body> <h1>古诗两首</h1> <h2>静夜思</h2> <p>李白</p> <p>床前明月光</p> <p>疑是地上霜</p> <p>举头望明月</p> <p>低头思故乡</p> <h2>春晓</h2> <p>孟浩然</p> <p>春眠不觉晓</p> <p>处处闻啼鸟</p> <p>夜来风雨声</p> <p>花落知多少</p> </body></html>
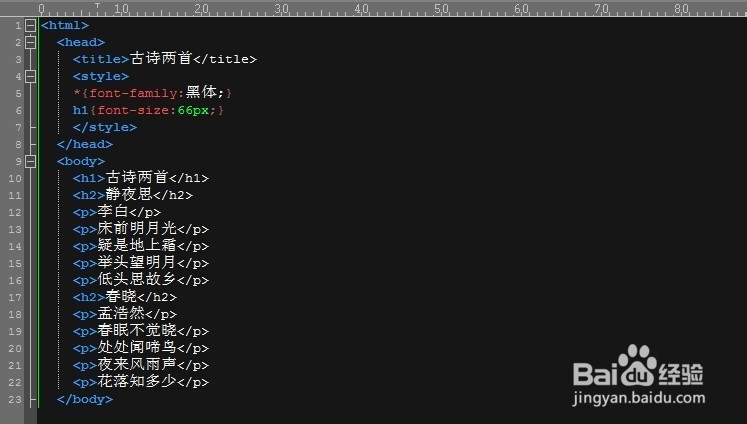
4、改变标题一的大小<html> <head> <title>古诗两首</title> <style> *{font-family:黑体;} h1{font-size:66px;} </style> </head> <body> <h1>古诗两首</h1> <h2>静夜思</h2> <p>李白</p> <p>床前明月光</p> <p>疑是地上霜</p> <p>举头望明月</p> <p>低头思故乡</p> <h2>春晓</h2> <p>孟浩然</p> <p>春眠不觉晓</p> <p>处处闻啼鸟</p> <p>夜来风雨声</p> <p>花落知多少</p> </body></html>
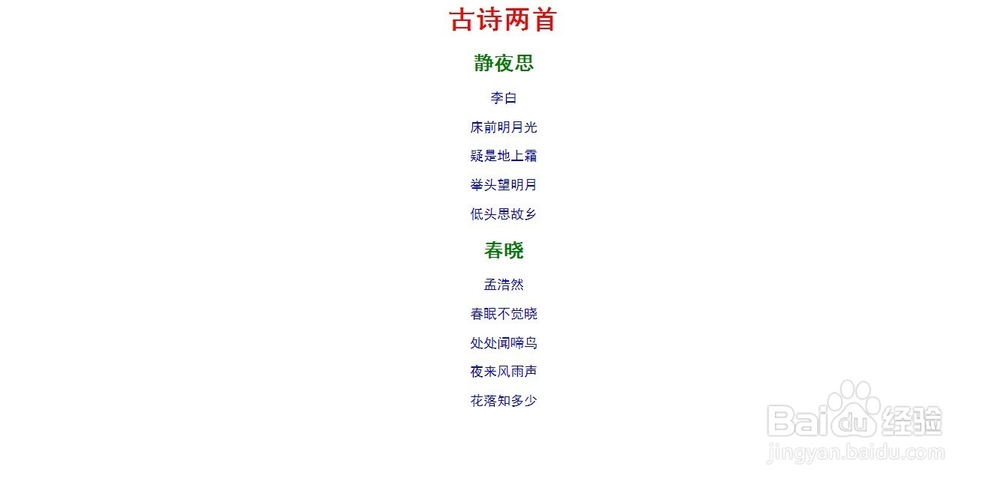
5、或者改变一下文本的颜色<html> <head> <title>古诗两首</title> <style> *{font-family:黑体;} h1{color:red;} h2{color:green;} p{color:blue;} </style> </head> <body> <h1>古诗两首</h1> <h2>静夜思</h2> <p>李白</p> <p>床前明月光</p> <p>疑是地上霜</p> <p>举头望明月</p> <p>低头思故乡</p> <h2>春晓</h2> <p>孟浩然</p> <p>春眠不觉晓</p> <p>处处闻啼鸟</p> <p>夜来风雨声</p> <p>花落知多少</p> </body></html>
6、居中对齐<html> <head> <title>古诗两首</title> <style> *{font-family:黑体;text-align:center} h1{color:red;} h2{color:green;} p{color:blue;} </style> </head> <body> <h1>古诗两首</h1> <h2>静夜思</h2> <p>李白</p> <p>床前明月光</p> <p>疑是地上霜</p> <p>举头望明月</p> <p>低头思故乡</p> <h2>春晓</h2> <p>孟浩然</p> <p>春眠不觉晓</p> <p>处处闻啼鸟</p> <p>夜来风雨声</p> <p>花落知多少</p> </body></html>
7、变化文字背景颜色<html> <head> <title>古诗两首</title> <style> *{font-family:黑体;text-align:center} h1{color:red;} h2{color:green;} p{color:blue;} .shangju{background:yellow;font-style:italic;} .xiaju{background:pink;font-weight:800;} .shiren{background:orange;} </style> </head> <body> <h1>古诗两首</h1> <h2>静夜思</h2> <p class="shiren">李白</p> <p class="shangju">床前明月光</p> <p class="xiaju">疑是地上霜</p> <p class="shangju">举头望明月</p> <p class="xiaju">低头思故乡</p> <h2>春晓</h2> <p class="shiren">孟浩然</p> <p class="shangju">春眠不觉晓</p> <p class="xiaju">处处闻啼鸟</p> <p class="shangju">夜来风雨声</p> <p class="xiaju">花落知多少</p> </body></html>
8、id选择的优先级比class选择要更要一些<html> <head> <title>古诗两首</title> <style> *{font-family:黑体;text-align:center} h1{color:red;} h2{color:green;} p{color:blue;} .shangju{background:yellow;font-style:italic;} .xiaju{background:pink;font-weight:800;} .shiren{background:orange;} #jutou{background:black;} </style> </head> <body> <h1>古诗两首</h1> <h2>静夜思</h2> <p class="shiren">李白</p> <p class="shangju">床前明月光</p> <p class="xiaju">疑是地上霜</p> <p id="jutou" class="shangju">举头望明月</p> <p class="xiaju">低头思故乡</p> <h2>春晓</h2> <p class="shiren">孟浩然</p> <p class="shangju">春眠不觉晓</p> <p class="xiaju">处处闻啼鸟</p> <p class="shangju">夜来风雨声</p> <p class="xiaju">花落知多少</p> </body></html>
第二个例子
1、ue新建body.html文件<html> <head> <title> 身体的结构 </title> <style> body ul li{color:red;} </style> </head> <body> 下面是身体的组成 <ul> <li>脑袋</li> <li>上肢</li> <ul> <li>躯干</li> <li>左臂</li> <ul> <li>左大臂</li> <li>左小臂</li> <li>左手</li> <ol> <li>大拇哥</li> <li>二拇哥</li> <li>三拇哥</li> <li>无名指</li> <li>小拇指</li> </ol> </ul> </ul> <ul> <li>右臂</li> <ul> <li>右大臂</li> <li>右小臂</li> <li>右手</li> <ol> <li>大拇哥</li> <li>二拇哥</li> <li>三拇哥</li> <li>无名指</li> <li>小拇指</li> </ol> </ul> </ul> </ul> </body></html>
2、为上肢下面的ul加一个id<html> <head> <title> 身体的结构 </title> <style> body>ul>li{color:red;} body>ul>ul>li{color:green;} #shangzhi>li{color:purple} </style> </head> <body> 下面是身体的组成 <ul> <li>脑袋</li> <li>上肢</li> <ul id=shangzhi> <li>躯干</li> <li>左臂</li> <ul> <li>左大臂</li> <li>左小臂</li> <li>左手</li> <ol> <li>大拇哥</li> <li>二拇哥</li> <li>三拇哥</li> <li>无名指</li> <li>小拇指</li> </ol> </ul> </ul> <ul> <li>右臂</li> <ul> <li>右大臂</li> <li>右小臂</li> <li>右手</li> <ol> <li>大拇哥</li> <li>二拇哥</li> <li>三拇哥</li> <li>无名指</li> <li>小拇指</li> </ol> </ul> </ul> </ul> </body></html>
3、内联大于id,id大于class,class大于type,级联大于*