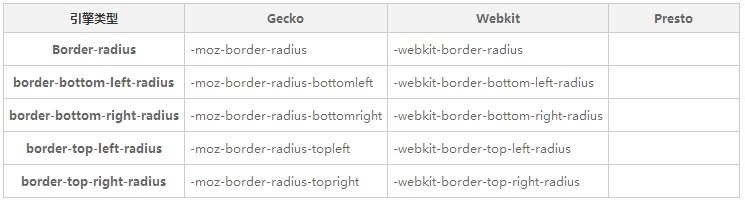
1、语法:border-radius:none| <length>{1,4} [ / <length>{1,4} ]?相关属性: border-top-right-radius , border-bottom-right-radius , border-bottom-left-radius , border-top-left-radius
2、取值:<length>:由浮点数字和单位标识符组成的长度值。不可为负值。border-top-left-radius:由浮点数字和单位标识符组成的长度值。不可为负值。
3、说明:第一个值是水平半径。如果第二个值省略,则它等于第一个值,这时这个角就是一个四分之一圆角。如果任意一个值为0,则这个角是矩形,不会是圆的。值不允许是负值。
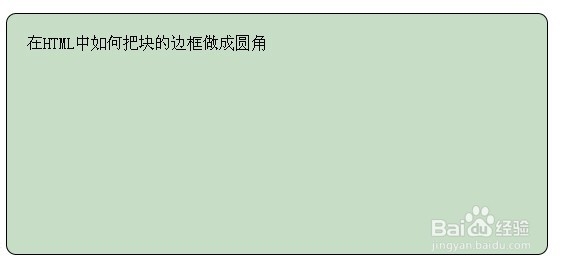
4、在Adobe Dreamweave 软件里写如以下代码:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title>在HTML中如何把块的边框做成圆角</title><style type="text/css">.a { background-color: #c7dec6; border: 1px solid #000; border-top-left-radius: 10px; border-top-right-radius: 10px; border-bottom-left-radius: 10px; border-bottom-right-radius: 10px; height:200px; width:500px; padding:20px;}</style></head><body><p class="a">在HTML中如何把块的边框做成圆角</p></body></html>
5、样式注释各个边角的样式分开显示:border-top-left-radius: 10px;左上部边框圆角10个像素border-top-right-radius: 10px;右上部边框圆角10个像素border-bottom-left-radius: 10px;左下部边框圆角10个像素border-bottom-right-radius: 10px;右下部边框圆角10个像素全部边角一个样式:border-radius: 10px;所有边框圆角10个像素