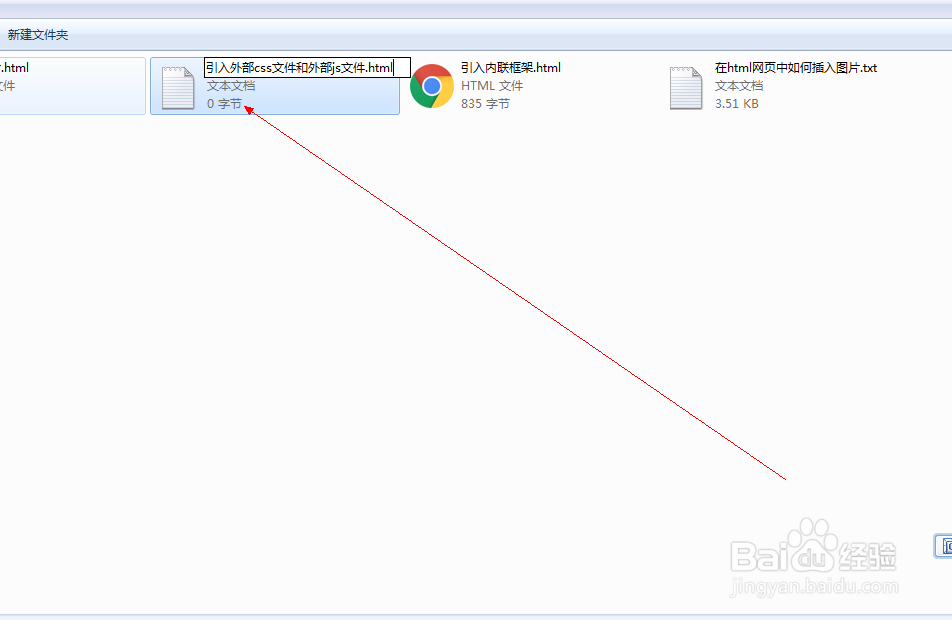
1、如图所示,我们新建一个记事本,并将记事本的名字改为“引入外部css文件和外部js文件.html”,并回车键确定,以使文件转化为浏览器可以打开的html网页文件。
2、如图所示,我们编写一个html5的声明标签— <!DOCTYPE html>, 以使浏览器能认识到我们的文档是一个html5的文件,这样就可以快速的正确解读,以提高浏览的体验。再写一个<html>的标签用以包含网页的主体。
3、如图所示,我们写一个<title>的标签,将网页的题目写入进去,让网页的标题显示为“引入外部css文件和外部js文件”。
4、如图所示,我们用<meta>标签设置字符的编码格式为:UTF-8,以使浏览器能够正确的显示我们的网页。(UTF-8为Unicode编码的一个字符集几乎涵盖了世界上所有的字符,因此可以编码几乎所有文字,所以大胆使用吧!)。
5、如图所示,我们写一个<body>标签,用来包含网页的主体部分。
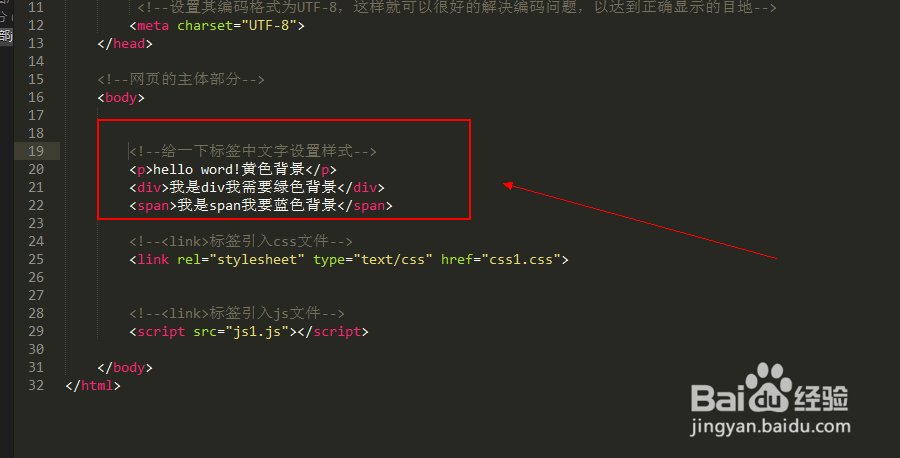
6、如图所示,我们写几个标签以便在外部css文件样式表中,为其设置样式。
7、如图所示,我们新建一个css文件,把txt的文件后缀名改为css即可,之后打开就可以写入css代码了。
8、如图所示,我们用标签选择器为<p>标签、<div>标签和<span>标签的内容设置样式。
9、如图所示,我们使用,<link>标签将我们编写的css文件样式表文件其引入到我们当前的html文件中来。
10、如图所示,我们鼠标右击在弹出的下拉菜单中,我们选择“在浏览器中打开”这一项。
11、如图所示,我们看到我们编写的样式被应用到了标签中文字上,说明我们的css外部样式表文件引入成功。
12、如图所示,我们新建一个txt文件,并将其后缀名改为js,将其作为我们需要引入的外部js文件。
13、如图所示,我们写2行js的代码,第一个为“alert("我是一个警告框");”这样网页在打开时就会弹出一个警告框,第二个为“comsole.log(“你好控制台”);”,这个将在控制台输出“你好控制台”这句话。
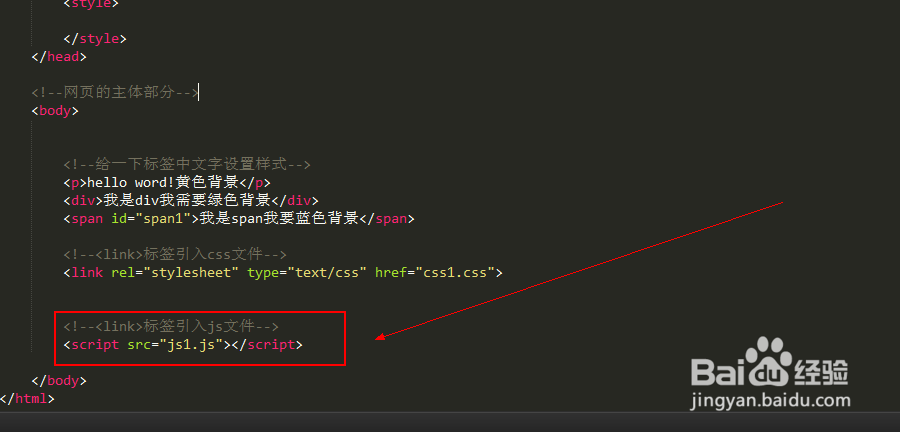
14、如图所示,我们用<script>标签将其引入,<script>的src属性可以写入js文件的地址,以使网页打开时,浏览器找到这个js文件,并加以运用。
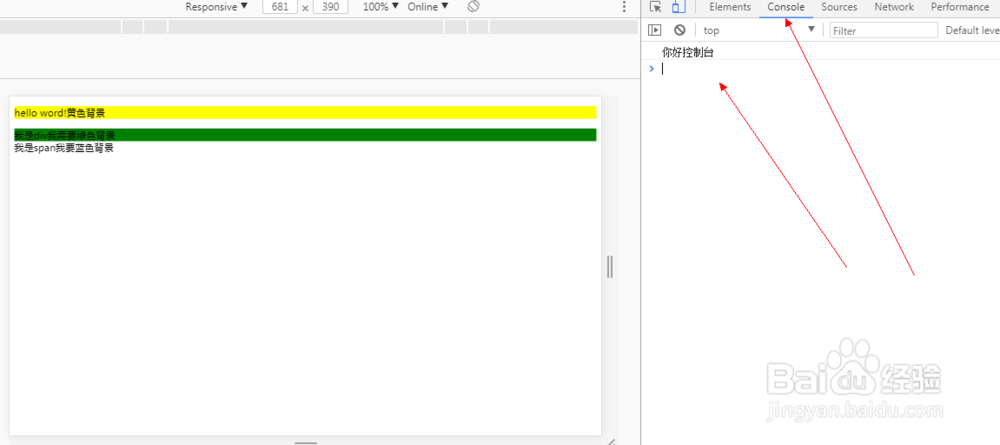
15、如图所示,我们打开浏览器,我们看到网页中,弹出了“我是警告框”的一个弹窗,我们点击“确定”按钮,之后我们打开开发者模式或者直接按F12键也可以打开开发者模式,之后点击里面的console这一项就可以看到控制台,已经输出了“我是控制台”这一句话了(console英语为控制台的意思)。
16、这是这个dome的源码,以提供给大家参考联系哈!一.这是html代码。<!--声明其为一个html5的文档--><!DOCTYPE html><!--html的文档主体--><html> <!--网页的头部--><head><!--网页的标题--><title>引入外部css文件和外部js文件</title><!--设置其编码格式为UTF-8,这样就可以很好的解决编码问题,以达到正确显示的目地--><meta charset="UTF-8"><style></style></head><!--网页的主体部分--><body><!--给一下标签中文字设置样式--><p>hello word!黄色背景</p><div>我是div我需要绿色背景</div><span id="span1">我是span我要蓝色背景</span><!--<link>标签引入css文件--><link rel="stylesheet" type="text/css"href="css1.css"><!--<link>标签引入js文件--><script src="js1.js"></script></body></html>二.这是css代码。p{/*设置其背景颜色为黄色*/background-color: yellow;}div{/*设置其背景颜色为绿色*/background-color: green;};三.这是js代码。alert("我是警告框");console.log("你好控制台");