1、安装adobe dreamweaver,打开点击html,如图所示
2、点击创建
3、这部比较关键。需要在水瑞侮瑜body加div,以及加相应的css如图中的<style>.a{width:100px; background-color:#9B1315;height:100px;}</style>是框架的属性<div class="a"></div>是框架的结构这是最基本的css+div的形式做的矩形。
4、如图看到的就是这个图形了。background-color:#9B1315是表示背景颜色。都可以进行更换的
5、然后就是进行保存才可以预览效果了。ctrl+s进行保存
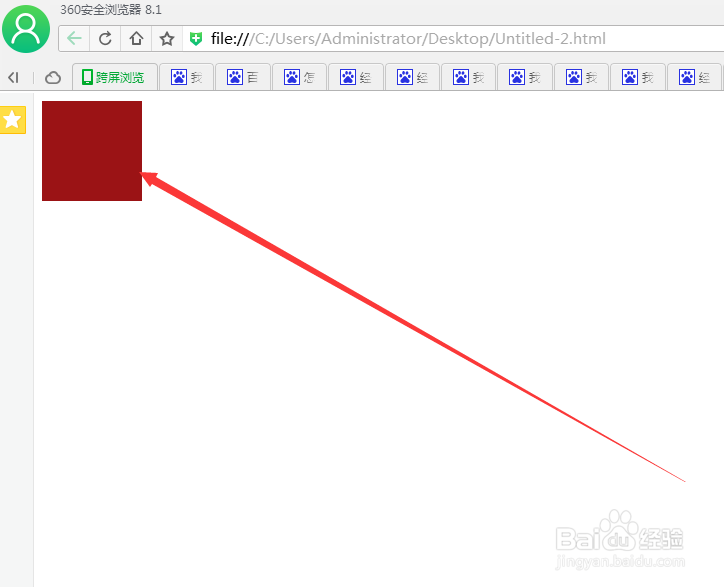
6、最后按住F12就可以如图预览网页了