1、双击打开dreamweaver cd5,执行文件-新建命令,打开新建文档对话框,在该对话框中选择html后点击创建按钮。
2、首先在<title>中输入文件的名称为导航条,这样在浏览文件的时候就可以看到文件了。
3、在标题下面输入代码<style type="text/css">.menu{width:80%; height:40px; margin:auto; margin-top:10px; border: solid 1px #fcc;}</style>定义类
4、接着在<body>中输入代码<div class="menu"> </div>在页面中你会看到一个css。
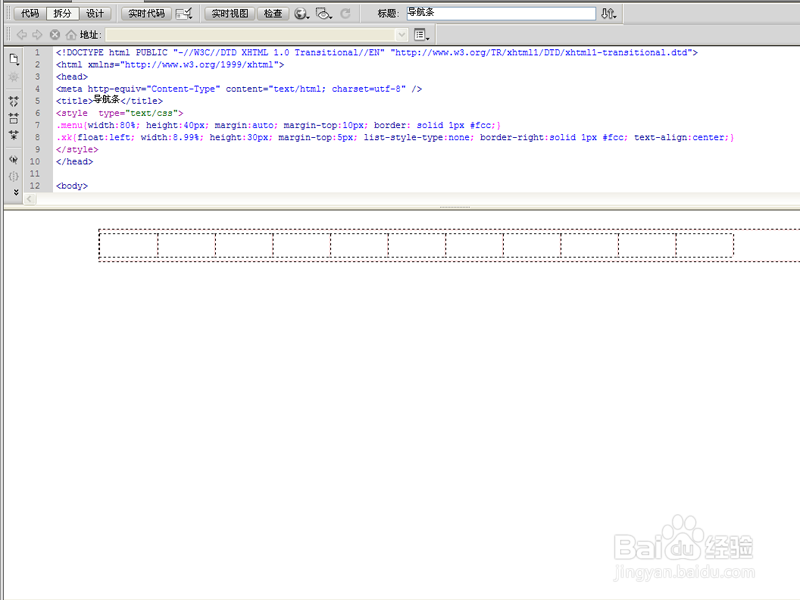
5、在<style>中再次定义一个类,即小导航条,代码为.xk{float:left;width:8.99%;height:30px;margin-top:5px;list-style-type:none;border-right:solid 1px #fcc;text-align:center;}
6、在大导航条中建立若干小导航条,输入代码为<div class="xk"> </div>根据实际需要来确定小导航条的个数。
7、在每个小导航条中输入文字内容,输入代码为<div class="xk"> 导航1</div>,接着可以查看效果。
8、接着按f12在浏览器中查看,弹出“是否将改动保存到”提示信息对话框,直接点击是即可。
9、执行文件-令存为命令,在弹出的对话框中输入名称为“导航条”,选择一个合适的位置进行保存即可。