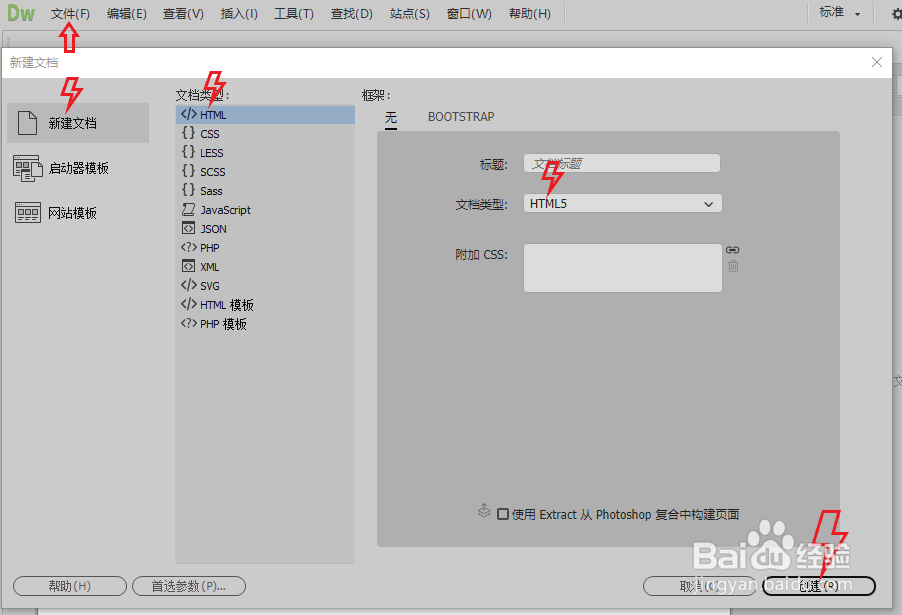
1、 首先,我们创建一个html网页;
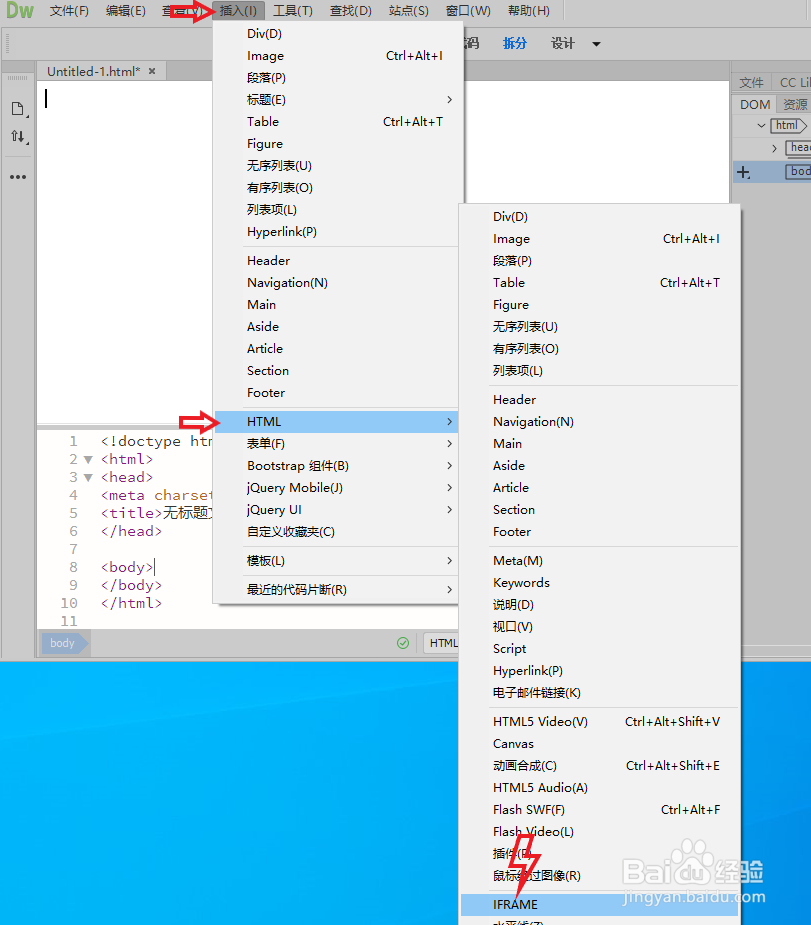
2、 在dreamweaver上方选择【插入】列表中的【html】,再选择【IFRAME】,iframe是框架的意思;
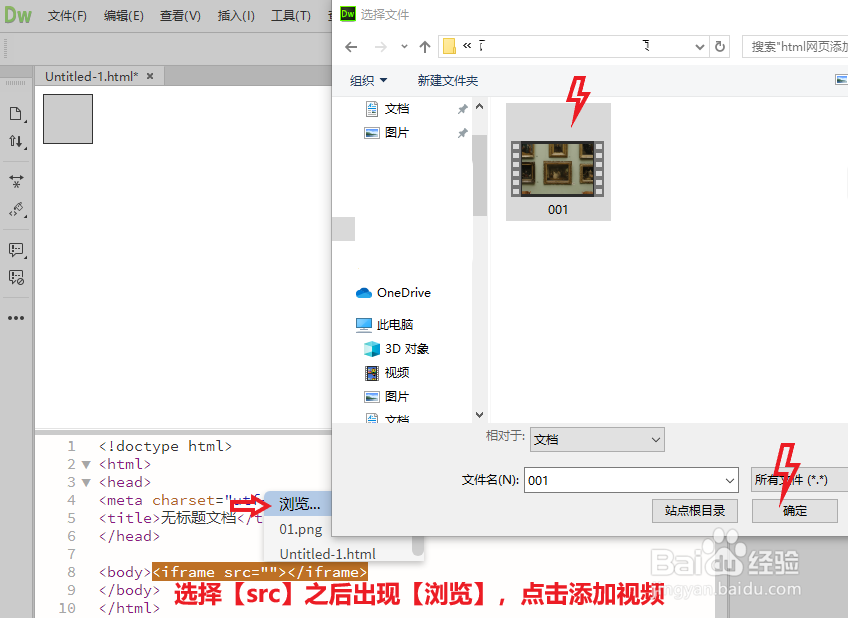
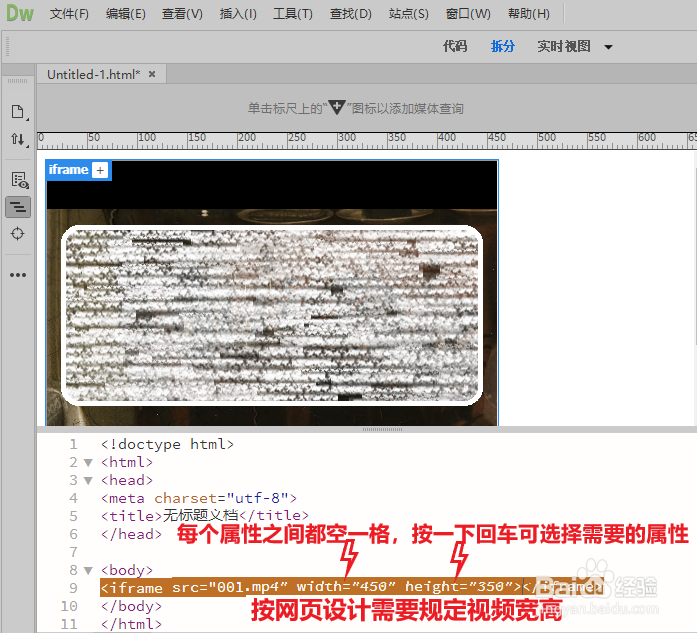
3、 将Dreamweaver切换在【拆分】界面,在<iframe>代码中空一格,出现属性列表,选择src;
4、 接着选择需要放到网页上的视频文件作为链接文件,点击确定;
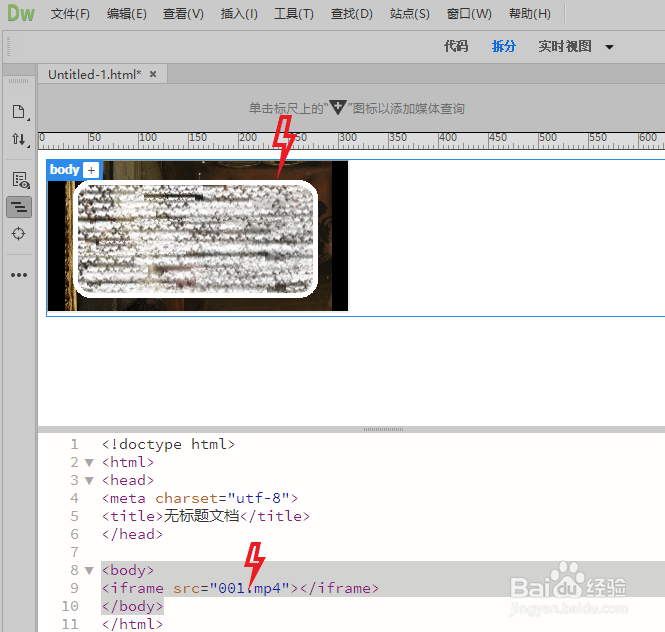
5、 确定后网页出现了视频,我们需要定义视频的宽、高以适应html页面大小; <iframe>标签内接着空一格选择width和height属性,填入相应的宽、高数值,这个和定义图片的宽、高数值一样的;
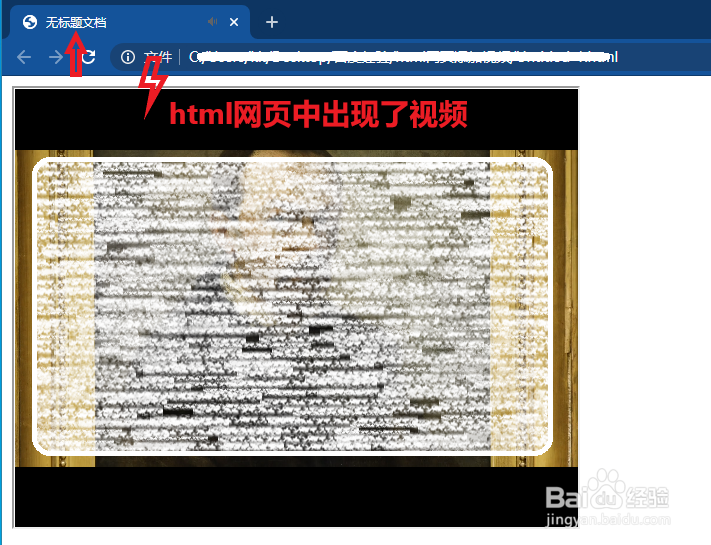
6、 规定了视频的大小,我们保存网页,在浏览器中打开,html网页中出现了视频并能成功播放。
7、注意要点: 1、视频宽、高要先适应网页布局,然后适应视频自身的比例; 2、上传至网站的网页,要注意视频链接地址是否正确; 3、网页中的视频会影响网站速度,适量给网页添加视频。