1、首先,我们先设计一个div,并且给这个div添加一个id,id名随意取
2、然后设置一下宽高,并且添加一个红色的背景属性值。
3、默认情况下,这个div是靠近浏览器的顶部和左边的
4、接着我们给这个div设置一下margin值,从左到右表示的是上边,右边,下边,左边的margin值
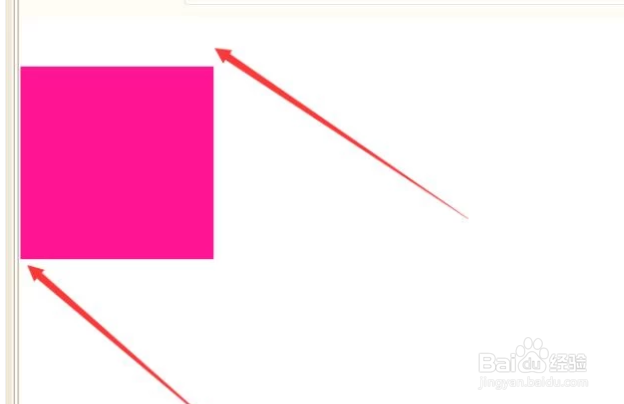
5、设置好之后,可以看到左边和上边都隔开了一定的距离,这就是margin值的用处,而下边和右边因为没有其他div或者其他颜色,所以效果被忽略了
6、当然,margin值也可以分开写,比如我只设置div的上边的margin值,就可以使用margin-top,而右边则可以使用margin-right,左边则是margin-left,下边则是margin-bottom。
7、如图,设置margin-top之后,只有上边拉开了距离,而左边并没有拉开距离。