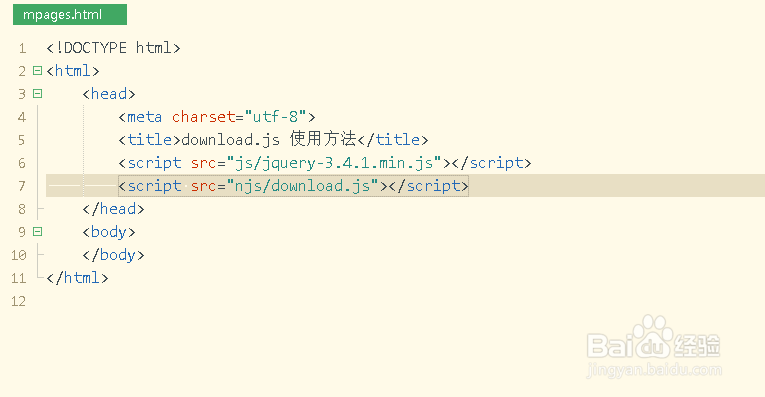
1、打开HBuilderX开发工具,新建页面文件mpages.html;并在文件中,引入jquery-3.4.1.min.js和download.js
2、在<body></body>标签中,插入一个按钮和table标签,按钮添加id属性
3、在jquery初始化函数中,添加按钮点击事件,调用download方法,下载内容为下载,文件名为download.txt,格式为text/plain
4、保存代码并运行文件,打开浏览器并点击下载按钮,可以看到下方下载了download.txt
5、接着将文字内容改为new Blob([]),其它参数不变,然后保存代码
6、刷新浏览器,点击下载按钮,可以看到有个download(1).txt,跟之前是同名但是内容不一致
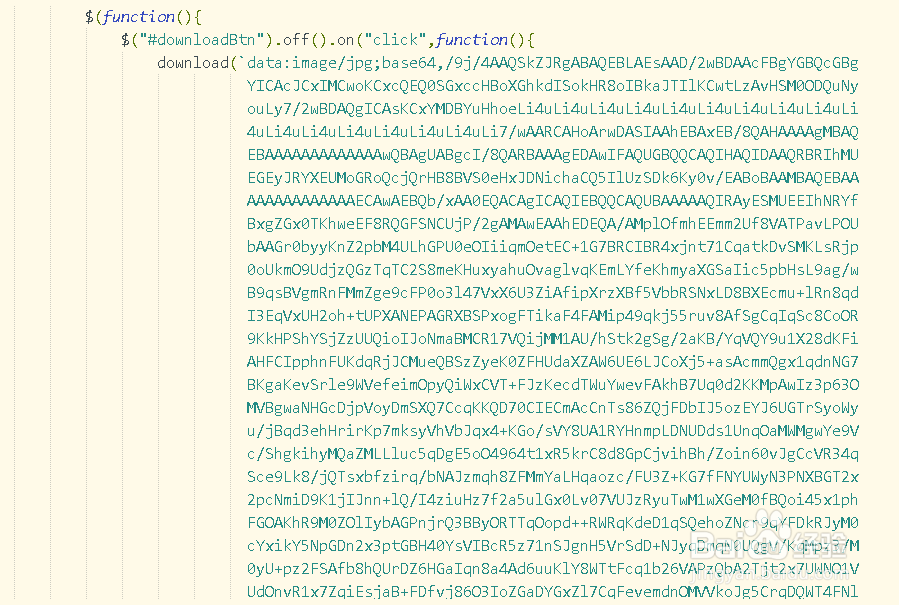
7、在线将jpg图片转base64,然后使用download方法,以gif格式保存图片
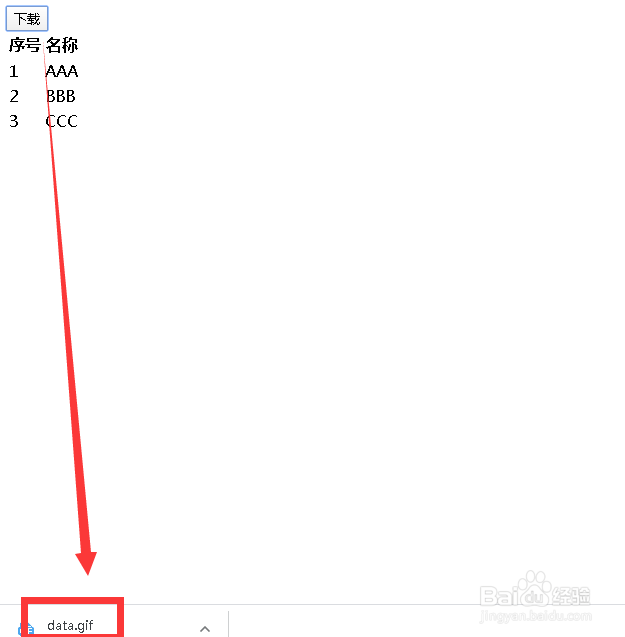
8、再次保存代码并刷新浏览器,点击下载按钮,可以看到下载一个gif文件
9、如果想要将页面中的代码下载成其他的html,可以保存为.html文件
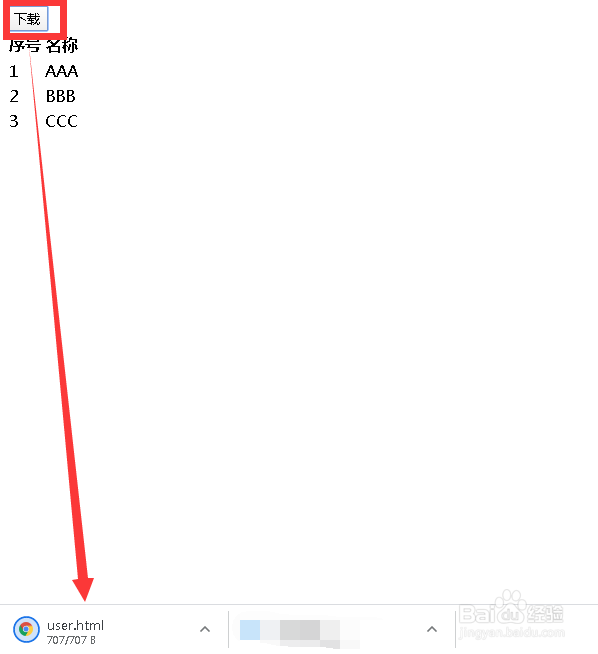
10、再次保存并刷新浏览器,点击下载按钮并可以查看到HTML文件