1、第一步:js对HTMLdom元素的作用通过可编程的对象模型,JavaScript 获得了足够的能力来创建动态的 HTML。JavaScript 能够改变页面中的所有 HTML 元素JavaScript 能够改变页面中的所有 HTML 属性JavaScript 能够改变页面中的所有 CSS 样式JavaScript 能够对页面中的所有事件做出反应
2、第二步:获取HTML中的dom元素,第一种使用原生的js获取:通过 id 查找 HTML 元素<p id="intro">你好世界!</p><p>该实例展示了 <b>getElementById</b> 方法!</p><script>x=document.getElementById("intro");document.write("<p>文本来自 id 为 intro 段落: " + x.innerHTML + "</p>");</script>查找 id="main" 元素中的所有 <p> 元素:var y=x.getElementsByTagName("p");
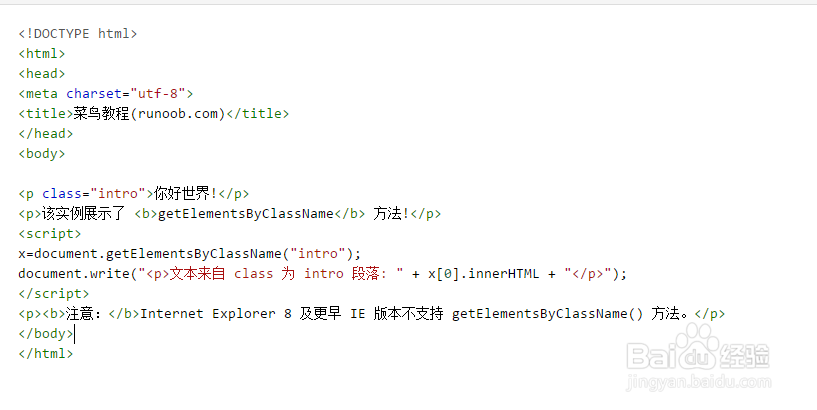
3、第三步:获取HTML中的dom元素,第一种使用原生的js获取:通过类名找到 HTML 元素<p class="intro">你好世界!</p><p>该实例展示了 <b>getElementsByClassName</b> 方法!</p><script>x=document.getElementsByClassName("intro");document.write("<p>文本来自 class 为 intro 段落: " + x[0].innerHTML + "</p>");</script><p><b>注意:</b>Internet Explorer 8 及更早 IE 版本不支持 getElementsByClassName() 方法。</p>
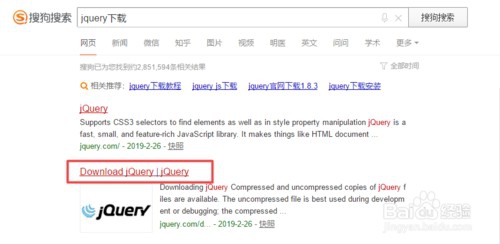
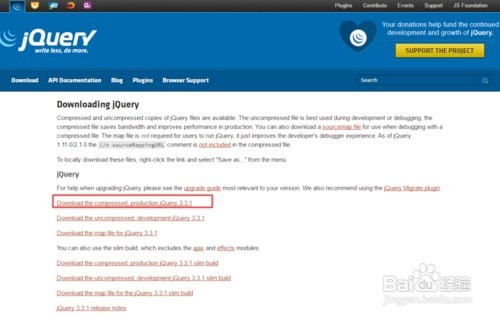
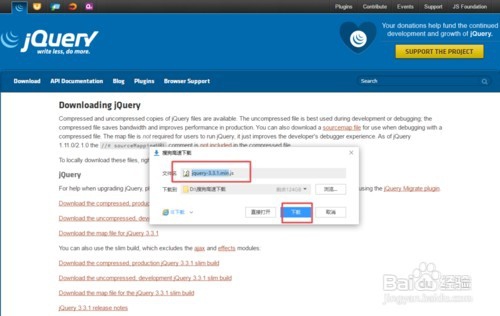
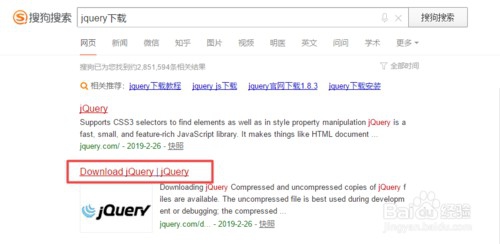
4、第四步:根据jquery获取HTML的dom元素,jquery的选择器十分丰富并且操作并且简单下载jquery具体操作方法,再百度或搜狗浏览器中输入“jquery下载”--》点击搜索按钮--》得到查询结果进入下载界面--》下载具体操作如图所示:
5、第五步:引入jquery引入jquery,jquery一般引入到HTML的head标签中具体代码如下所示。
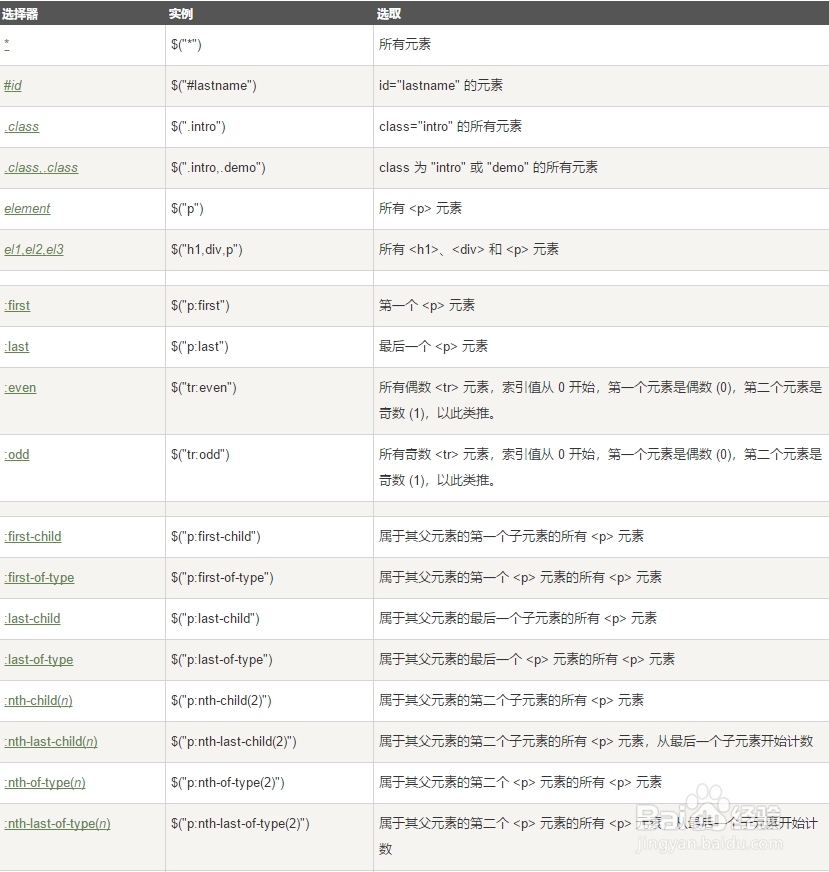
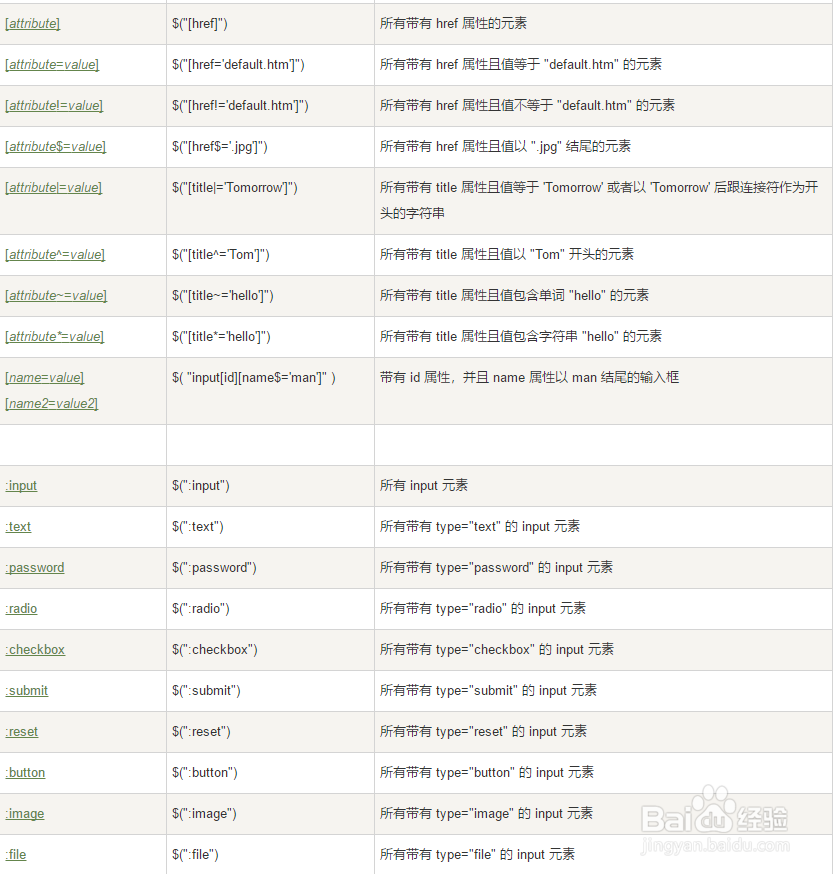
6、第六步:jquery选择器。ID选择器,标签选择器,名字选择器(不推荐),属性选择器,综合起来的应用。简单的介绍如下所示。