1、创建几个文件,hello.cache,test.html还有两三张图片。
2、hello.cache文件中是缓存的相关配置,以“CACHE MANIFEST”开头,CACHE下面是缓存资源,NETWORK不做缓存处理,FALLBACK访问缓存错误处理。
3、test.html中在头部的html中添加“manifest="hello.cache"”引入配置文件,还有两张图片img。
4、在浏览器中打开test.html两张图片都显示了。
5、我们关闭web服务器,然后刷新我们发现做了缓存处理的图片还是显示的,而没有缓存的就不显示了。
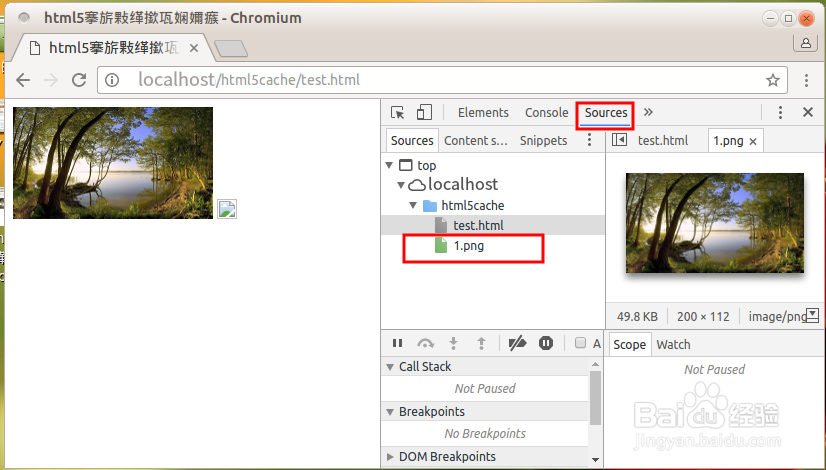
6、chrome浏览器可以f12,再次刷新后,查看sources中,就只有1.png这张做了缓存的图片存在了,你可以把一些常用资源缓存到浏览器本地,下次打开就不用加载了,但是一般5M-10M限制。