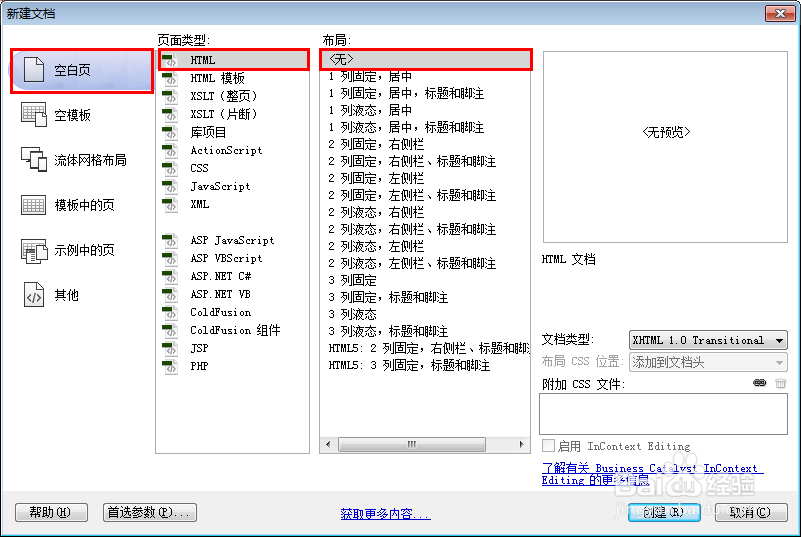
1、新建html文档。
2、准备好需要用到的图标。
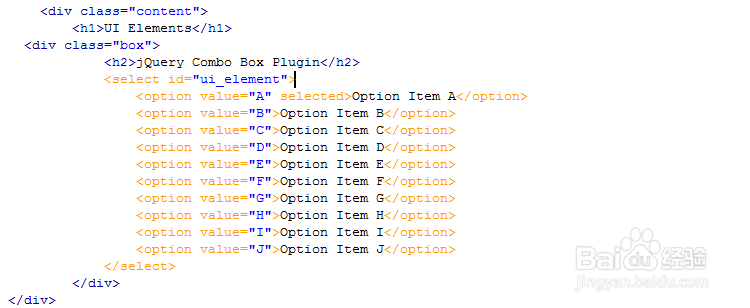
3、书写hmtl代艨位雅剖码。<div class="content"> <h1>UI Elements</h1> <div class="box"> <h2>jQuery Combo Box Plugin</h2> <select id="ui_element"> <option value="A" selected>Option Item A</option> <option value="B">Option Item B</option> <option value="C">Option Item C</option> <option value="D">Option Item D</option> <option value="E">Option Item E</option> <option value="F">Option Item F</option> <option value="G">Option Item G</option> <option value="H">Option Item H</option> <option value="I">Option Item I</option> <option value="J">Option Item J</option> </select> </div> </div>
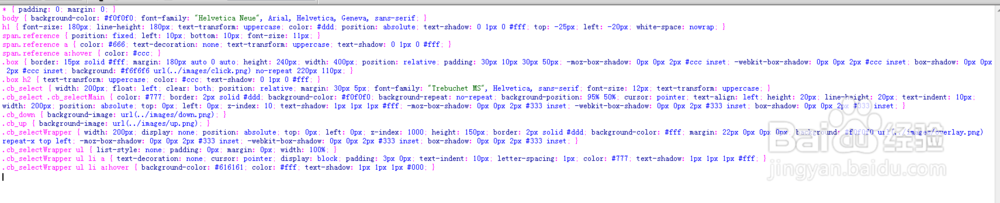
4、书写css代码。* { padding: 0; margin: 0; }body { backgrou荏鱿胫协nd-color: #f0f0f0; font-family: "Helvetica Neue", Arial, Helvetica, Geneva, sans-serif; }h1 { font-size: 180px; line-height: 180px; text-transform: uppercase; color: #ddd; position: absolute; text-shadow: 0 1px 0 #fff; top: -25px; left: -20px; white-space: nowrap; }span.reference { position: fixed; left: 10px; bottom: 10px; font-size: 11px; }span.reference a { color: #666; text-decoration: none; text-transform: uppercase; text-shadow: 0 1px 0 #fff; }span.reference a:hover { color: #ccc; }.box { border: 15px solid #fff; margin: 180px auto 0 auto; height: 240px; width: 400px; position: relative; padding: 30px 10px 30px 50px; -moz-box-shadow: 0px 0px 2px #ccc inset; -webkit-box-shadow: 0px 0px 2px #ccc inset; box-shadow: 0px 0px 2px #ccc inset; background: #f6f6f6 url(../images/click.png) no-repeat 220px 110px; }.box h2 { text-transform: uppercase; color: #ccc; text-shadow: 0 1px 0 #fff; }.cb_select { width: 200px; float: left; clear: both; position: relative; margin: 30px 5px; font-family: "Trebuchet MS", Helvetica, sans-serif; font-size: 12px; text-transform: uppercase; }.cb_select .cb_selectMain { color: #777; border: 2px solid #ddd; background-color: #f0f0f0; background-repeat: no-repeat; background-position: 95% 50%; cursor: pointer; text-align: left; height: 20px; line-height: 20px; text-indent: 10px; width: 200px; position: absolute; top: 0px; left: 0px; z-index: 10; text-shadow: 1px 1px 1px #fff; -moz-box-shadow: 0px 0px 2px #333 inset; -webkit-box-shadow: 0px 0px 2px #333 inset; box-shadow: 0px 0px 2px #333 inset; }.cb_down { background-image: url(../images/down.png); }.cb_up { background-image: url(../images/up.png); }.cb_selectWrapper { width: 200px; display: none; position: absolute; top: 0px; left: 0px; z-index: 1000; height: 150px; border: 2px solid #ddd; background-color: #fff; margin: 22px 0px 0px 0px; background: #f0f0f0 url(../images/overlay.png) repeat-x top left; -moz-box-shadow: 0px 0px 2px #333 inset; -webkit-box-shadow: 0px 0px 2px #333 inset; box-shadow: 0px 0px 2px #333 inset; }.cb_selectWrapper ul { list-style: none; padding: 0px; margin: 0px; width: 100%; }.cb_selectWrapper ul li a { text-decoration: none; cursor: pointer; display: block; padding: 3px 0px; text-indent: 10px; letter-spacing: 1px; color: #777; text-shadow: 1px 1px 1px #fff; }.cb_selectWrapper ul li a:hover { background-color: #616161; color: #fff; text-shadow: 1px 1px 1px #000; }
5、书写并添加js代码。<script src="1.4.2/jquery-1.4.2.min.js"></script> <script src="js/jquery.scrollablecombo.js"></script> <script> $(function() { $('#ui_element').scrollablecombo(); }); </script>
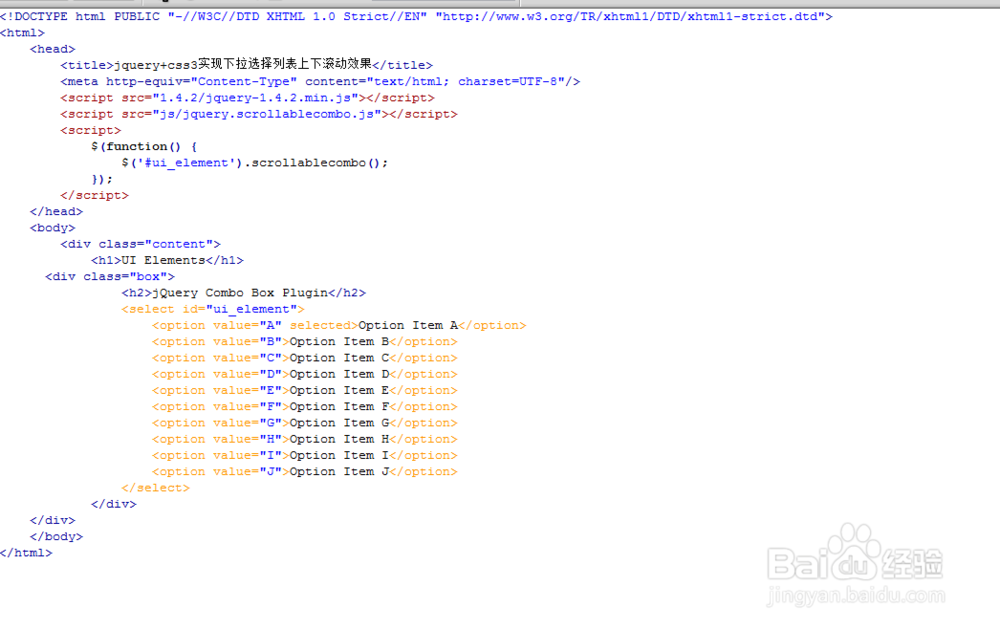
6、代码整体结构。
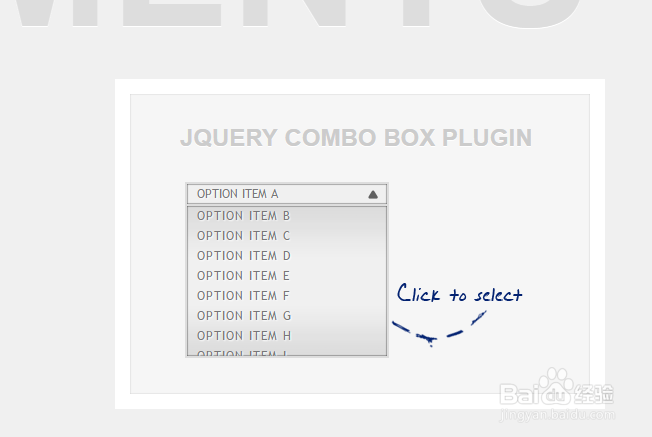
7、查看效果。