1、热点地图的适用情况:建议热点尽量使用在不规则布局的情况,不要为了省事就用热点。因为在某些浏览器中,点击热点之后,被点击的热点区域会显示一个虚框(chrome浏览器中显示为天蓝色边框)。
2、添加热点的图片尽量不要太大:只要不是很不规则,切片、添加链接都比较麻烦的布局来说,尽量不要使用热点。即使使用了热点,也要尽量缩小热点图片的范围。有些人为了省事,能把一张两三屏的图片添加超链接。事儿是省了不少,不过划分热点区域也需要时间,那么大的图加载起来也会很慢的。
3、Map热点地图设置不同的名称:不同的热点要设置不同的名称,最烂衣茫庥好以当前模块儿的内容进行命名,这样即容易维护,又不容易出现热点冲贬蕃殊神突的问题。因为热点图片是通过usemap属性来与热点的name属性联系,将热点区域及超链接映射到图片上对应区域的。如果一个页面有多个热点地图,但是所有热点名称都是Map,那么所有usemap="#Map"的图片都以第一个name="Map"的热点为准,这样就会出现热点失效的问题了。
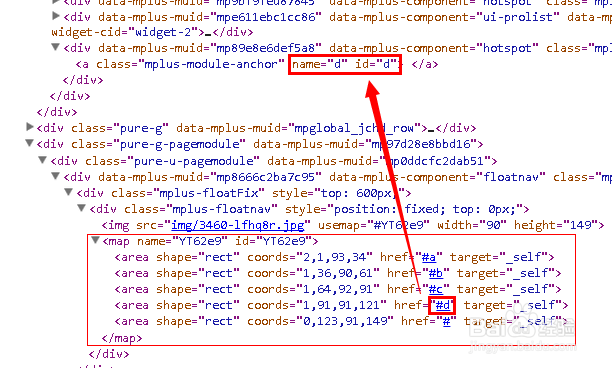
4、热点地图也可以实现连接锚记:捂执涡扔使用超链接添加链接锚机都会做,但是有些人用热点地图的时候竟然不会了。其实热点地图中的每一个area标记都相当于一个超链接,只不过是比a标签多了个热点区域参数coor颊俄岿髭ds="2,2,137,46"。那么热点添加链接锚记也是这样的:<area shape="rect" coords="1,91,91,121" href="#d" target="_self"><a name="d" id="d"> </a>
5、热点区域之间保留一定的空隙:一个Map热点地图中,相邻的area之间不要靠的太紧,最好留有一定的缝隙。如果后面需要调整热点区域的大小或位置的时候,热点区域之间的缝隙过小或相互覆盖,会很麻烦的。另:如果需要调整已经划分好的热点区域的话,需要先点击下图片外的空白区域,然后再点击相应的热点区域进行调整。