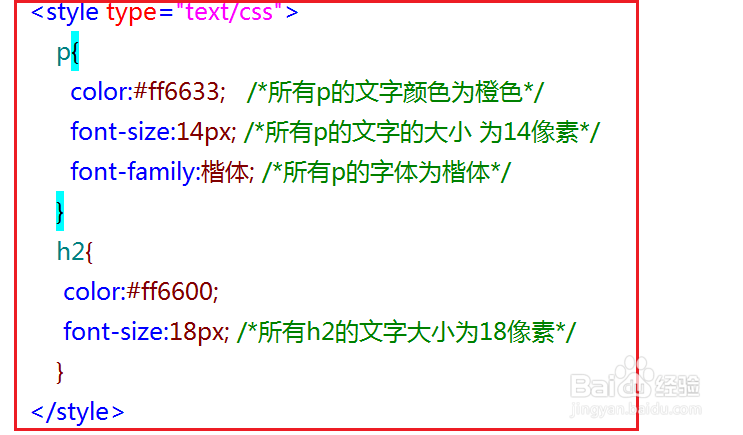
1、标签选择器:就是给指定的html标签加样式格式 标签选择器名{属性:属性值;}例如 body{ } p{ } ul{ } li{ } table{ } div{ } 标签选择器名就是html标签,不加 “< >”不用引用,会把样式自动套用到对应的标签上,设定的样式会被对应的标签引用例如在<head></head>中
2、效果
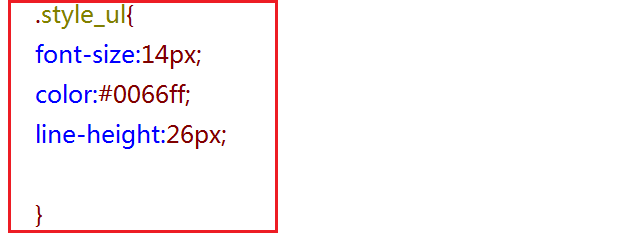
3、类选择器: 给哪一类标签加样式格式 类选择器名称{属性:属性值;属性:属性值; …..}例如 .box{ } .top{ } .content{ } …1).选择器名称前加”. ”2).选择器名称自定义,起的有意义 ,开头是字母,后数字 字母 下划线3).类选择器必须的引用 <标签 class=”选择器名称”>4).每一个标签都有class属性例如 在<head>中的<style></style>之间加
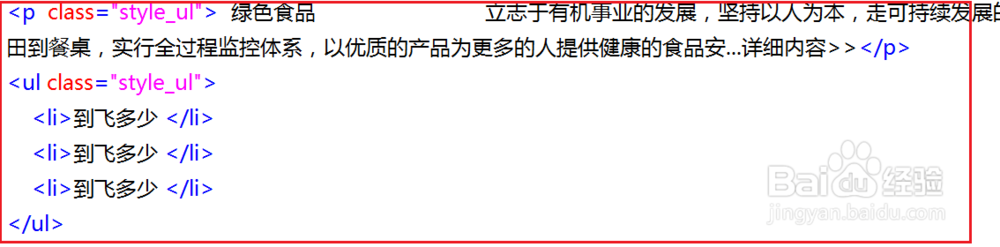
4、在body中的标签
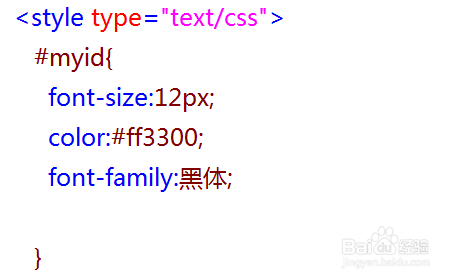
5、Id选择器:给特定的html标签加样式格式:id选择器名{属性:属性值; }例如 #myid{ } #top{ }在<head>中输入
6、在body的某个标签引用描述:选择器名前用#来表示必须的引用 <标签 id=”选择器名称”>引用的时候,只能引用一次,通常用在js部分要id选择器,设置样式类选择器
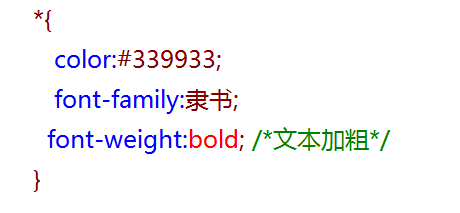
7、通用选择器(通配符 *)格式:*{ 属性:属性值; }1).当前文档中的 所有的标签都加上css样式2). Ie6(不支持)3). 不用引用,把样式套用到所有的标签上例如
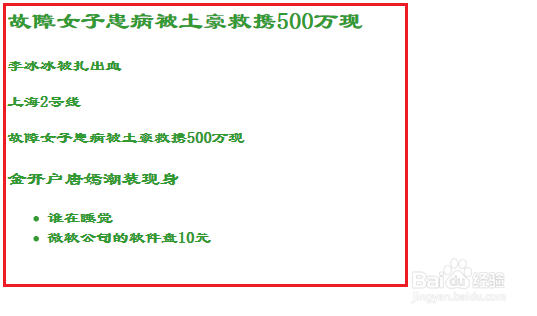
8、效果