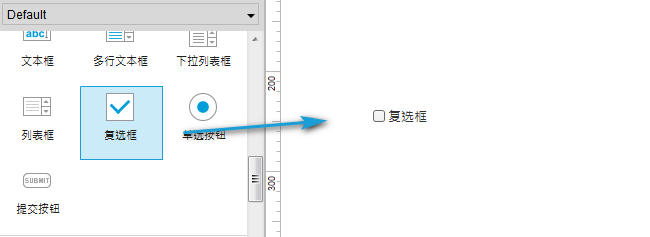
1、如何美化复选框第一步从元件库,拖一个复选框到编辑区,随便起个名字,将原件设置为隐藏,这个是用来控制全选或全不选的。
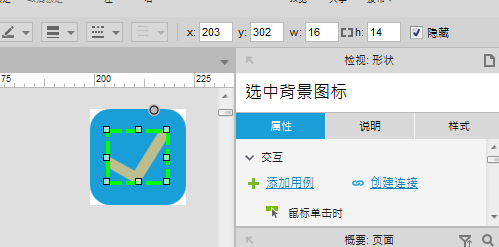
2、第二步从元件库,拖一个矩形框,设置下圆角和颜色,再拖出一个矩形框,改变形状,将其调整成勾选样式,将背景设置成灰色,这个用做未选时的状态,在复制一个,将背景设置成白色并将原件设置为隐藏,这个用做选中时的状态。
3、第三步给原件添加交互事件,将原件编组然后添加点击事件,设置选中状态为复选框,值选择toggle即可,这样当鼠标点击时就会切换到复选框“原件”的选中状态。
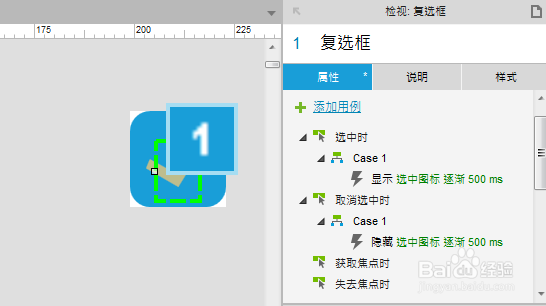
4、第四步我们选择复选框,给复选框添加交互事件,当我们选中时将白色的勾选显示出来,取消选中时隐藏,设置好之后我们再给其加上文本标签用来显示当前复选框后面的内容即可。
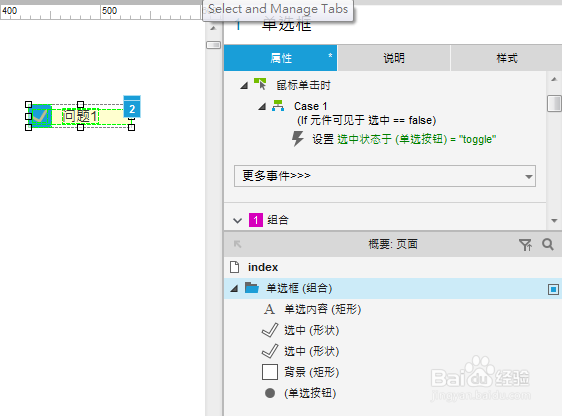
5、如何美化单选按钮同样用之前的原件,这里佯镧诱嚣只是把复选框改成单选框,同样将原件编组然后添加点击事件,这里我们需要先对原件进行判断,当原件不可见时设置选中状态为单选,值选择toggle即可,这样当鼠标点击时就会切换到单选框“原件”的选中状态。
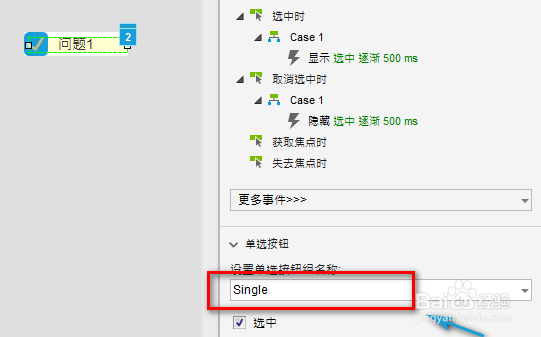
6、接着我们给单选按钮设置交互事件,当我们选中时訇咀喃谆将白色的勾选显示出来,取消选中时隐藏,这里需要注意的一点就是我们要给要给“单选按钮”原件设定编组名称,这样当你选择其他单选按钮时这邗锒凳审个按钮才会被隐藏(否则每个按钮都是独立的单选按钮了)。
7、重点:一定要给“单选按钮”原件设定编组名称,不然当你切换其他按钮时当前按钮不会被隐藏,这样就没法实现重复点击该按钮的状态了,下面是单选按钮视觉效果演示。