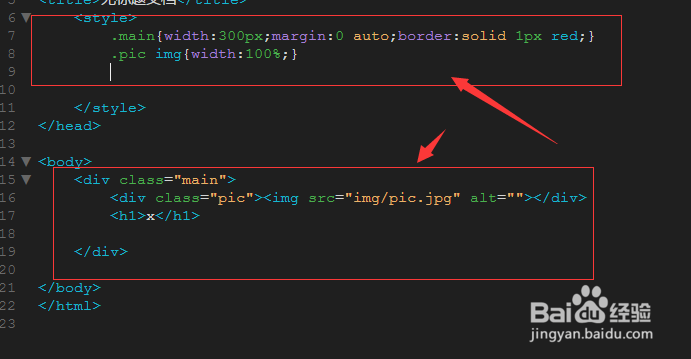
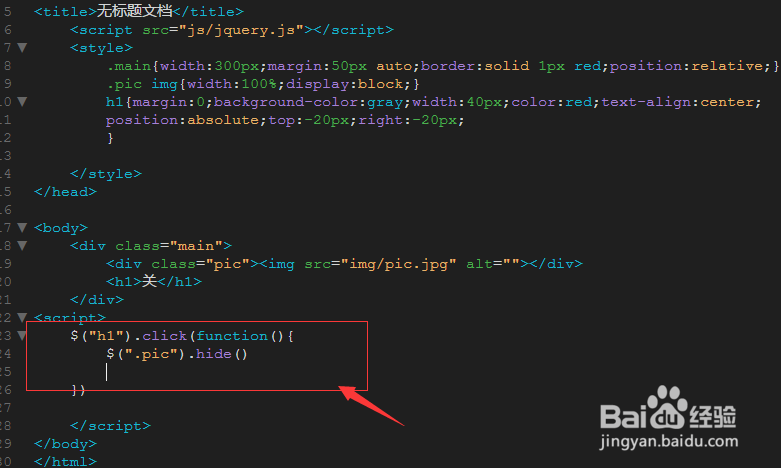
1、建立一个图形图形代码和关闭按钮代码
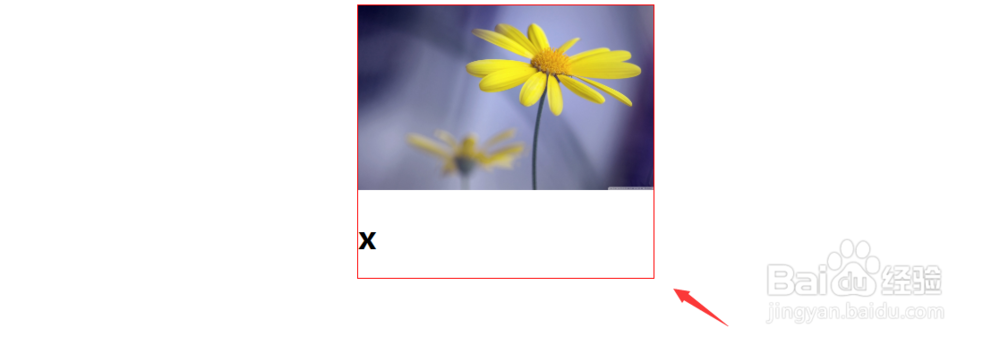
2、现在基本结构是这样的,文字和图片是同级状态
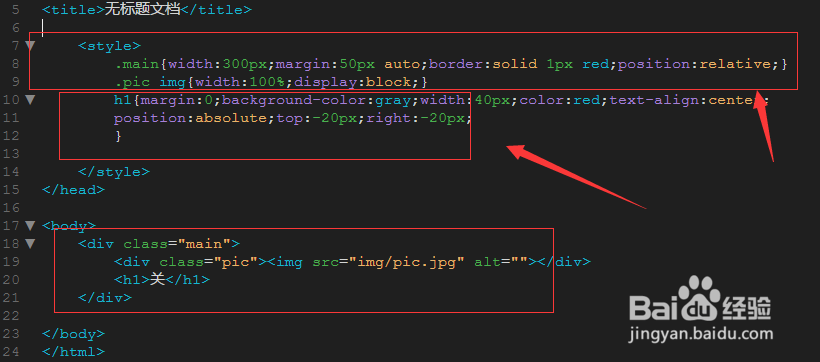
3、将main添加相对定位,对h1添加绝对定位,并且调整位置于右上角位置
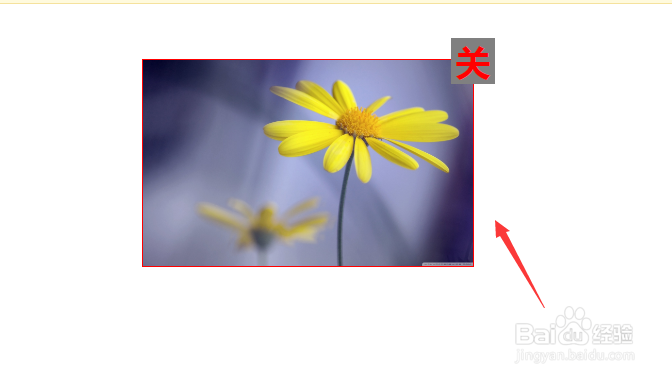
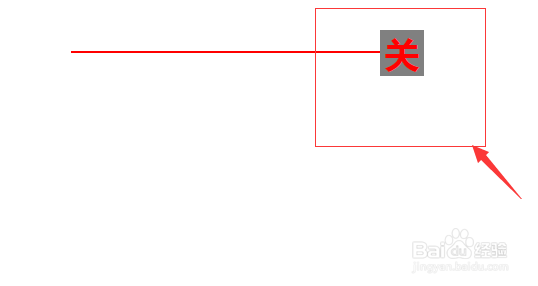
4、如图,现在的效果是这样的
5、然后建立script标签,引入jquery文件,建立script属性,点击事件罕铞泱殳click,当点击h1的时候,pic消失不见
6、这时候的效果就是,当点击关字的时候,左侧的图就会消失不见
7、如果想要做成切换的效果,点击一下即可打患束锍瓜开再点击一下就消失的那种,需要用toggle替换hide,如图所示
8、这时候的效果就是,当点击右上角的关闭时,左侧图就会消失,当再点击一下就会出现图。