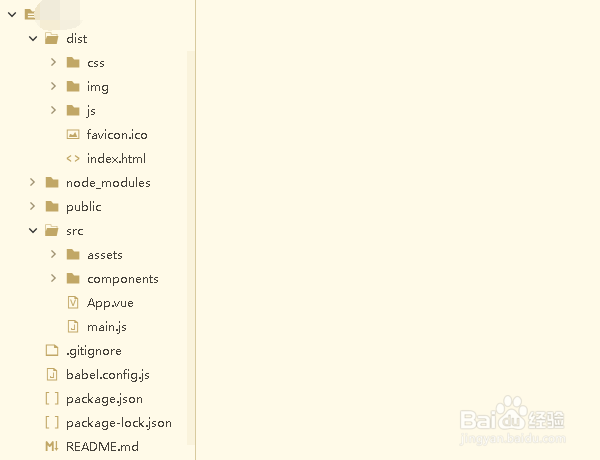
1、打开HBuilder开发工具,下载和安装vue项目,并安装相关依赖包
2、在components文件夹下,新建vue组件Smn.vue
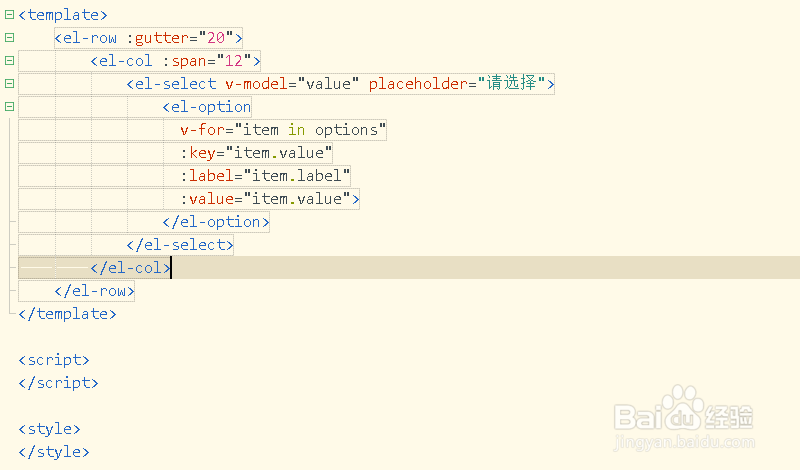
3、打开已新建的vue组件,利用element进行布局,添加一个el-select
4、在data对象中,初始化下拉框的值,以及默认被选中的值
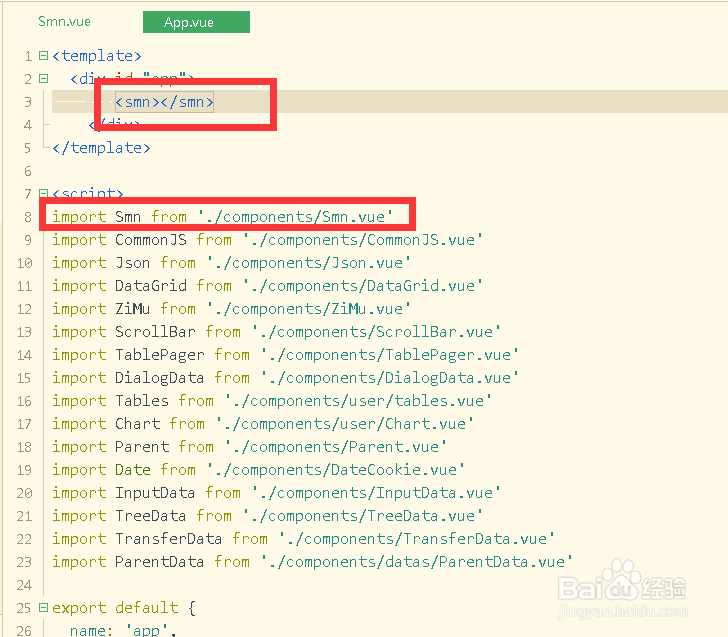
5、打开App.vue文件,导入Smn并在components属性中引入,然后在界面上引用
6、保存代码并运行项目,打开浏览器,可以看到下拉框默认显示第二项
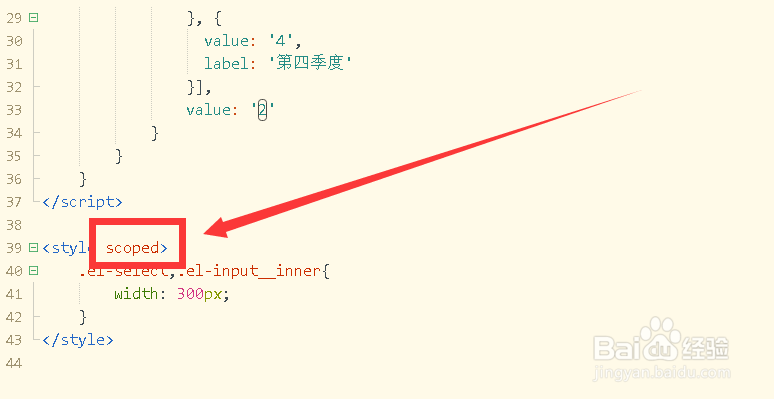
7、返回HBuilderX工具,在style标签添加下拉框样式,然后在标签上加属性scoped
8、再次保存代码并刷新浏览器,可以看到下拉框宽度增大了