1、第一步,双击打开HBuilder工具,创建web项目,然后新建页面文件
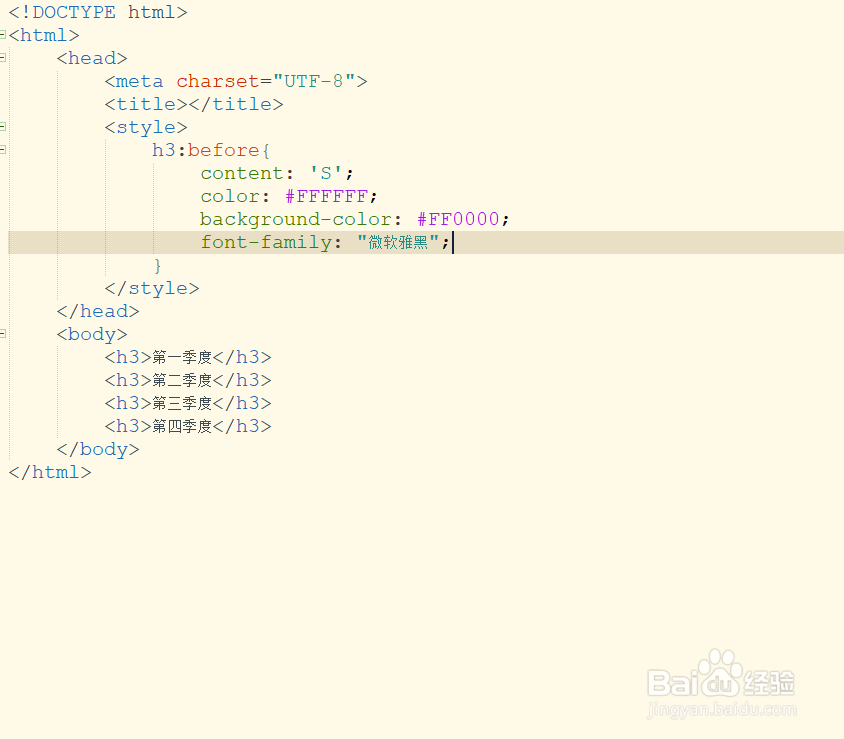
2、第二步,在<body></body>标签中,插入四个h3标签元素;然后使用before伪类选择器,在h3前面添加S
3、第三步,保存代码并运行页面文件,打开浏览器,可以查看到元素内容前面有S字符
4、第四步,如果要指定某个元素不加字符S,可以在h3添加一个class,然后使用h3.three:before,设置content值为none
5、第五步,再次保存并刷新浏览器,可以查看到第三季度前面没有字符S
6、第六步,还可以在元素前面加图片或图标,content属性值设置为图片路径