1、DIV+CSS的重点就是浮动+布局,因为D诔罨租磊IV只能纵向排列,而通过使用浮动就能使DIV横向排列,从而使网页布局变得丰富多样。开始学习之前,还有一个要邓咀挚垡重点弄明白的,便是盒子模型,弄懂了盒子模型,才能让我们设计的网页布局不会乱糟糟的。
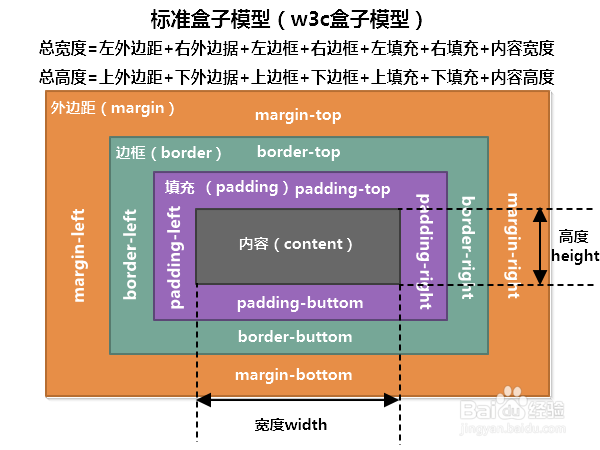
2、盒子模型分为标准盒子模型(w3c盒子模型)、IE盒子模型。标准盒子模型的计算方式如图所示:
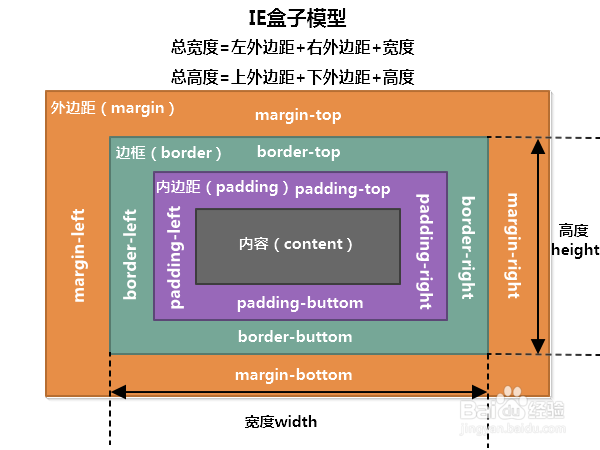
3、IE盒子模型的计算方式如图所示:
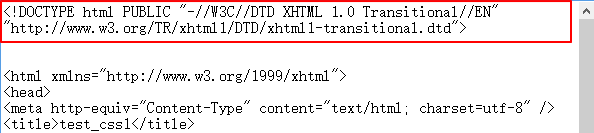
4、既然有两种盒子模型,那么该用哪种来进行噩荜务圃网页布局呢?当然是使用w3c的标准盒子模型,而不是IE盒子模型。为了不让我们用标准盒子模型设计的网页在IE上解析出现问题,需要在网页文件的顶部添加如图红色区域内的声明。<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">如此一来,所有浏览器都会按照w3c标准盒子模型来解析当前网页。
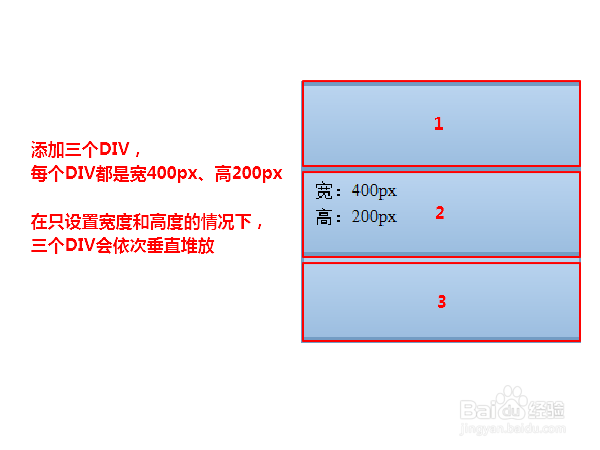
5、步入正题,先来一个最简单的布局,添加3个宽400px、高200px的div。因为div是块级元素,在只设置width和height的情况下,三个div会依次垂直堆放,如图所示:
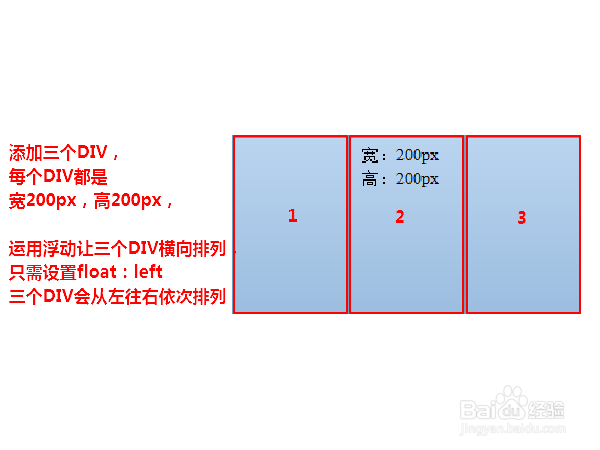
6、接下来,我们将div加上浮动,添加3个宽200px、高200px的div。在设置了float属性后,这三个div会依次从左到右横向排列,如图所示:
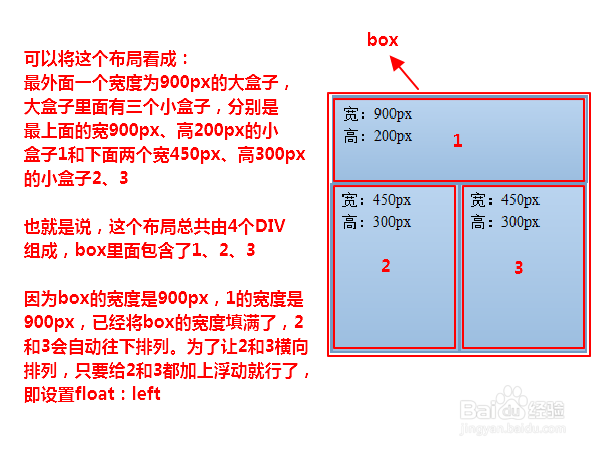
7、稍微加点难度,可以将途中这个布局看成:最外面一个宽度为900px的大盒子,大盒子里面有三个小铜择珏觑盒子,分别是最上面的宽900px、高200px的小盒子1和下面两个宽450px、高300px的小盒子2、3。也就是说,这个布局总共由4个DIV组成,最外面一个box,box里面包含了1、2、3。因为box的宽度是900px,1的宽度是900px,已经将box的宽度填满了,2和3会自动往下排列。为了让2和3横向排列,只要给2和3都加上浮动就行了,即设置float:left。
8、将如图所示的这个布局用div+css实现了的话,那就已经完全理解了如何用div+css进行网页布局。
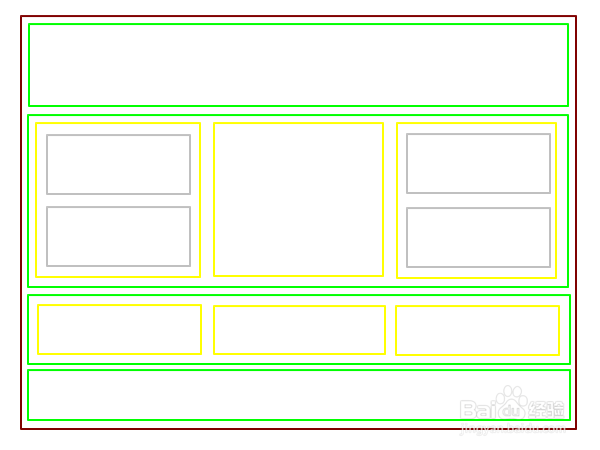
9、下图就是对上图布局的一种分解方式:先定义一个最大的div,即棕色框;然后在棕色框里定义4个绿框;再在中间的2个绿色框中分别定义3个黄色框,黄色框要加float属性;最后在中间的2个黄色框中分别定义2个灰色框。
10、小技巧:用div+css的方式布局网页,最好是先将网页分解成几个大模块,再在每个大模块中添加小模块。而且最好是先将每个部分都添加背景色,确定布局都出来后,再在div中添加内容。