代码没有多复杂,多实验几回就能理解这段代码的意思了,就不相信说明了,替换代码中的中文就可以用,实现简单的全屏轮播代码
准备工作
1、然后将下列代码进行编辑,如:“图片地址1”在淘宝图片空间中复制你需要的图片链接常挢傣捅地址进行替换即可;“析箦睬鬏链接地址1”在淘宝的出售物品中复制你需要出售的物品链接地址进行替换即可。PS:此代码设置了3张图片的滚动方式,滚动图片大小为:宽450*长1920<div class="MaGong" data-title=" " data-time=" " style="height:430px;"> <div class="footer-more footer-more-trigger" style="left:auto;right:auto;width:950px;height:430px;top:auto;padding:0;border:none;z-index:1;background:none; "> <div class="footer-more footer-more-trigger" style="left:-485px;top:-20px;height:450px;width:1920px;border:none;padding:0;background:none; "><div data-widget-config="{'contentCls': 'macontent','navCls': 'ma_na','duration':1,'interval':4,'autoplay':true,'triggerType':'mouse','circular':true,'effect': 'scrollx','easing': 'easeOutStrong','prevBtnCls':'Mprev','nextBtnCls':'Mnext','autoplay': true,'viewSize':[1920],'activeTriggerCls': 'hidden'}" data-widget-type="Carousel" class="J_TWidget"><div class="J_TWidget Mprev" data-widget-config="{'trigger':'.DG','align':{'node':'.DG','offset':[-510,0],'points':['cc','cc']}}" data-widget-type="Popup" style="display:none;"><div class="Mprev" style="font-size:100px;cursor:pointer;"><img src="http://img04.taobaocdn.com/imgextra/i4/126112166/TB2EaKBaXXXXXXxXXXXXXXXXXXX-126112166.png"></div></div><div class="J_TWidget Mnext" data-widget-config="{'trigger':'.DG','align':{'node':'.DG','offset':[510,0],'points':['cc','cc']}}" data-widget-type="Popup" style="display:none;"><div class="Mnext" style="font-size:100px;cursor:pointer;"><img src="http://img02.taobaocdn.com/imgextra/i2/126112166/TB2s_WAaXXXXXXQXXXXXXXXXXXX-126112166.png"></div></div><div class="DG" style="height:450px;width:1920px;overflow:hidden;padding:0px;margin:0px;border:0;background:none;"><ul class="macontent" style="height:450px;width:1920px;padding:0px;margin:0px;"><li class="item"><a target="_blank" href="链接地址1"><img src="图片地址1"></a></li><li class="item"><a target="_blank" href="链接地址2"><img src="图片地址2"></a></li><li class="item"><a target="_blank" href="链接地址3"><img src="图片地址3"></a></li></ul></div><div class="footer-more footer-more-trigger" style="width:1920px;height:45px;left:auto;top:auto;bottom:0;padding:0px;border:none;background:none; display:block;"><div class="footer-more footer-more-trigger" style="z-index: 99;width:1920px;height:45px;padding:0px;border:none;left:auto;top:auto;background:none;"><ul class="ma_na" style="width:1920px;height:45px;margin:0 auto;text-align: center;border:none;color:#fff;"><li class="hidden" style="display:inline;background:none;margin:0 5px;cursor:pointer;padding-top:10px;line-height:1.4;font-size:27px;">●</li><li style="display:inline;background:none;margin:0 5px;cursor:pointer;padding-top:10px;line-height:1.4;font-size:27px;">●</li><li style="display:inline;background:none;margin:0 5px;cursor:pointer;padding-top:10px;line-height:1.4;font-size:27px;">●</li></ul></div><div class="footer-more footer-more-trigger" style="z-index: 98;width:1920px;height:45px;padding:0px;border:none;left:auto;top:auto;background:none;background:none;"><ul class="ma_nb" style="width:1920px;height:45px;margin:0 auto;text-align: center;border:none;color:#333333;"><li style="display:inline;background:none;margin:0 5px;cursor:pointer;padding-top:10px;line-height:1.4;font-size:27px;">●</li><li style="display:inline;background:none;margin:0 5px;cursor:pointer;padding-top:10px;line-height:1.4;font-size:27px;">●</li><li style="display:inline;background:none;margin:0 5px;cursor:pointer;padding-top:10px;line-height:1.4;font-size:27px;">●</li></ul></div></div></div> </div> </div></div>
如何添加代码
1、在装修店铺中添加“自定义区”
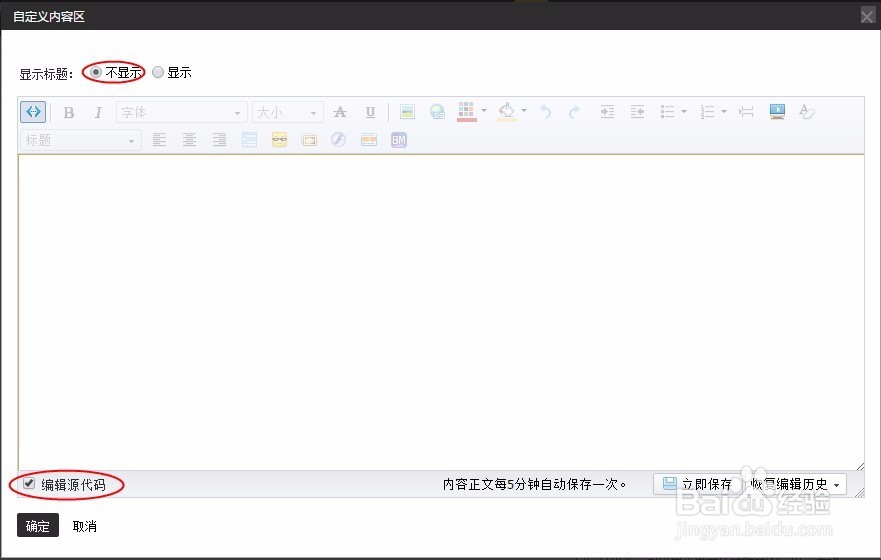
2、对所弹对话框进行如图所示的操作
3、将上述设置好的代码进行粘贴,最后点击“确定”
4、会看到“自定义区”发生变化
5、最后点击“预览”查看最终效果