Unity UGUI技巧 之 UI渐隐渐现的效果快速实现。本节介绍UGUI实现渐隐渐现的效果的简单案例,具体如下
工具/原料
Unity
UGUI
UGUI技巧 之 UI渐隐渐现的效果快速实现
1、打开Unity,新建一个工程,具体如下图
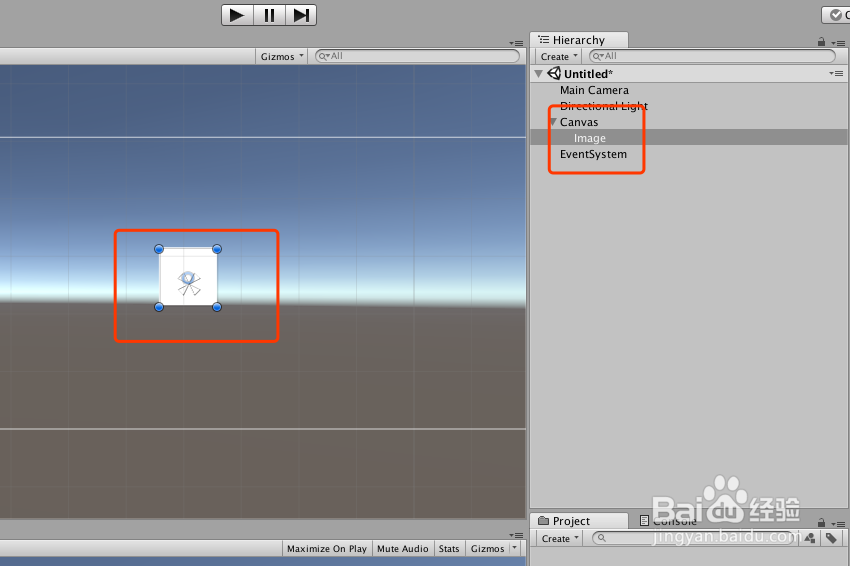
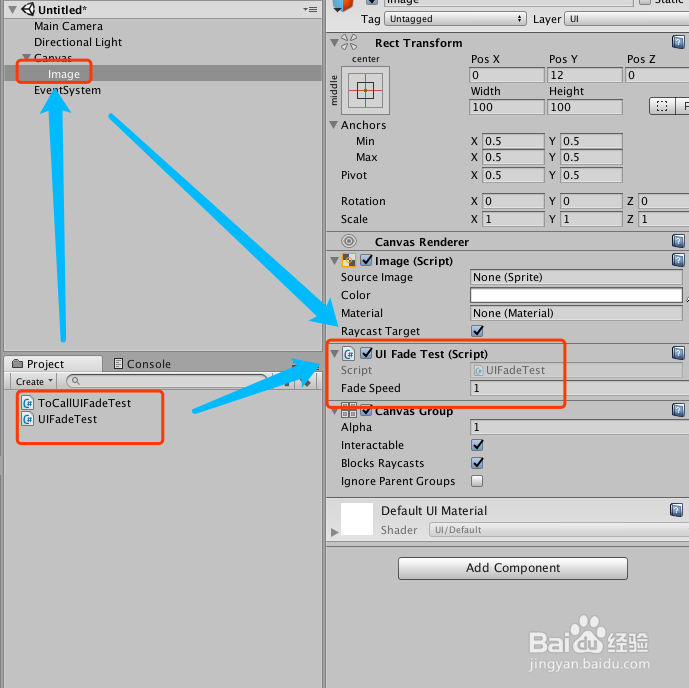
2、在场景中新建一个“Image”,调整好布局,具体如下图
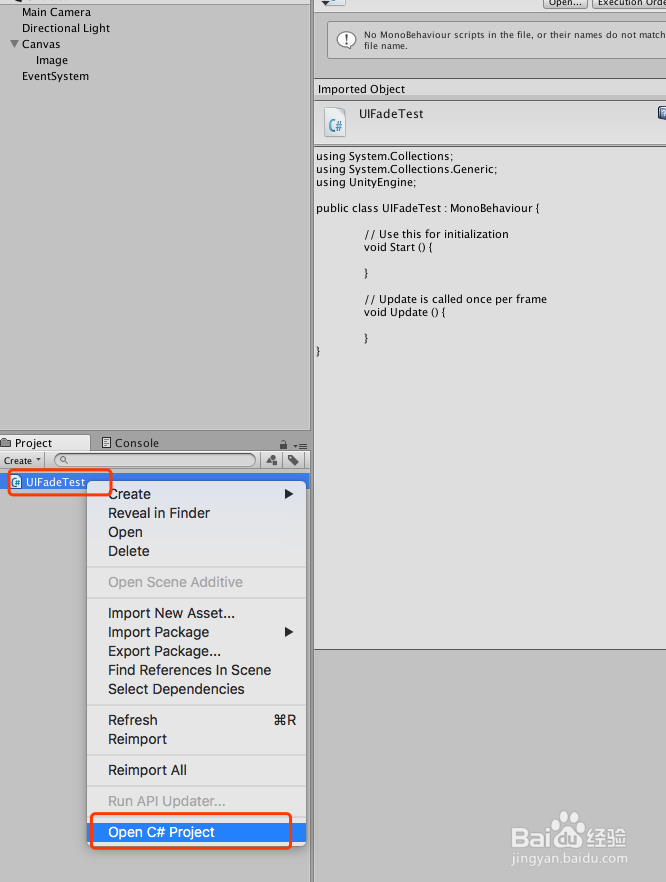
3、在工程中,新建一个脚本“UIFadeTest”,双击脚本或者右键“Open C# Project”打开脚本,具体如下图
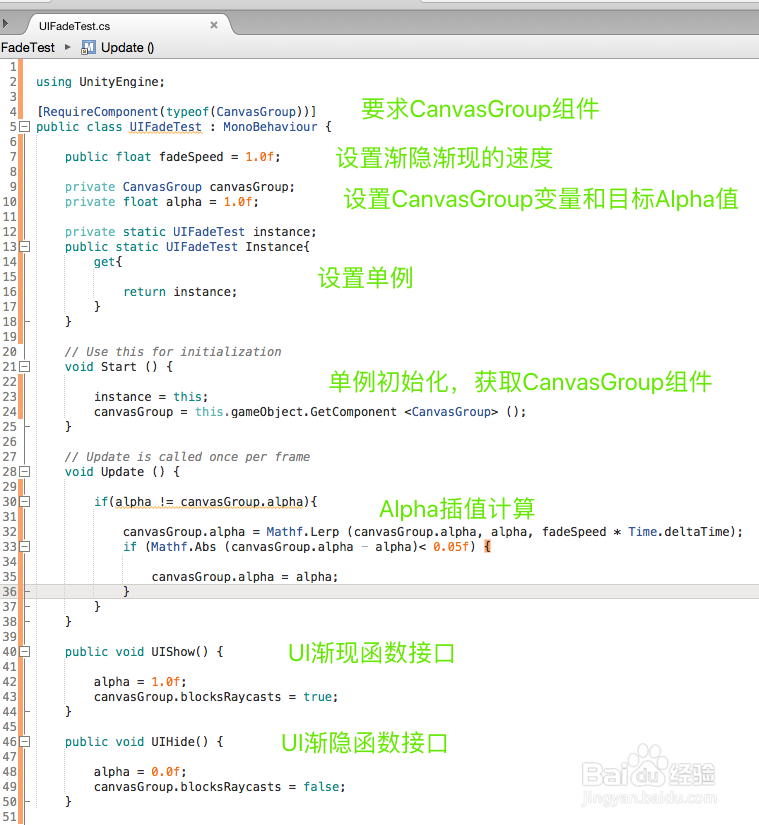
4、“UIFadeTest”脚本上编辑代码,首先要求“CanvasGroup”组件,然后设置变量,控制fade速度,获得“Ca荏鱿胫协nvasGroup”组件,设置目标Alpha值等,接着单例化该脚本,载Update函数里面lerp插值Alpha值,最后时限UI显示和隐藏的接口函数,具体代码和代码说明如下图
5、“UIFadeTest”脚本具体内容如下:usingUnityEngine;[RequireComponent(typeo熠硒勘唏f(CanvasGroup))]publicclassUIFadeTest:MonoBehaviour{publicfloatfadeSpeed=1.0f;privateCanvasGroupcanvasGroup; privatefloatalpha=1.0f;privatestaticUIFadeTestinstance; publicstaticUIFadeTestInstance{ get{returninstance; } }//Usethisforinitialization voidStart(){instance=this; canvasGroup=this.gameObject.GetComponent<CanvasGroup>(); } //Updateiscalledonceperframe voidUpdate(){if(alpha!=canvasGroup.alpha){canvasGroup.alpha=Mathf.Lerp(canvasGroup.alpha,alpha,fadeSpeed*Time.deltaTime); if(Mathf.Abs(canvasGroup.alpha-alpha)<0.05f){canvasGroup.alpha=alpha; } } }publicvoidUIShow(){alpha=1.0f; canvasGroup.blocksRaycasts=true; }publicvoidUIHide(){alpha=0.0f; canvasGroup.blocksRaycasts=false; }}
6、脚本编译正确,回到Unity界面,把脚本“UIFade哌囿亡噱Test”赋给“Image”,然后在新建一个脚本“ToCallUIFadeTest”,并打开脚本,具体如下图
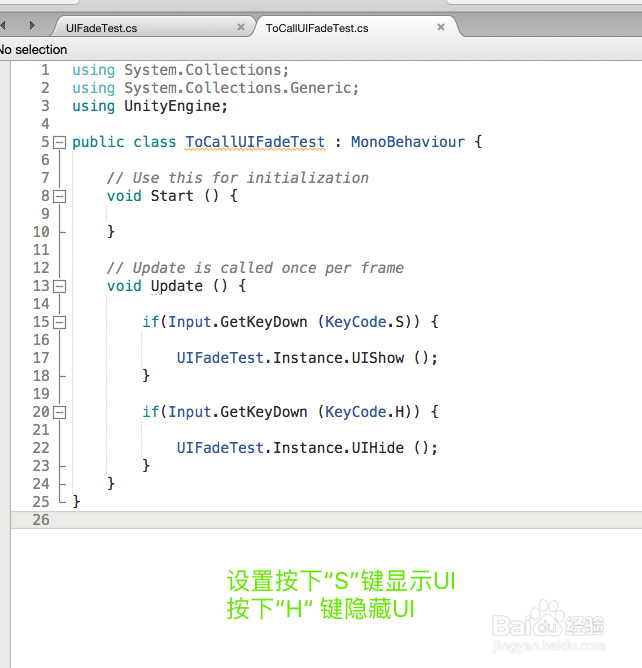
7、“ToCallUIFadeTest”脚本上编写代码,在Update函数中设置按下“S”键,显示UI,按下“H”键隐藏UI,具体代码和代码说明如下图
8、“ToCallUIFadeTest”脚本具体内容如下:
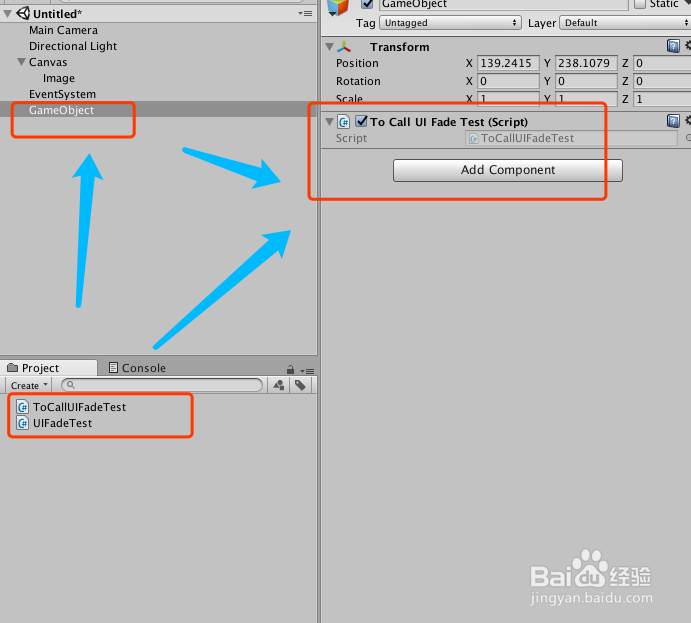
9、脚本编译正确,回到Unity界面,在场景中新建一个“GameObject”,把脚本“ToCallUIFadeTest”赋给“GameObject”,具体如下图
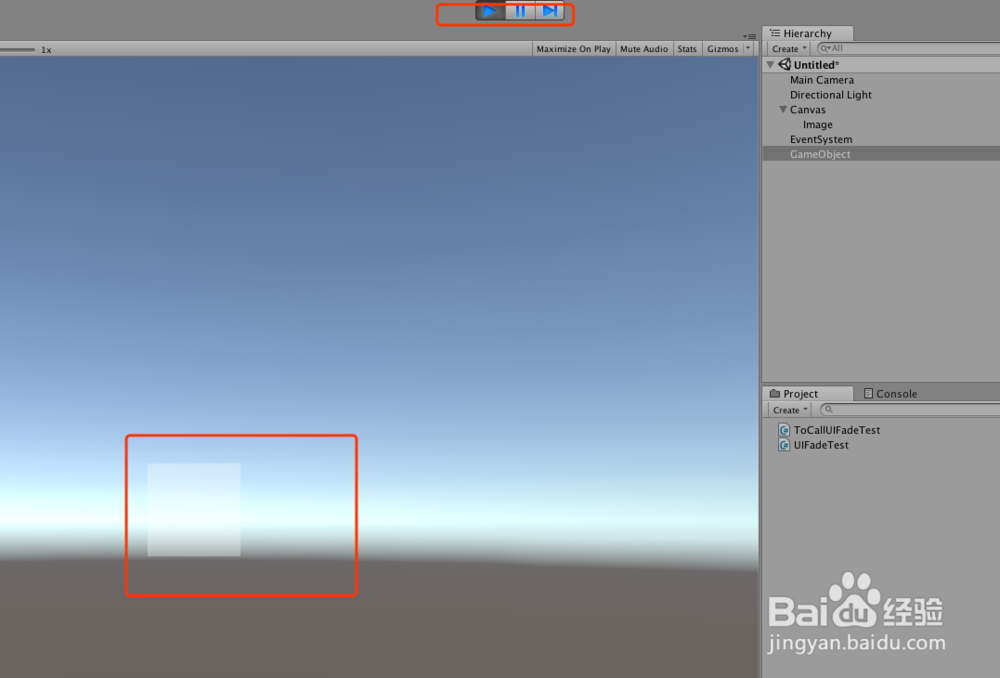
10、运行场景,分别按下“H”、“S”键,“Image”渐隐渐现,具体如下图
11、到此,《Unity UGUI技巧 之 UI渐隐渐现的效果快速实现》讲解结束,谢谢