1、新建html文档。
2、书写hmtl代艨位雅剖码。<div class="main"> <di即枢潋雳v class="header"> <h2>jQuery Listarea</h2> <p>Listarea.js is a jQuery plugin that allows you to quickly and easily add a list of items to a textarea or input field.</p> </div> <div class="content"> <h3>Demo</h3> <div class="formWrap"> <form id="demoForm"> <label for="listarea">List Area:</label> <textarea id="listarea" name="listarea"></textarea> <input type="submit" value="See List" /> </form> </div> <h3>Setup</h3> </div></div>
3、书写css代码。label { vertical-align: top; }input { displ锾攒揉敫ay: block; }html, body { color: #888888; background-color: #ffffff; margin: 0; }.gitfork img { position: absolute; top: 0; left: 0; }.main { width: 800px; margin: 80px auto; margin-bottom: 220px; font-size: 1.1em; background-color: #ffffff; z-index: 20; position: relative; }.content { color: #444444; margin-top: 70px; }.header h2 { text-align: center; color: #444444; font-size: 1.6em; }.header p { text-align: center; color: #444444; font-size: 1.2em; }.formWrap { margin-top: 30px; background-color: #D1D1D1; padding: 20px 6px; border-bottom: 1px solid black; }input[type="submit"] { padding: 8px 10px; margin-top: 15px; border: 1px solid #ccc; cursor: pointer; background-color: #0072bb; color: white; }label { color: #444444; margin-right: 5px; font-weight: bold; }.copyright { margin-left: 8px; }.copyright > p, .copyright > a { display: inline-block; }.copyright > a { text-decoration: none; cursor: pointer; color: inherit; font-weight: bold; z-index: 20; position: relative; }a img { border: none; }.download { position: fixed; width: 100%; font-size: 1.1em; z-index: 1; bottom: 20px; color: #444444; }.download div { width: 800px; margin: 50px auto; z-index: 1; border-top: 1px solid black; }
4、书写并添加js代码。<script src="js/jquery.min.js"></script><script src="js/jquery.listarea.js"></script><script src="js/rainbow-custom.min.js"></script><script> $(function(){ $('#listarea').listarea({ effect: 'slow' }); $('form').on('submit', submitDemoForm); Rainbow.color(); }); </script>
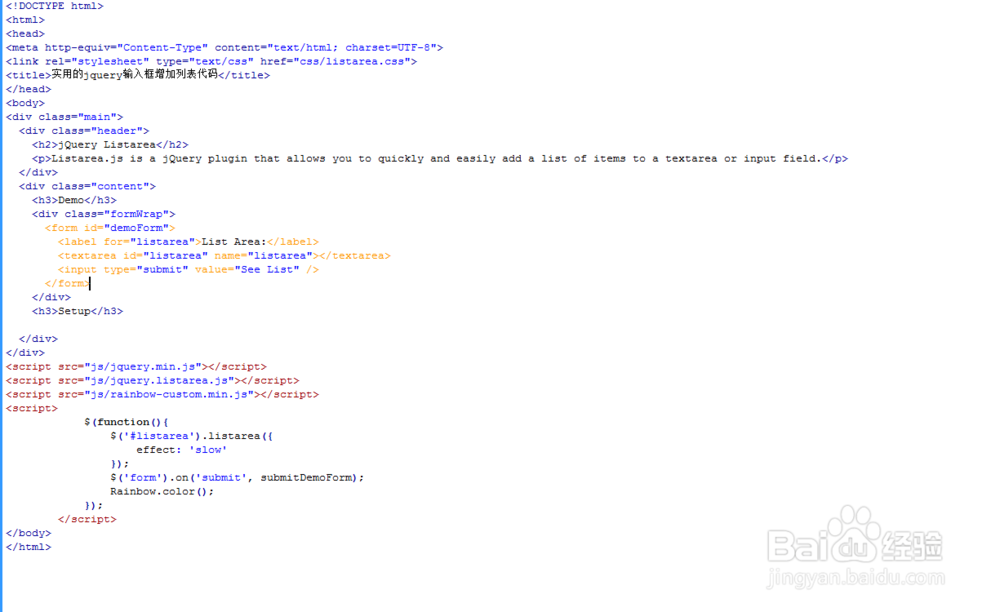
5、代码整体结构。
6、查看效果。