本文内容是:教大家,在FL钽吟篑瑜ASH中,如何制作逐渐消失动画,逐渐出现动画;比如,文字逐渐消失,图片逐渐消失;或图形逐渐消失;或逐渐出现。希望通过本文可以帮到一些朋友。
工具/原料
FLASH CS6
例一:文字逐渐消失
1、新建文档,选取文字工具,按自己的意思,设置好文字字体,字号以及颜色,在舞台上打出文字,比如,“百”字
2、在第2帧处按下F6,插入关键帧;再在文字属性面板这里,把颜色的Alpha值设置为90
3、再在第3帧处按下F6,插入关键帧;再在文字属性面板这里,把颜色的Alpha值设置为80
4、如些类推,每帧都把颜色的Alpha值减少10;直至Alpha值为0;Alpha值为0时,文字就消失了。我们来看下效果。
例二:
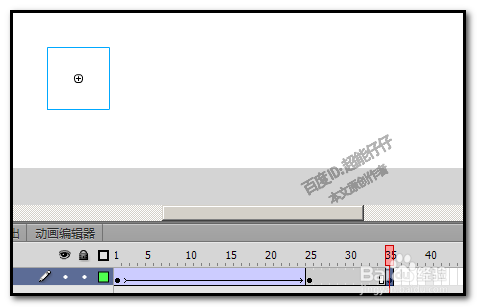
1、新建文档,选取多角星工具,设置为三角星形;在舞台 上画出三角星;
2、在第25帧处按下F6,插入关键帧;并把三角星平移到右侧。
3、鼠标在第2至第24帧这间任意一帧右击,弹出菜单中点:创建传统补间;然后,在右边的属性面板这里,在旋转这里的下拉按钮点下。
4、弹出的菜单中点:顺时针这时,三角星以旋转方式,移到右边;
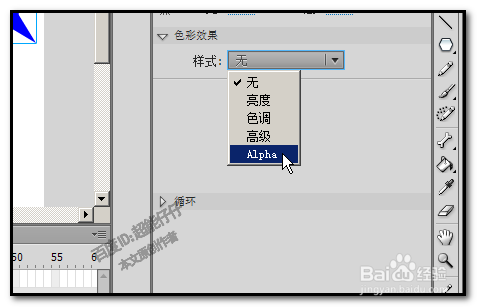
5、接着,我们再来设置,使到三角星逐渐消失。选择皤材装肢工具,在第25帧的三角星这里点下,调出三角星图形的属性面板;然后,在色彩效果这里点下,下方展开选项,再点样式,弹出的菜单点:Alpha把Alpha值设置为0
6、这时,我们可以看到三角星逐渐消失了。
例三,逐渐出现
1、同样用上述的三角星为例;上啄醴荇侧述制作了逐渐消失,下面,我们来制作三角星逐渐出现。我们在第35帧处按下F6,插入关键帧,并把三角星移到左下角。
2、然后,鼠标在第21帧至第34帧任意一帧,右击,选择:创建传统补间
3、鼠标在第35帧这里的三角星点下,再在属性面板这里,把Alpha值为100;再设置顺时针旋转。