1、新建html文档。
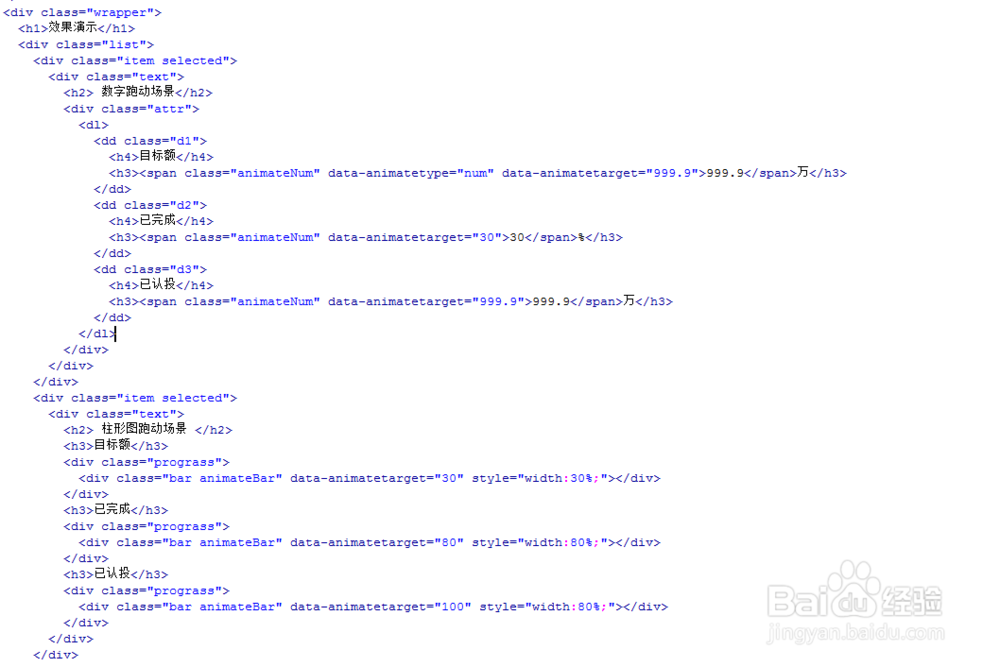
2、书写hmtl代码。<div class="wrapper"> <h1>效果演示</h1> <div class="list"> <div class="item selected"> <div class="text"> <h2> 数字跑动场景</h2> <div class="attr"> <dl> <dd class="d1"> <h4>目标额</h4> <h3><span class="animateNum" data-animatetype="num" data-animatetarget="999.9">999.9</span>万</h3> </dd> <dd class="d2"> <h4>已完成</h4> <h3><span class="animateNum" data-animatetarget="30">30</span>%</h3> </dd> <dd class="d3"> <h4>已认投</h4> <h3><span class="animateNum" data-animatetarget="999.9">999.9</span>万</h3> </dd> </dl> </div> </div> </div> <div class="item selected"> <div class="text"> <h2> 柱形图跑动场景 </h2> <h3>目标额</h3> <div class="prograss"> <div class="bar animateBar" data-animatetarget="30" style="width:30%;"></div> </div> <h3>已完成</h3> <div class="prograss"> <div class="bar animateBar" data-animatetarget="80" style="width:80%;"></div> </div> <h3>已认投</h3> <div class="prograss"> <div class="bar animateBar" data-animatetarget="100" style="width:80%;"></div> </div> </div> </div> <div class="item"> <div class="text"> <h2> 圆圈统计图跑动场景 </h2> <h3>目标额</h3> <div class="pie animatePie" data-animatetarget="65"> <div class="pieLeft"> <div class="pieLeftInner"></div> </div> <div class="pieRight"> <div class="pieRightInner"></div> </div> <div class="pieInner"><span>65</span>%</div> </div> <h3>已完成</h3> <div class="pie animatePie" data-animatetarget="65"> <div class="pieLeft"> <div class="pieLeftInner"></div> </div> <div class="pieRight"> <div class="pieRightInner"></div> </div> <div class="pieInner"><span>65</span>%</div> </div> <h3>已认投</h3> <div class="pie animatePie" data-animatetarget="65"> <div class="pieLeft"> <div class="pieLeftInner"></div> </div> <div class="pieRight"> <div class="pieRightInner"></div> </div> <div class="pieInner"><span>65</span>%</div> </div> </div> </div> </div> </section></div>
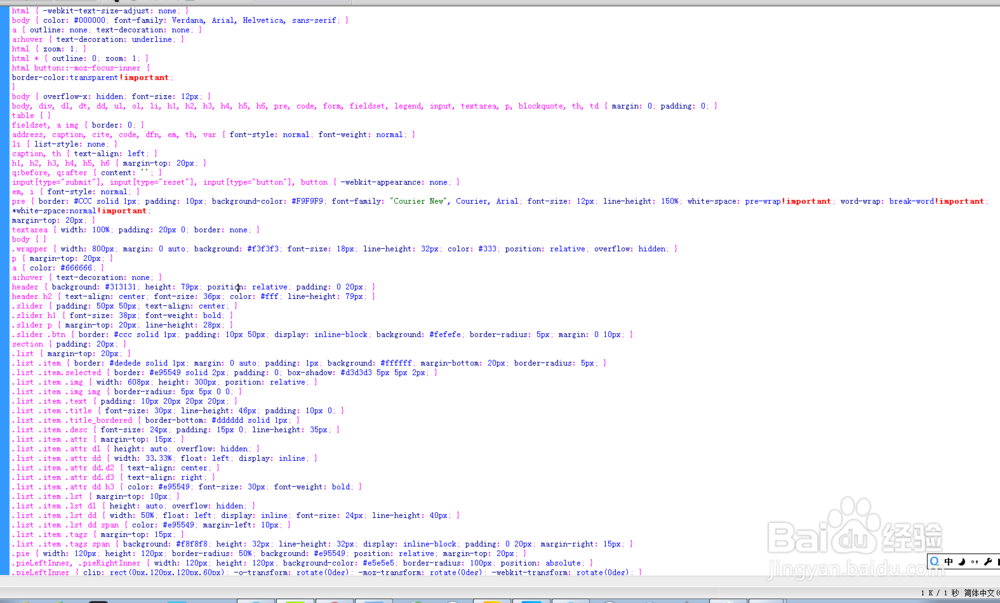
3、书写css代码。html { -webkit-text-size-adjust: none; }body { color: #000000; font-family: Verdana, Arial, Helvetica, sans-serif; }a { outline: none; text-decoration: none; }a:hover { text-decoration: underline; }html { zoom: 1; }html * { outline: 0; zoom: 1; }html button::-moz-focus-inner {border-color:transparent!important;}body { overflow-x: hidden; font-size: 12px; }body, div, dl, dt, dd, ul, ol, li, h1, h2, h3, h4, h5, h6, pre, code, form, fieldset, legend, input, textarea, p, blockquote, th, td { margin: 0; padding: 0; }table { }fieldset, a img { border: 0; }address, caption, cite, code, dfn, em, th, var { font-style: normal; font-weight: normal; }li { list-style: none; }caption, th { text-align: left; }h1, h2, h3, h4, h5, h6 { margin-top: 20px; }q:before, q:after { content: ''; }input[type="submit"], input[type="reset"], input[type="button"], button { -webkit-appearance: none; }em, i { font-style: normal; }pre { border: #CCC solid 1px; padding: 10px; background-color: #F9F9F9; font-family: "Courier New", Courier, Arial; font-size: 12px; line-height: 150%; white-space: pre-wrap!important; word-wrap: break-word!important; *white-space:normal!important;margin-top: 20px; }textarea { width: 100%; padding: 20px 0; border: none; }body { }.wrapper { width: 800px; margin: 0 auto; background: #f3f3f3; font-size: 18px; line-height: 32px; color: #333; position: relative; overflow: hidden; }p { margin-top: 20px; }a { color: #666666; }a:hover { text-decoration: none; }header { background: #313131; height: 79px; position: relative; padding: 0 20px; }header h2 { text-align: center; font-size: 36px; color: #fff; line-height: 79px; }.slider { padding: 50px 50px; text-align: center; }.slider h1 { font-size: 38px; font-weight: bold; }.slider p { margin-top: 20px; line-height: 28px; }.slider .btn { border: #ccc solid 1px; padding: 10px 50px; display: inline-block; background: #fefefe; border-radius: 5px; margin: 0 10px; }section { padding: 20px; }.list { margin-top: 20px; }.list .item { border: #dedede solid 1px; margin: 0 auto; padding: 1px; background: #ffffff; margin-bottom: 20px; border-radius: 5px; }.list .item.selected { border: #e95549 solid 2px; padding: 0; box-shadow: #d3d3d3 5px 5px 2px; }.list .item .img { width: 608px; height: 300px; position: relative; }.list .item .img img { border-radius: 5px 5px 0 0; }.list .item .text { padding: 10px 20px 20px 20px; }.list .item .title { font-size: 30px; line-height: 46px; padding: 10px 0; }.list .item .title_bordered { border-bottom: #dddddd solid 1px; }.list .item .desc { font-size: 24px; padding: 15px 0; line-height: 35px; }.list .item .attr { margin-top: 15px; }.list .item .attr dl { height: auto; overflow: hidden; }.list .item .attr dd { width: 33.33%; float: left; display: inline; }.list .item .attr dd.d2 { text-align: center; }.list .item .attr dd.d3 { text-align: right; }.list .item .attr dd h3 { color: #e95549; font-size: 30px; font-weight: bold; }.list .item .lst { margin-top: 10px; }.list .item .lst dl { height: auto; overflow: hidden; }.list .item .lst dd { width: 50%; float: left; display: inline; font-size: 24px; line-height: 40px; }.list .item .lst dd span { color: #e95549; margin-left: 10px; }.list .item .tags { margin-top: 15px; }.list .item .tags span { background: #f8f8f8; height: 32px; line-height: 32px; display: inline-block; padding: 0 20px; margin-right: 15px; }.pie { width: 120px; height: 120px; border-radius: 50%; background: #e95549; position: relative; margin-top: 20px; }.pieLeftInner, .pieRightInner { width: 120px; height: 120px; background-color: #e5e5e5; border-radius: 100px; position: absolute; }.pieLeftInner { clip: rect(0px,120px,120px,60px); -o-transform: rotate(0deg); -moz-transform: rotate(0deg); -webkit-transform: rotate(0deg); }.pieRightInner { clip: rect(0px,60px,120px,0px); -o-transform: rotate(0deg); -moz-transform: rotate(0deg); -webkit-transform: rotate(0deg); }.pieLeft, .pieRight { width: 120px; height: 120px; position: absolute; z-index: 1; }.pieLeft { clip: rect(0px,120px,120px,60px); }.pieRight { clip: rect(0px,60px,120px,0px); }.pieInner { width: 80px; height: 80px; margin: 20px 0 0 20px; background-color: #fff; border-radius: 100px; position: absolute; z-index: 1; text-align: center; line-height: 80px; font-size: 24px; font-weight: bold; color: #e25a4a; font-family: "微软雅黑", "黑体"; }.prograss { background: #eee; height: 15px; width: 80%; position: relative; border-radius: 2px; margin-top: 10px; }.prograss .bar { background: #e95549; height: 100%; width: 10%; border-radius: 2px 0 0 2px; }.prograss_bar_yellow { background: #f8b757 !important; }
4、书写并添加js代码。<script src="js/jquery.min.js"></script><script src="js/jquery.running.min.js"></script><script src="js/docs.js"></script>
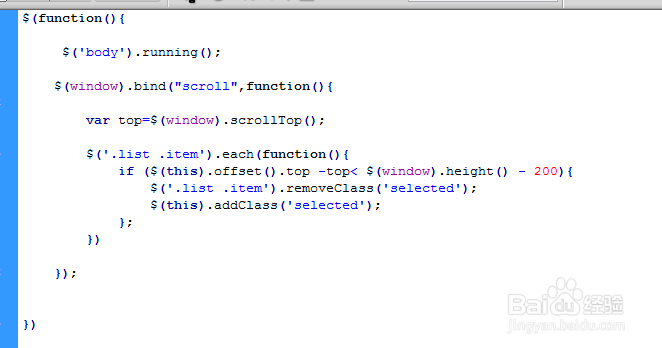
5、书写docs.js代码。<script>$(function(){ $('body').running(); $(window).bind("scroll",function(){ var top=$(window).scrollTop(); $('.list .item').each(function(){ if ($(this).offset().top -top< $(window).height() - 200){ $('.list .item').removeClass('selected'); $(this).addClass('selected'); }; }) }); })</script>
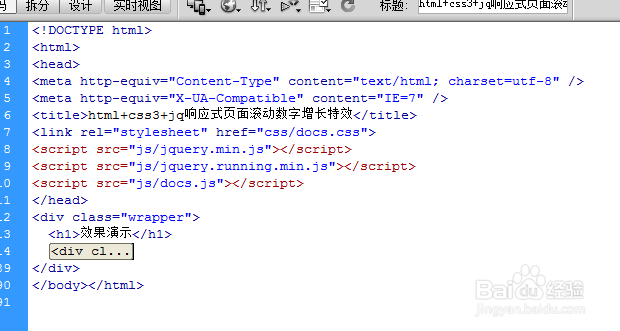
6、代码整体结构。
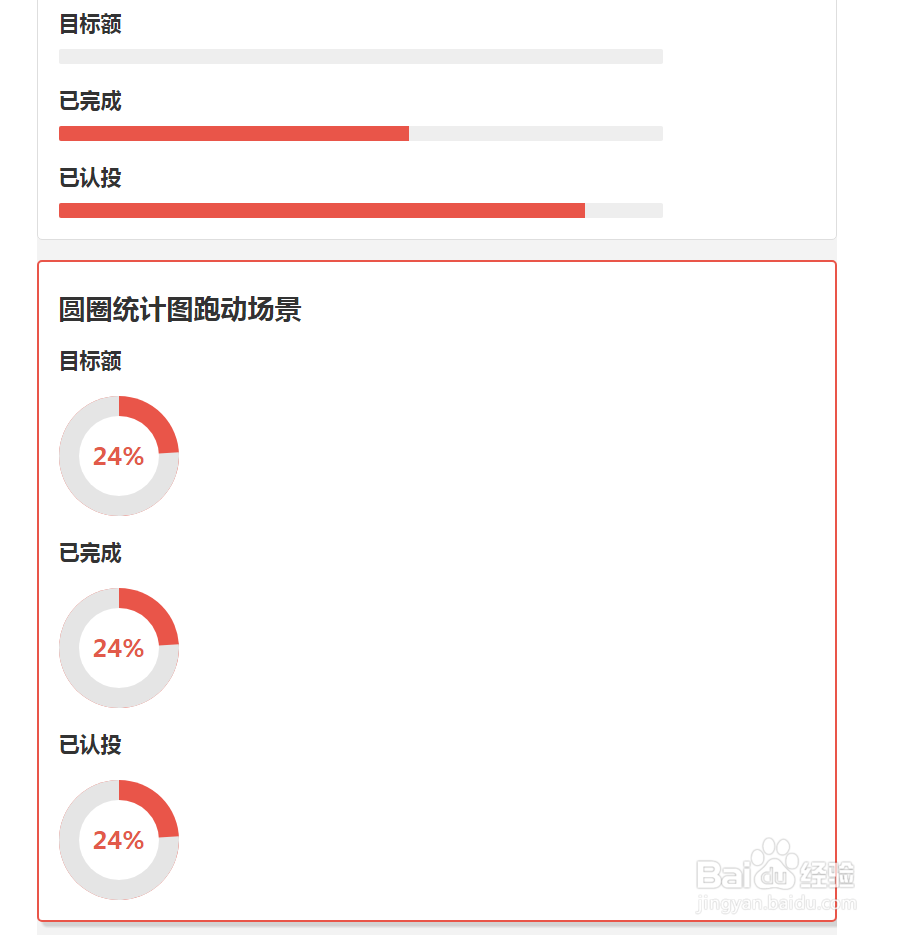
7、查看效果。