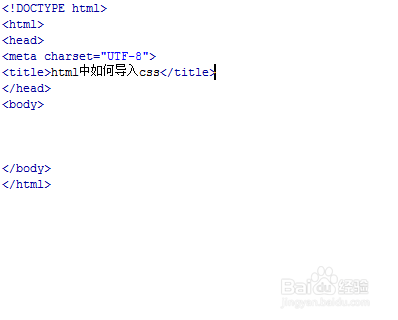
1、新建一个html文件,命名为test.html,用于讲解html中如何导入css。
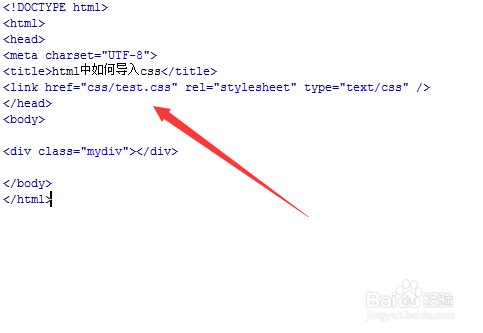
2、在test.html文件内,使用div创建一个模块,下面将对该div进行css样式的定义。
3、在test.html文件内,设置div的class属性为mydiv,主要用于css文件对该类名进行样式定义。
4、新建一个css文件夹,在文件夹内创建一个css文件,命名为test.css,用于编写css样式。
5、在test.css文件内,使用div的类名进行样式定义,设置div的宽度、高度均为200px,背景颜色为黄色。
6、在test.html文件内,使用link标签导入test.css样式文件,href为css路径。
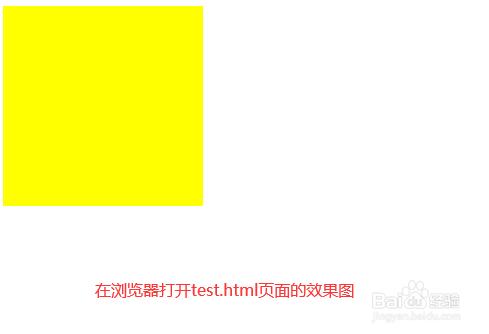
7、在浏览器打开test.html文件,查看实现的效果。