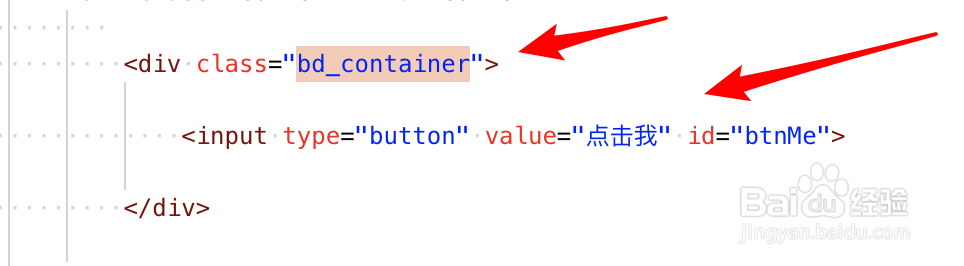
1、我们先在一个div里,放置一个按钮。
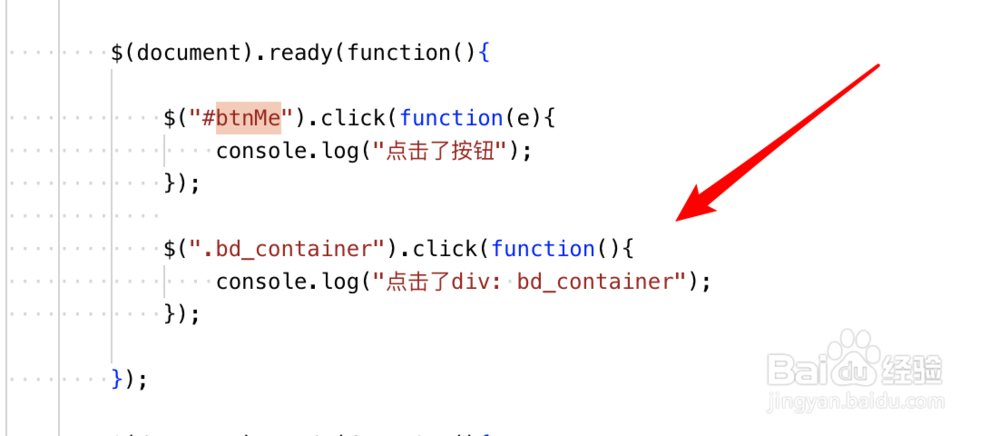
2、然后使用jquery来为按钮添加事件,事件函数里就是在浏览器控制台里输出一条字符串。
3、接着为父层div也添加一个事件,事件同样是在控制台输出信息。
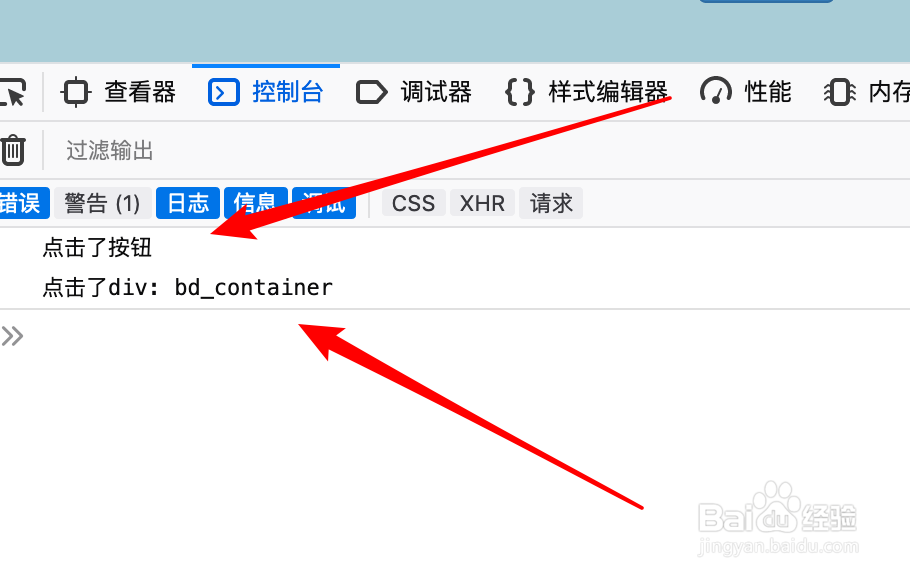
4、运行页面,我们只点击一下按钮。
5、点击后,在控制台里看到二个事件的字符串都输出来了,表明点击按钮时,事件冒泡到div里了,触发了div的点击事件。
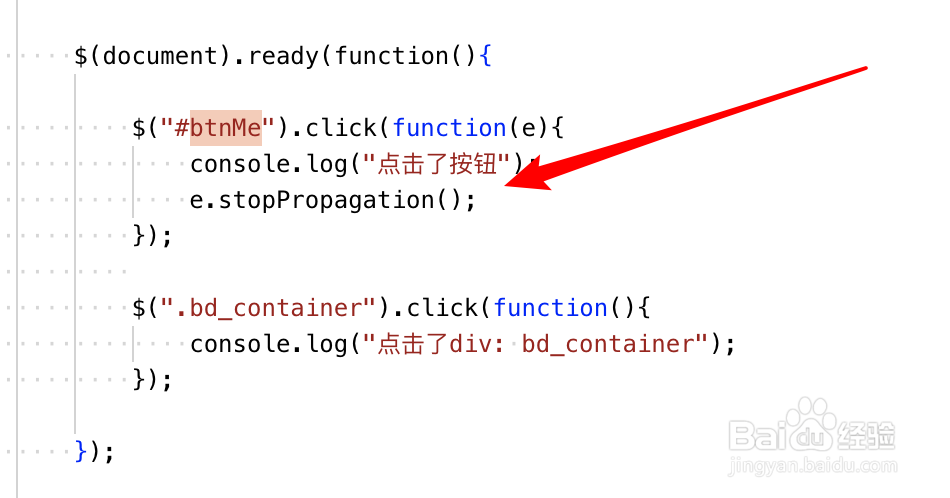
6、要阻止事件冒泡很简单,我们调用e.stopPropagation()方法就行了,其中e就是事件参数。
7、这样我们这里点击按钮后,就不会触发div的事件了,就是说事件没有冒泡到div层了。