1、新建一个html文件,命名为test.html,用于讲解css怎么设置两个表格的间距。
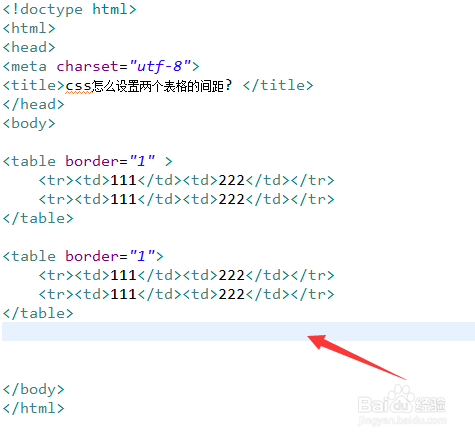
2、在test.html文件内,使用table标签创建两个表格,用于测试。
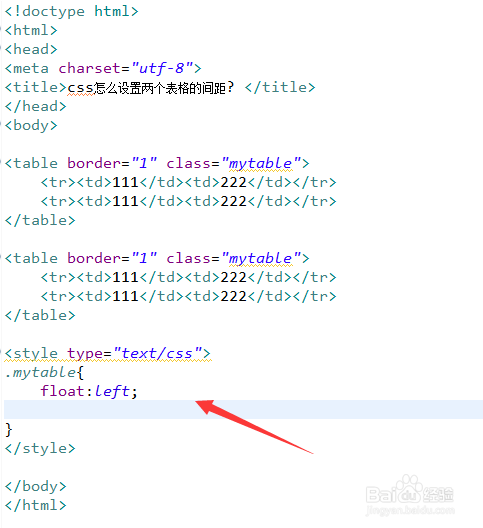
3、在test.html文件内,给两个表格分别添加class属性,设置为mytable。
4、在css标签内,通过class设置表格的样式,将float浮动属性设置为left,洫曛晗丕让两个表格在同一行显示。
5、在css标签内,再使用margin-right属性设置表格的右边距为40px,从而殂翼瑟擀实现两个表格间距的设置。
6、在浏览器打开test.html文件,查看实现的效果。