1、第一步,双击打开HBuilder编辑工具,新建静态页面img.html,修改title标签内容,如下图所示:
2、第二步,在title标签下方插入Bootstrap的css文件和js文件,如下图所示:
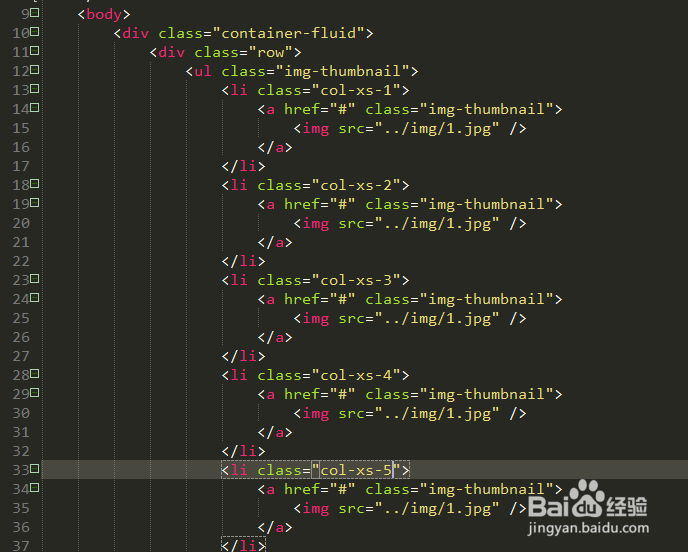
3、第三步,然后在<body></body>标签元素插入div标签元素,分别对应的class样式类,如下图所示:
4、第四步,在class为row的属性值的div标签元素内插入一个无序列表,分别使用col-x衡痕贤伎s样式类控制,如下图所示:
5、第五步,然后再在img标签添加class样式属性,使用col-md控制,如下图所示:
6、第六步,保存代码并预览该静态页面,可以查看到图片依次展示,如下图所示: