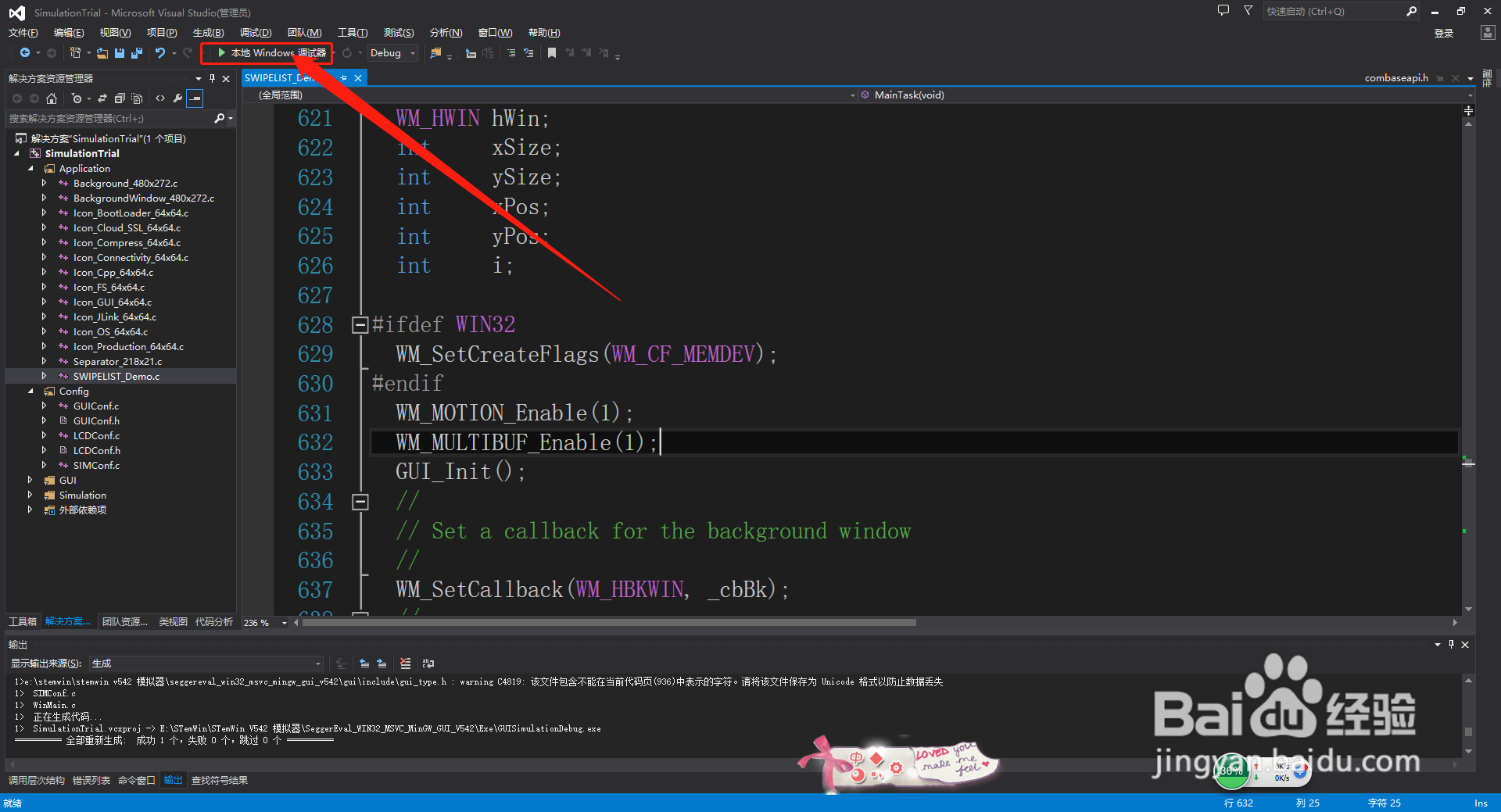
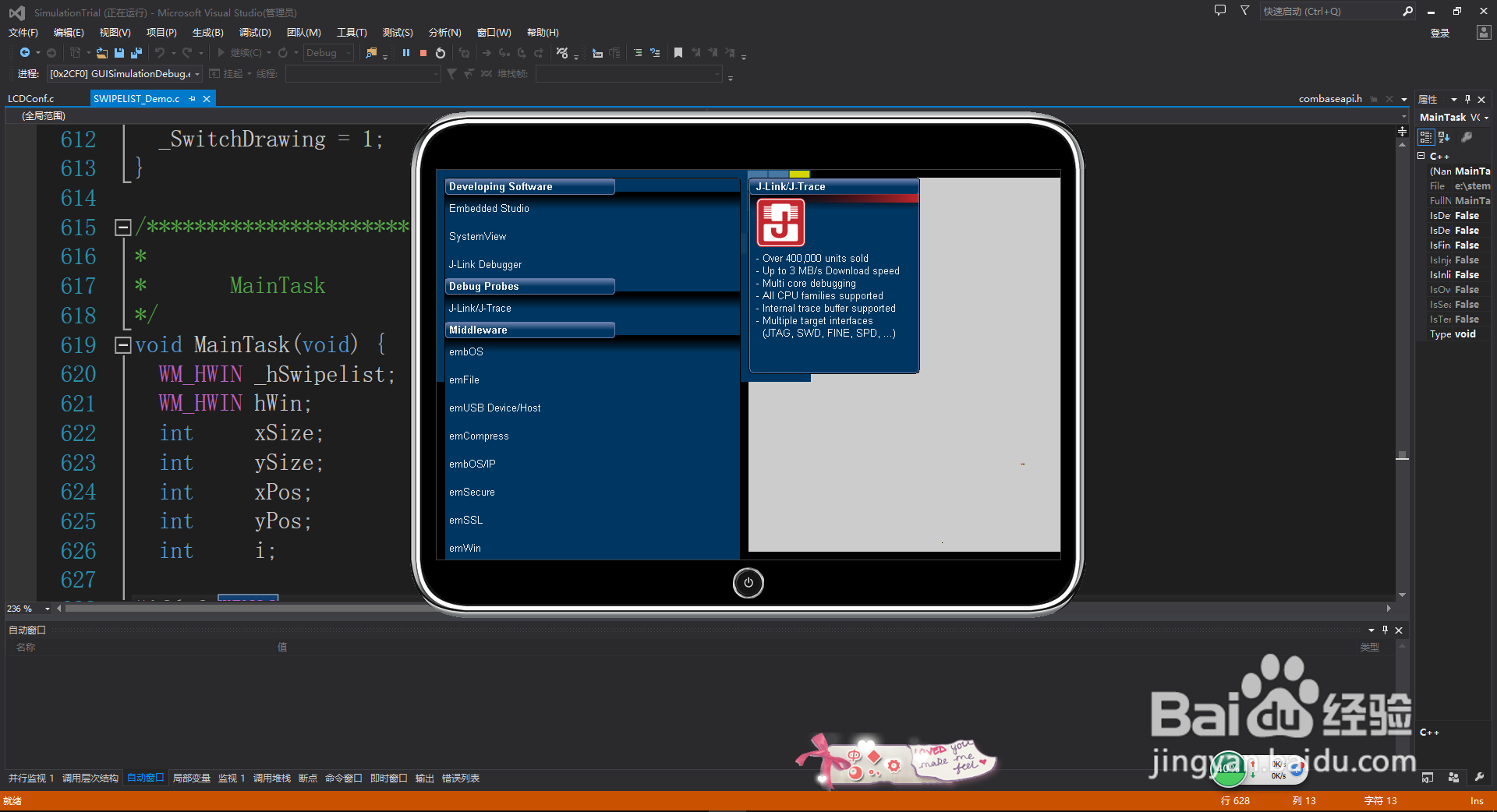
1、【1】在SeggerEval_WIN32_MSVC_MinGW_GUI_V542目前下打开模拟器工程SimulationTrial.sln。【2】打开SWIPELIST_Demo.c文件,找到主函数void MainTask(void)编译整个工程。生成-->生成解决方案。【3】编译成功后可运行模拟器。点击本地Windows调试器即可运行模拟器。本模拟器默认是运行官方提供的例程。【4】修改LCDConf.c文件下的XSIZE_PHYS和YSIZE_PHYS值即可改变模拟器运行屏幕的大小。修改后重新生成解决方案,再次运行。
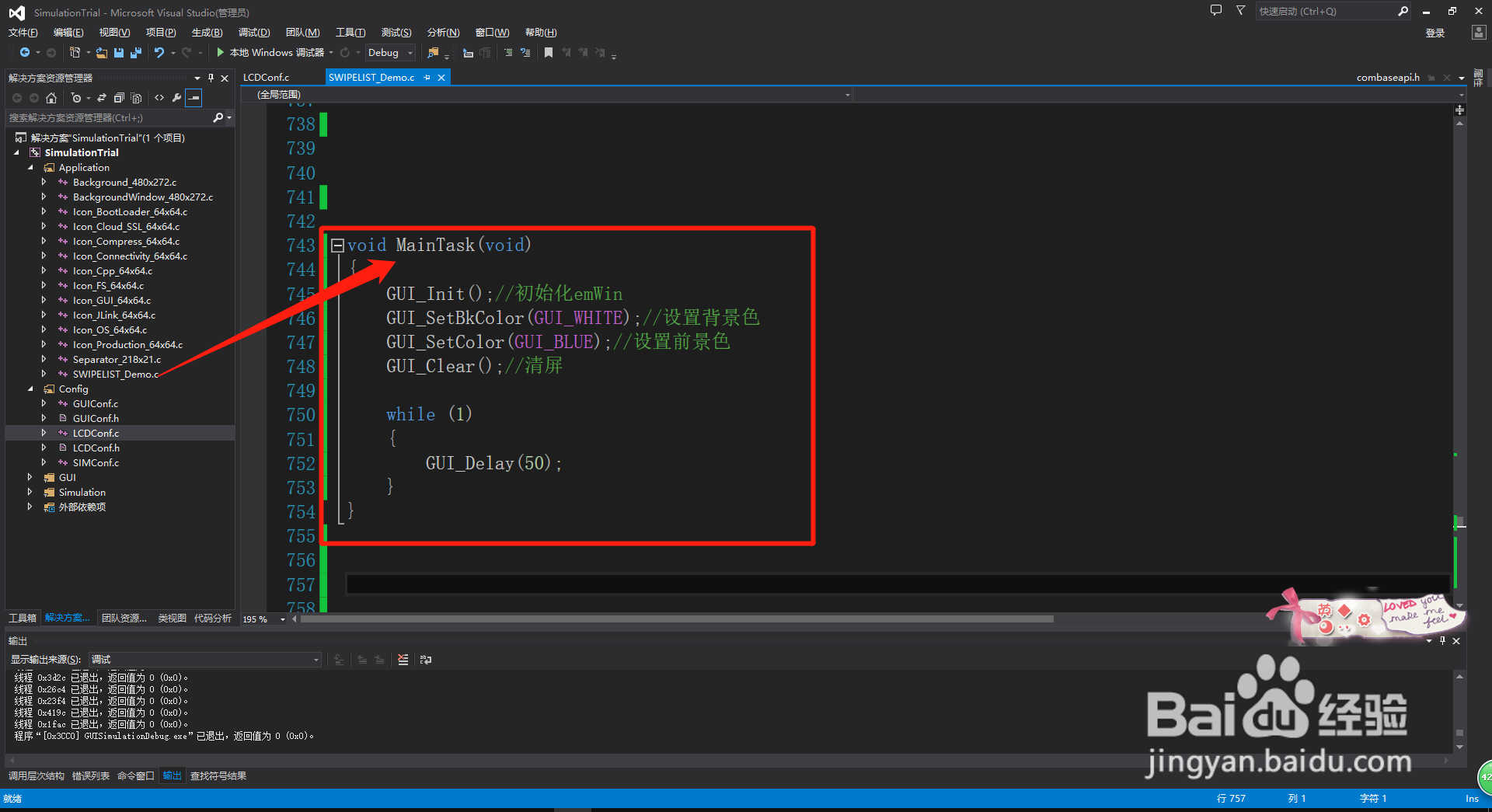
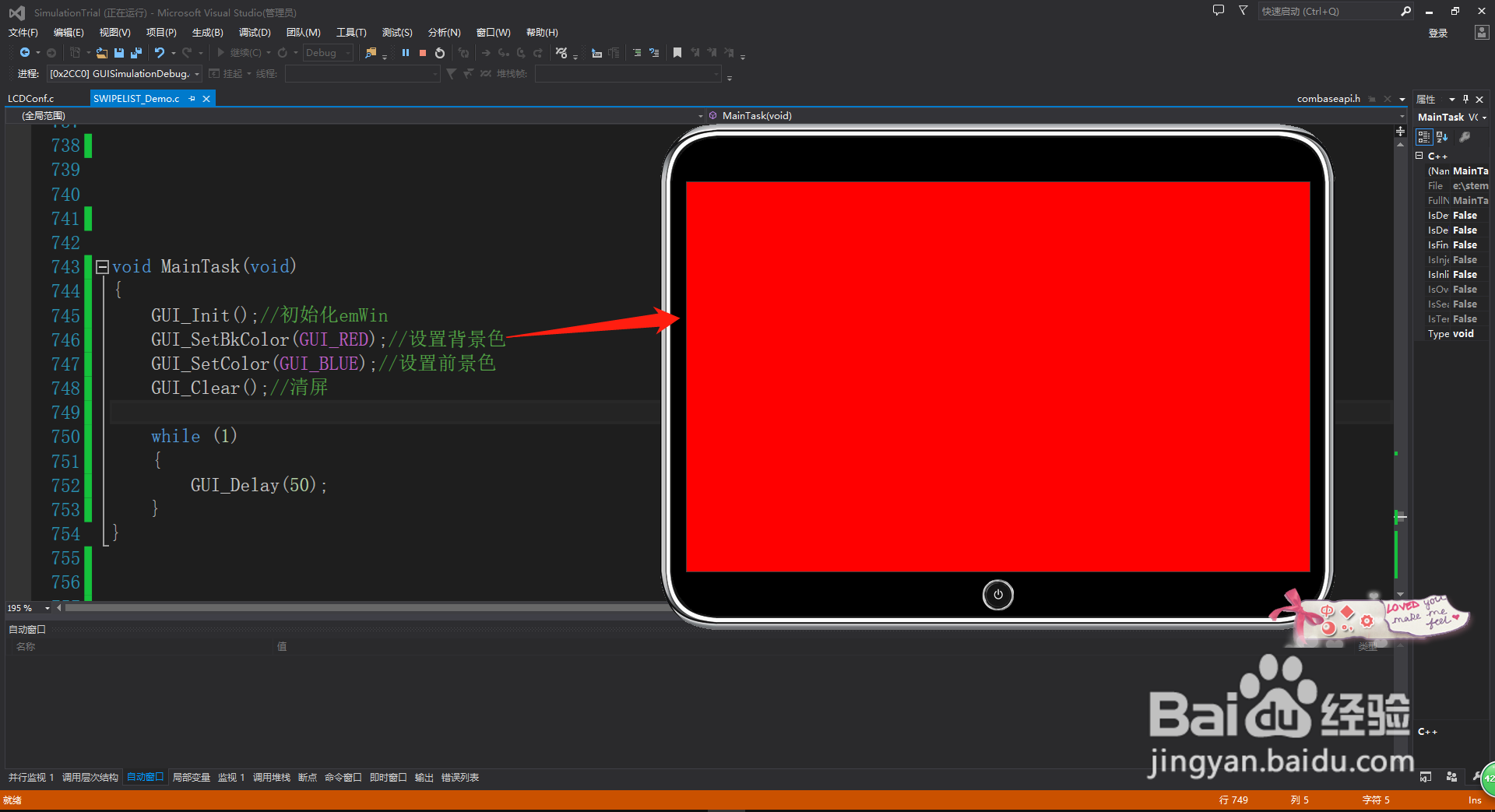
2、【1】Graph控件的结构,主要包括,边框、框架、网格、数据对象、数据区、刻度条等等。【2】Graph控件的结构的细节描述如下:Border : 可选边框是图形小工具的一部分。Frame : 数据区四周的细线,是图形小工具的一部分。Grid : 显示在数据区的背景中,是图形小工具的一部分。Data area : 网格和数据对象的显示区域。Data object(s) : 对于每条曲线,应向图形小工具添加一个数据对象。Application defined graphic : 应用程序定义的一种回调函数,可用于绘制任何应用程序定义的文本和 / 或图形。Scrollbar(s) : 如果数据对象的范围大于图形小工具的数据区,则图形小工具可自动显示水平和 / 或垂直滚动条。Scale object(s) : 可附加到图形小工具的水平和垂直刻度。X-Size : 数据区的 X 尺寸。Y-Size : 数据区的 Y 尺寸。【3】将例程提供的主函数修改或屏蔽掉,重新编写一个void MainTask(void)主函数。编译、运行查看效果。void MainTask(void){ GUI_Init();//初始化emWin GUI_SetBkColor(GUI_WHITE);//设置背景色 GUI_SetColor(GUI_BLUE);//设置前景色 GUI_Clear();//清屏 while (1) { GUI_Delay(50); }}【4】绘制标题、文本、直线、填充矩形,形成一个小小的框架,编译、运行查看效果。int LCD_XWIDTH_SIZE = 0;//LCD X轴物理尺寸int LCD_YHIGH_SIZE = 0;//LCD Y轴物理尺寸void MainTask(void){ GUI_Init(); //初始化emWin GUI_SetBkColor(GUI_WHITE); //设置背景色 GUI_SetColor(GUI_BLUE); //设置前景色 GUI_Clear(); //清屏 LCD_XWIDTH_SIZE = LCD_GetXSize(); //LCD X轴物理尺寸 LCD_YHIGH_SIZE = LCD_GetYSize(); //LCD Y轴物理尺寸 GUI_SetColor(0xFF901E); //设置前景色 GUI_FillRect(0, 0, LCD_XWIDTH_SIZE, 30); //填充矩形 GUI_SetFont(&GUI_Font8x18); //设置字体 GUI_SetBkColor(0xFF901E); //设置背景色 GUI_SetColor(GUI_WHITE); //设置前景色 GUI_DispStringAt("emWin Demo For Graph Widget", 270, 7); //显示文本 GUI_SetColor(GUI_RED); //设置前景色 GUI_DrawLine(500, 31, 500, LCD_YHIGH_SIZE); //绘制直线 while (1) { GUI_Delay(50);//延时 }}
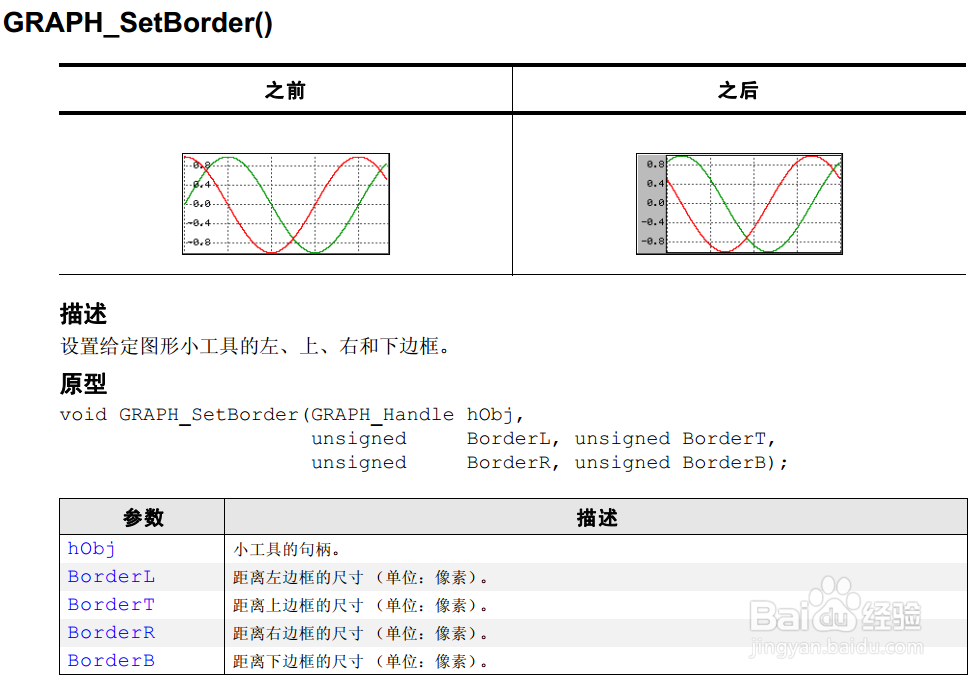
3、【1】创建Graph控件,使用如下函数:GRAPH_Handle GRAPH_CreateEx(int x0, int y0,int xsize, int ysize,WM_HWIN hParent, int WinFlags,int ExFlags, int Id);【2】为Graph控件设置左、上、右和下边框。void GRAPH_SetBorder(GRAPH_Handle hObj,unsigned BorderL, unsigned BorderT,unsigned BorderR, unsigned BorderB);【3】编译,运行查看创建的Graph控件。int LCD_XWIDTH_SIZE = 0;//LCD X轴物理尺寸int LCD_YHIGH_SIZE = 0;//LCD Y轴物理尺寸void MainTask(void){ GRAPH_Handle hGraphHandle;//Graph控件句柄 GUI_Init(); //初始化emWin GUI_SetBkColor(GUI_WHITE); //设置背景色 GUI_SetColor(GUI_BLUE); //设置前景色 GUI_Clear(); //清屏 LCD_XWIDTH_SIZE = LCD_GetXSize(); //LCD X轴物理尺寸 LCD_YHIGH_SIZE = LCD_GetYSize(); //LCD Y轴物理尺寸 GUI_SetColor(0xFF901E); //设置前景色 GUI_FillRect(0, 0, LCD_XWIDTH_SIZE, 30); //填充矩形 GUI_SetFont(&GUI_Font8x18); //设置字体 GUI_SetBkColor(0xFF901E); //设置背景色 GUI_SetColor(GUI_WHITE); //设置前景色 GUI_DispStringAt("emWin Demo For Graph Widget", 270, 7); //显示文本 GUI_SetColor(GUI_RED); //设置前景色 GUI_DrawLine(560, 31, 560, LCD_YHIGH_SIZE); //绘制直线 hGraphHandle = GRAPH_CreateEx(20, 50, 520, 430, WM_HBKWIN, (WM_CF_SHOW | WM_CF_CONST_OUTLINE), GRAPH_CF_GRID_FIXED_X, GUI_ID_GRAPH0);//创建Graph控件 GRAPH_SetBorder(hGraphHandle, 50, 10, 10, 30);//设置Graph图形左、上、右和下边框 while (1) { GUI_Delay(50);//延时 }}
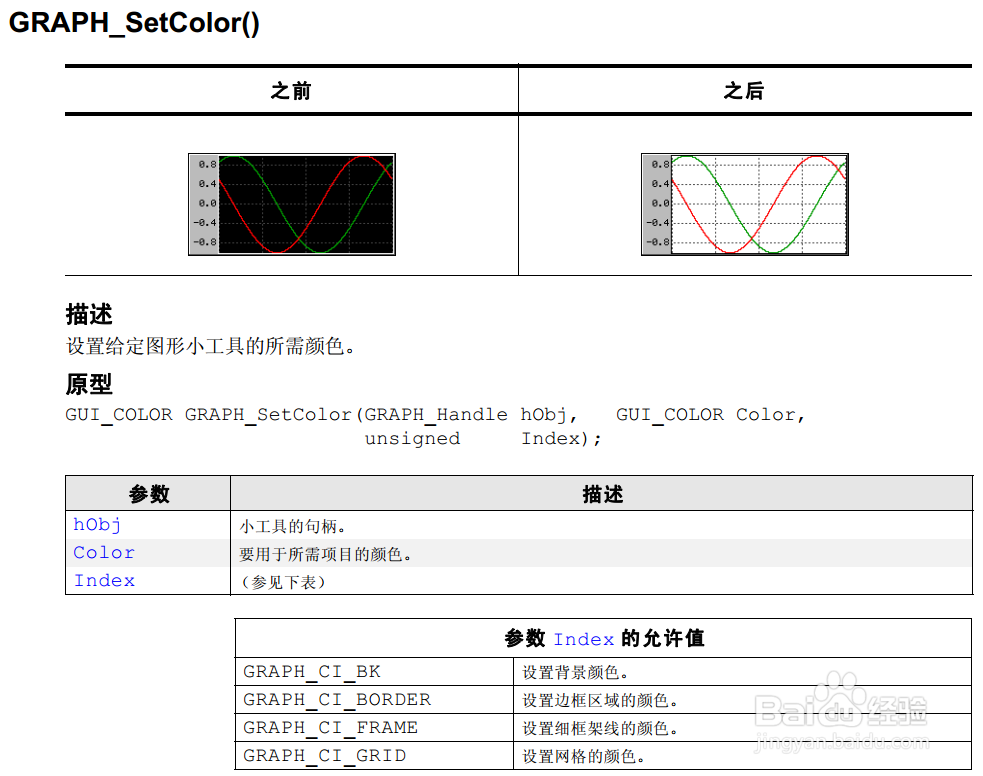
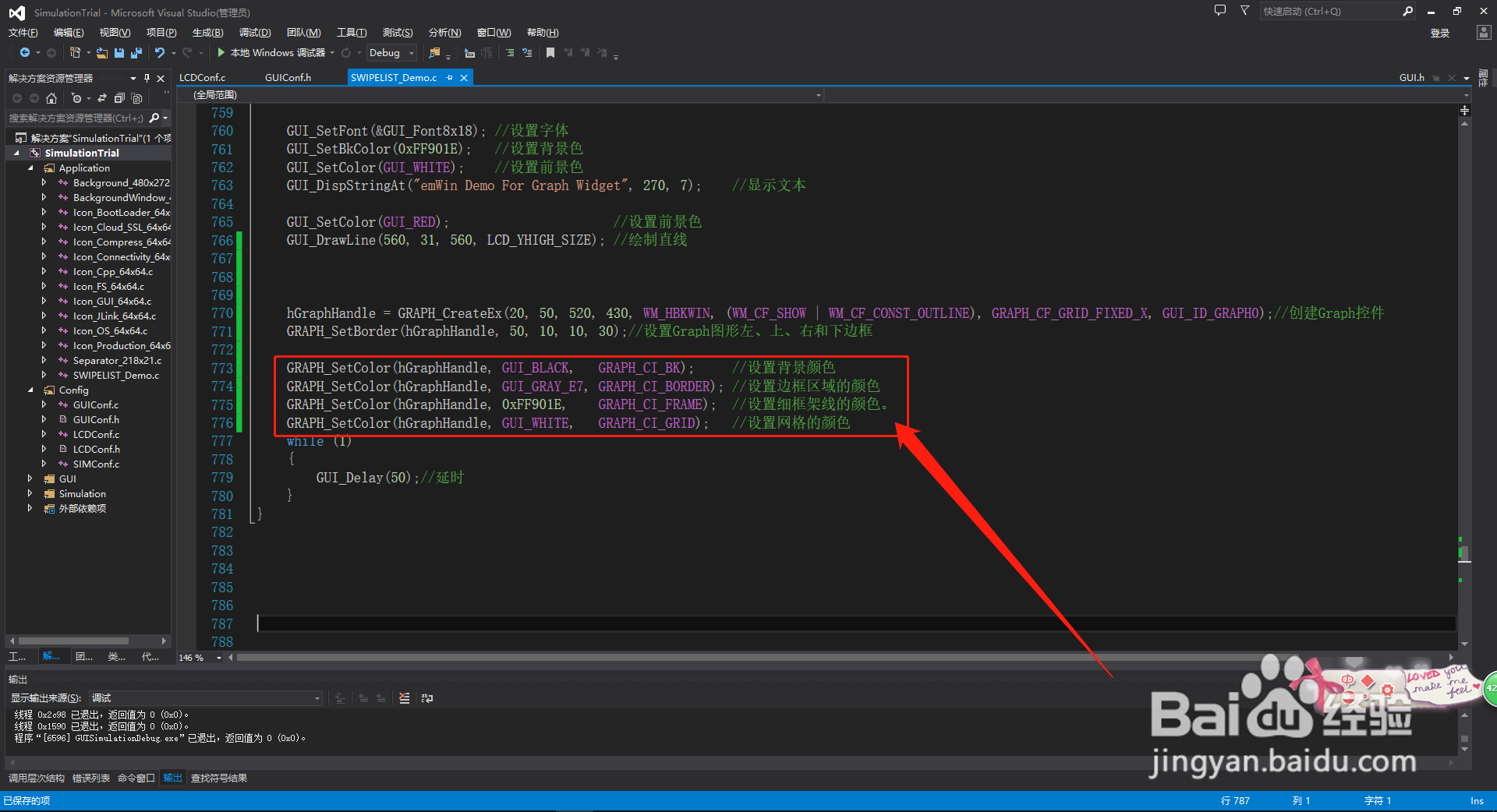
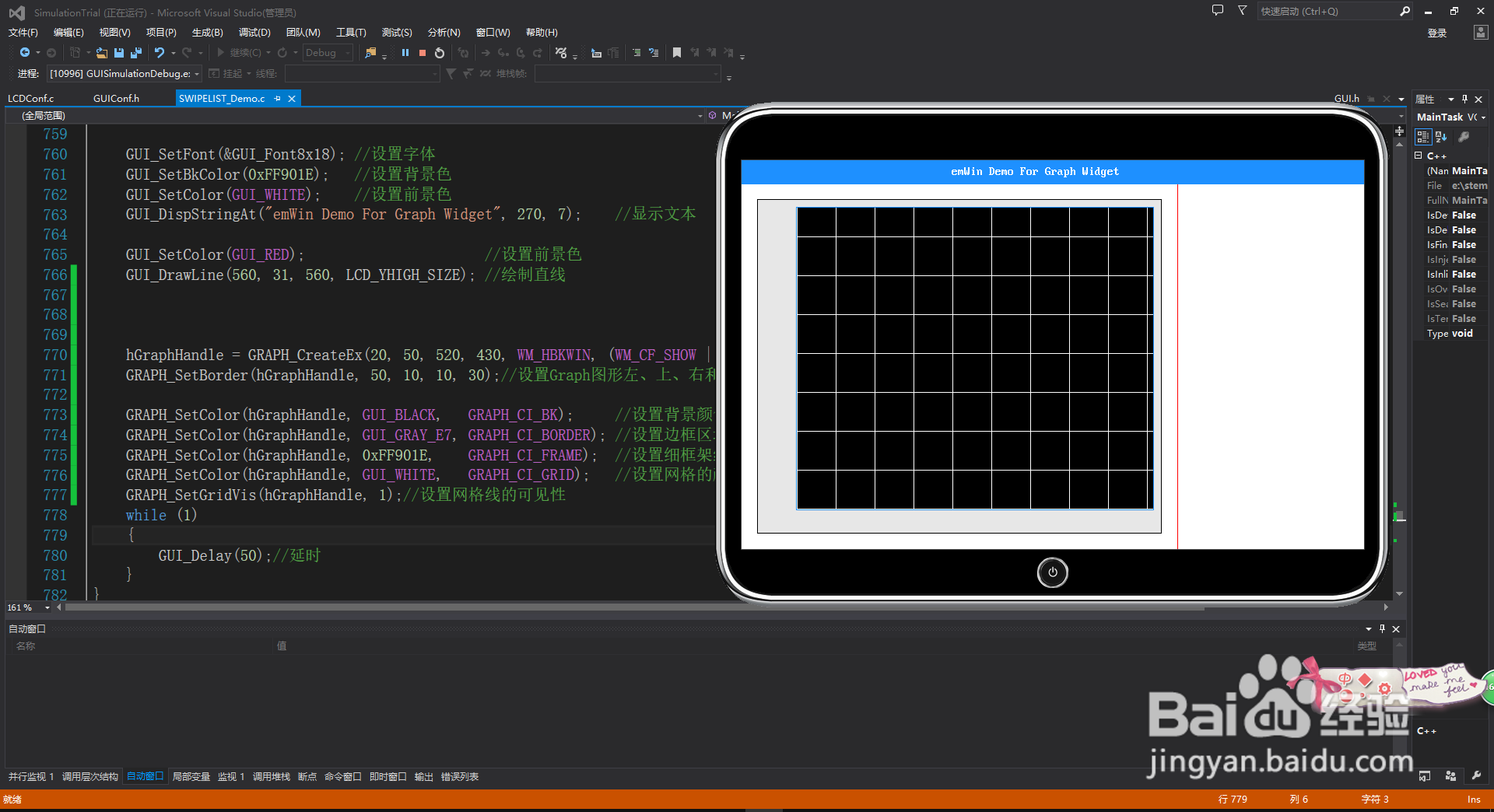
4、【1】设置给定图形小工具的所需颜色。GUI_COLOR GRAPH_SetColor(GRAPH_Handle hObj, GUI_COLOR Color,unsigned Index);【2】设置网格线的可见性。unsigned GRAPH_SetGridVis(GRAPH_Handle hObj, unsigned OnOff);【3】编译,运行查看小工具的所需颜色和网格线的可见性。int LCD_XWIDTH_SIZE = 0;//LCD X轴物理尺寸int LCD_YHIGH_SIZE = 0;//LCD Y轴物理尺寸void MainTask(void){ GRAPH_Handle hGraphHandle;//Graph控件句柄 GUI_Init(); //初始化emWin GUI_SetBkColor(GUI_WHITE); //设置背景色 GUI_SetColor(GUI_BLUE); //设置前景色 GUI_Clear(); //清屏 LCD_XWIDTH_SIZE = LCD_GetXSize(); //LCD X轴物理尺寸 LCD_YHIGH_SIZE = LCD_GetYSize(); //LCD Y轴物理尺寸 GUI_SetColor(0xFF901E); //设置前景色 GUI_FillRect(0, 0, LCD_XWIDTH_SIZE, 30); //填充矩形 GUI_SetFont(&GUI_Font8x18); //设置字体 GUI_SetBkColor(0xFF901E); //设置背景色 GUI_SetColor(GUI_WHITE); //设置前景色 GUI_DispStringAt("emWin Demo For Graph Widget", 270, 7); //显示文本 GUI_SetColor(GUI_RED); //设置前景色 GUI_DrawLine(560, 31, 560, LCD_YHIGH_SIZE); //绘制直线 hGraphHandle = GRAPH_CreateEx(20, 50, 520, 430, WM_HBKWIN, (WM_CF_SHOW | WM_CF_CONST_OUTLINE), GRAPH_CF_GRID_FIXED_X, GUI_ID_GRAPH0);//创建Graph控件 GRAPH_SetBorder(hGraphHandle, 50, 10, 10, 30);//设置Graph图形左、上、右和下边框 GRAPH_SetColor(hGraphHandle, GUI_BLACK, GRAPH_CI_BK); //设置背景颜色 GRAPH_SetColor(hGraphHandle, GUI_GRAY_E7, GRAPH_CI_BORDER); //设置边框区域的颜色 GRAPH_SetColor(hGraphHandle, 0xFF901E, GRAPH_CI_FRAME); //设置细框架线的颜色。 GRAPH_SetColor(hGraphHandle, GUI_WHITE, GRAPH_CI_GRID); //设置网格的颜色 GRAPH_SetGridVis(hGraphHandle, 1);//设置网格线的可见性 while (1) { GUI_Delay(50);//延时 }}
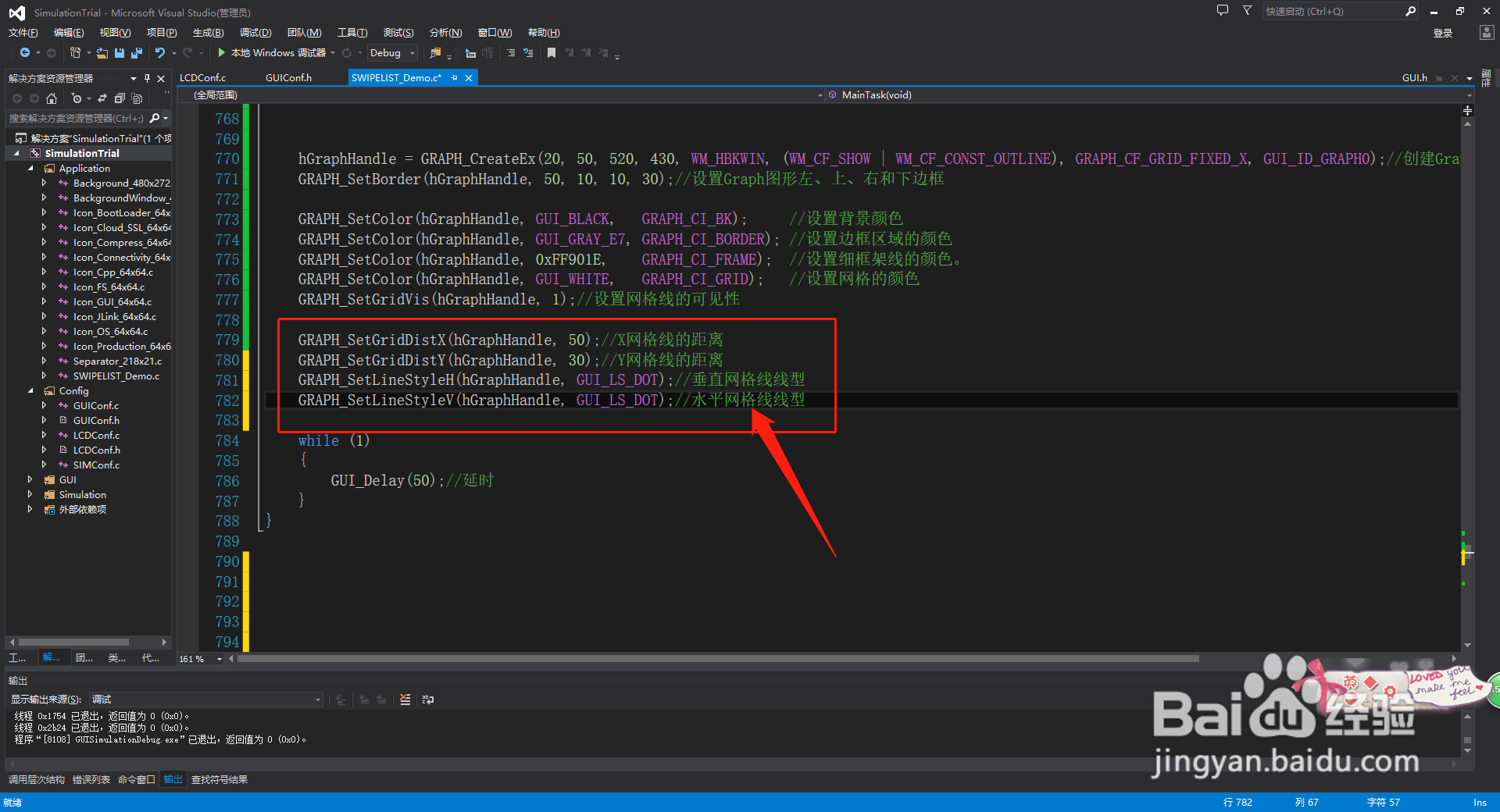
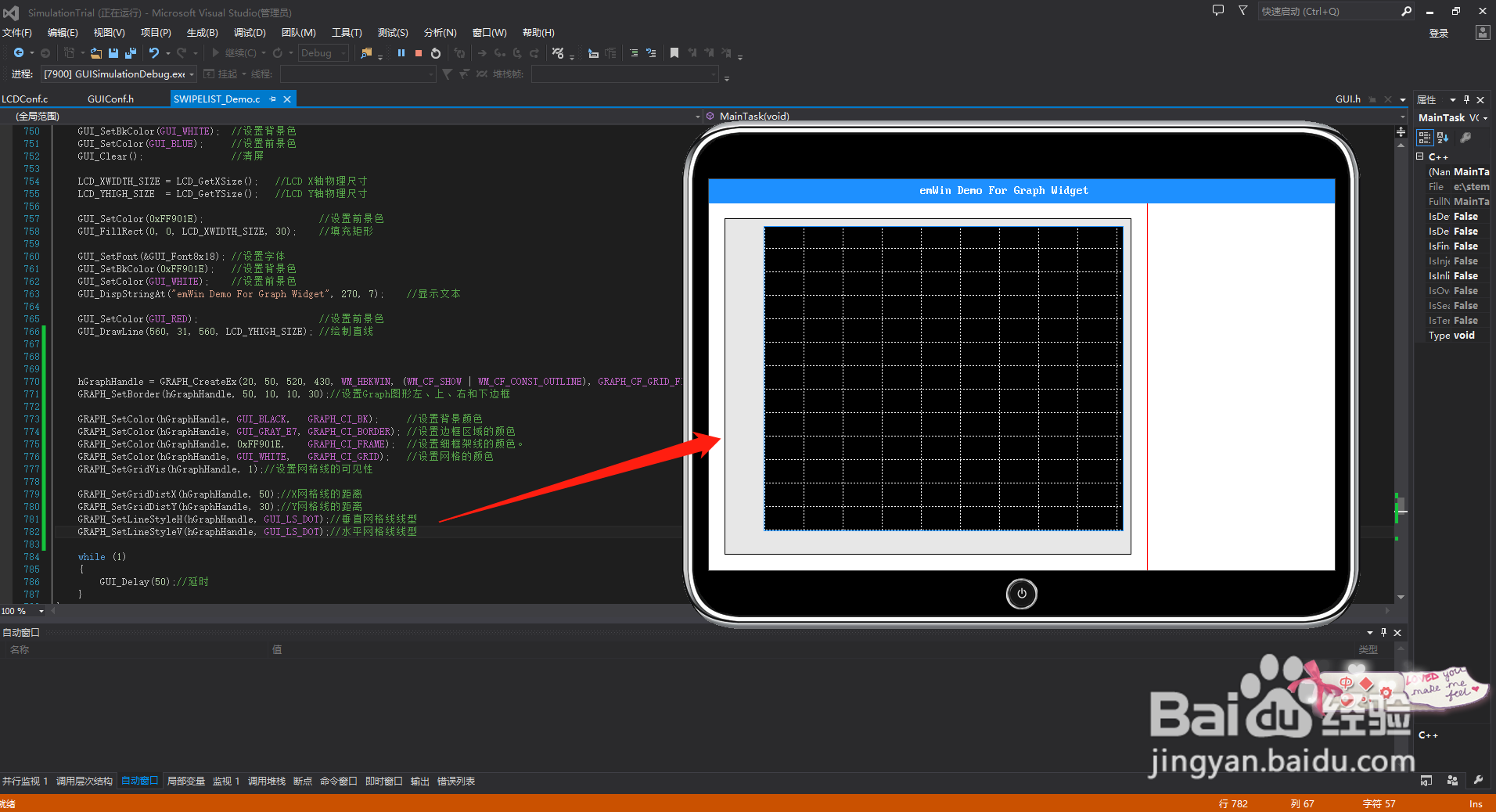
5、【1】这些函数设置从一条网格线到下一网格线的距离。函数原型:unsigned GRAPH_SetGridDistX(GRAPH_Handle hObj, unsigned Value);【2】这些函数用于设置水平和垂直网格线的线型。函数原型:U8 GRAPH_SetLineStyleH(GRAPH_Handle hObj, U8 LineStyle);U8 GRAPH_SetLineStyleV(GRAPH_Handle hObj, U8 LineStyle);【3】编译,运行查看网格线的距离和水平和垂直网格线的线型。int LCD_XWIDTH_SIZE = 0;//LCD X轴物理尺寸int LCD_YHIGH_SIZE = 0;//LCD Y轴物理尺寸void MainTask(void){ GRAPH_Handle hGraphHandle;//Graph控件句柄 GUI_Init(); //初始化emWin GUI_SetBkColor(GUI_WHITE); //设置背景色 GUI_SetColor(GUI_BLUE); //设置前景色 GUI_Clear(); //清屏 LCD_XWIDTH_SIZE = LCD_GetXSize(); //LCD X轴物理尺寸 LCD_YHIGH_SIZE = LCD_GetYSize(); //LCD Y轴物理尺寸 GUI_SetColor(0xFF901E); //设置前景色 GUI_FillRect(0, 0, LCD_XWIDTH_SIZE, 30); //填充矩形 GUI_SetFont(&GUI_Font8x18); //设置字体 GUI_SetBkColor(0xFF901E); //设置背景色 GUI_SetColor(GUI_WHITE); //设置前景色 GUI_DispStringAt("emWin Demo For Graph Widget", 270, 7); //显示文本 GUI_SetColor(GUI_RED); //设置前景色 GUI_DrawLine(560, 31, 560, LCD_YHIGH_SIZE); //绘制直线 hGraphHandle = GRAPH_CreateEx(20, 50, 520, 430, WM_HBKWIN, (WM_CF_SHOW | WM_CF_CONST_OUTLINE), GRAPH_CF_GRID_FIXED_X, GUI_ID_GRAPH0);//创建Graph控件 GRAPH_SetBorder(hGraphHandle, 50, 10, 10, 30);//设置Graph图形左、上、右和下边框 GRAPH_SetColor(hGraphHandle, GUI_BLACK, GRAPH_CI_BK); //设置背景颜色 GRAPH_SetColor(hGraphHandle, GUI_GRAY_E7, GRAPH_CI_BORDER); //设置边框区域的颜色 GRAPH_SetColor(hGraphHandle, 0xFF901E, GRAPH_CI_FRAME); //设置细框架线的颜色。 GRAPH_SetColor(hGraphHandle, GUI_WHITE, GRAPH_CI_GRID); //设置网格的颜色 GRAPH_SetGridVis(hGraphHandle, 1);//设置网格线的可见性 GRAPH_SetGridDistX(hGraphHandle, 50);//X网格线的距离 GRAPH_SetGridDistY(hGraphHandle, 30);//Y网格线的距离 GRAPH_SetLineStyleH(hGraphHandle, GUI_LS_DOT);//垂直网格线线型 GRAPH_SetLineStyleV(hGraphHandle, GUI_LS_DOT);//水平网格线线型 while (1) { GUI_Delay(50);//延时 }}
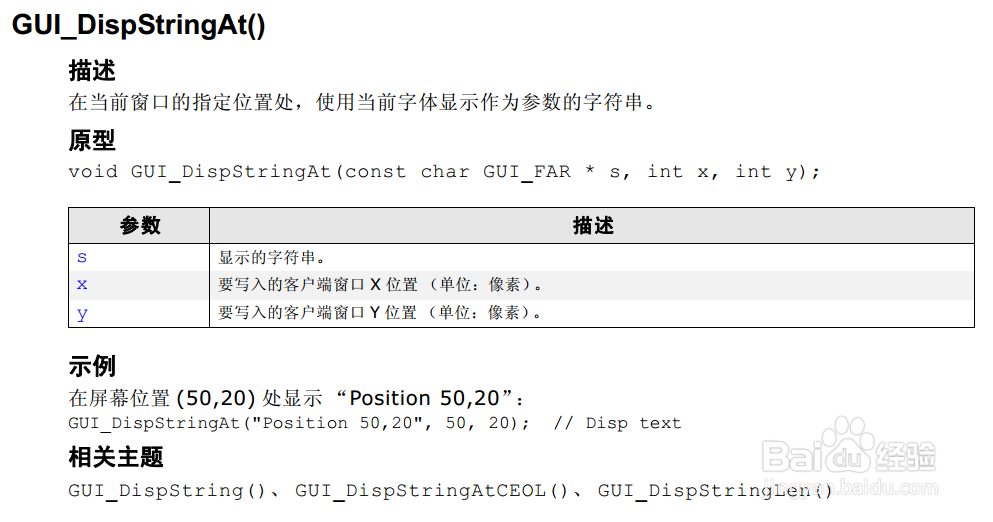
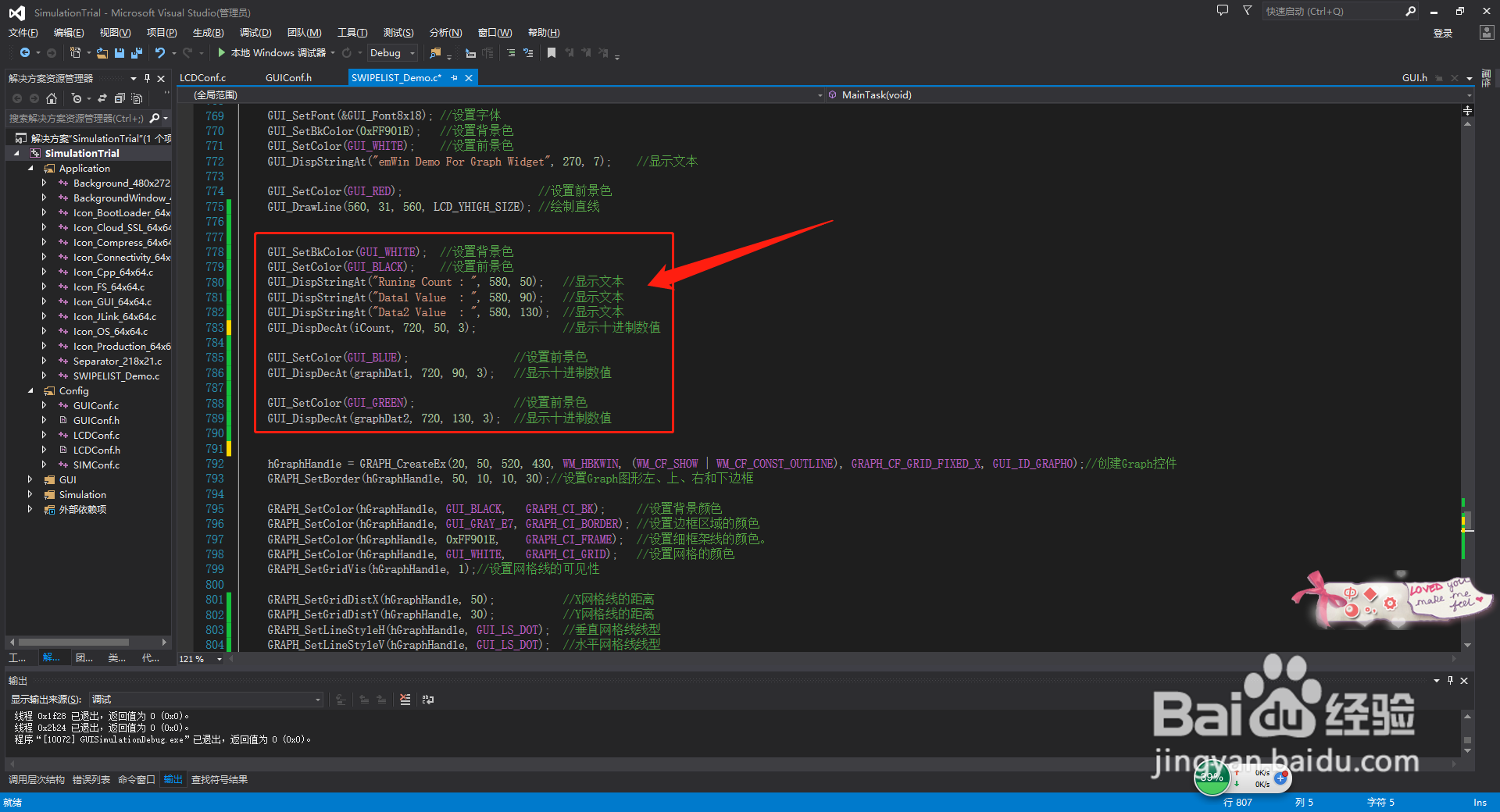
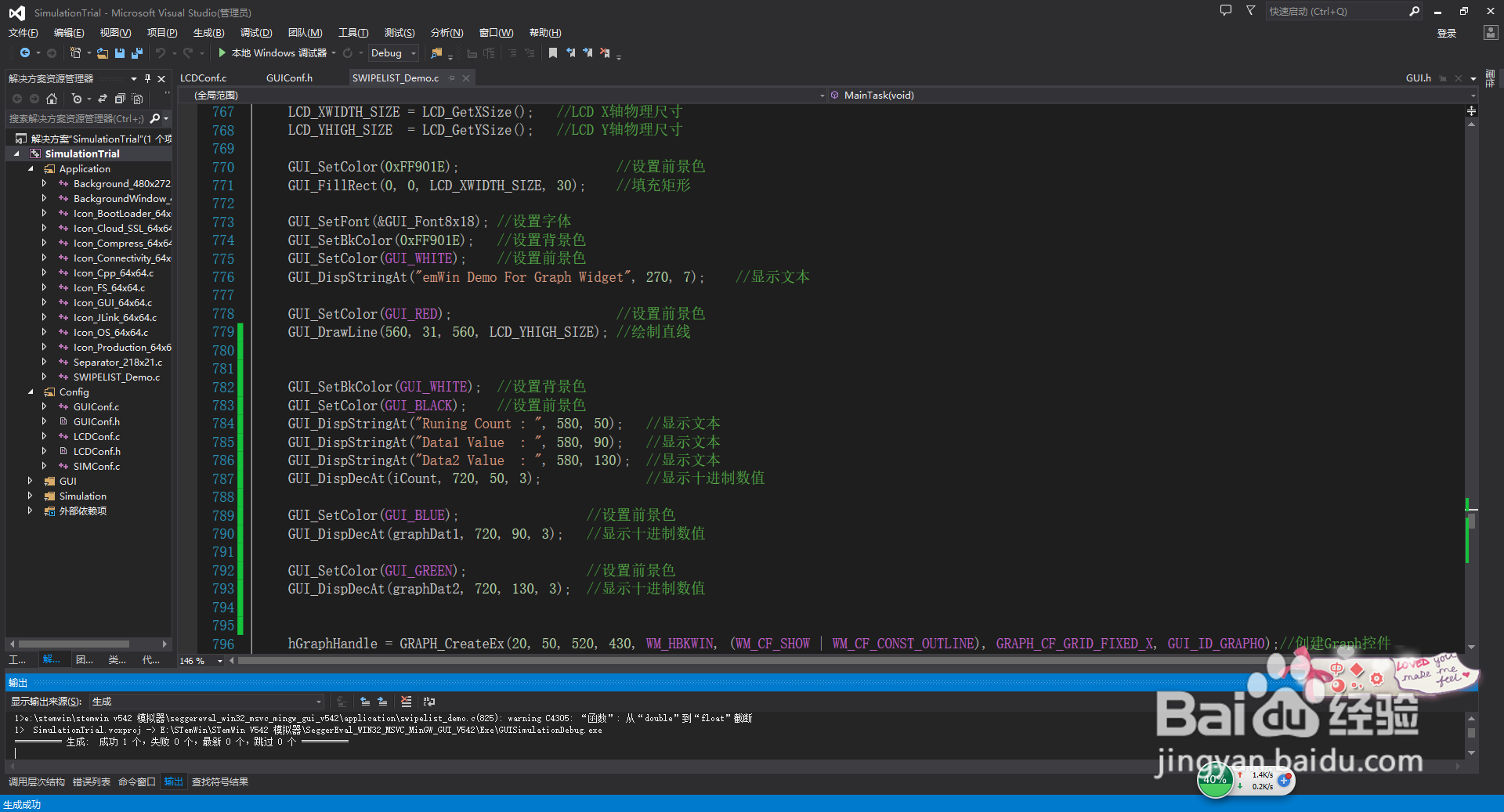
6、【1】添加文本说明Runing Count 、Data1 Value 、Data2 Value。函数原型:void GUI_DispDecAt(I32 v, I16P x, I16P y, U8 Len);函数原型:void GUI_DispStringAt(const char GUI_FAR * s, int x, int y);【2】添加说明文本的核心代码。GUI_SetBkColor(GUI_WHITE); //设置背景色 GUI_SetColor(GUI_BLACK); //设置前景色 GUI_DispStringAt("Runing Count : ", 580, 50); //显示文本 GUI_DispStringAt("Data1 Value : ", 580, 90); //显示文本 GUI_DispStringAt("Data2 Value : ", 580, 130); //显示文本 GUI_DispDecAt(iCount, 720, 50, 3); //显示十进制数值 GUI_SetColor(GUI_BLUE); //设置前景色 GUI_DispDecAt(graphDat1, 720, 90, 3); //显示十进制数值 GUI_SetColor(GUI_GREEN); //设置前景色 GUI_DispDecAt(graphDat2, 720, 130, 3); //显示十进制数值【3】编译、运行查看添加说明文本的效果。int LCD_XWIDTH_SIZE = 0;//LCD X轴物理尺寸int LCD_YHIGH_SIZE = 0;//LCD Y轴物理尺寸void MainTask(void){ GRAPH_Handle hGraphHandle; //Graph控件句柄 GRAPH_SCALE_Handle hScaleHandle; //水平刻度句柄 GRAPH_SCALE_Handle vScaleHandle; //垂直刻度句柄 unsigned short int graphDat1 = 0; //Graph数据1 unsigned short int graphDat2 = 0; //Graph数据2 unsigned short int iCount = 0; //运行次数 GUI_Init(); //初始化emWin GUI_SetBkColor(GUI_WHITE); //设置背景色 GUI_SetColor(GUI_BLUE); //设置前景色 GUI_Clear(); //清屏 LCD_XWIDTH_SIZE = LCD_GetXSize(); //LCD X轴物理尺寸 LCD_YHIGH_SIZE = LCD_GetYSize(); //LCD Y轴物理尺寸 GUI_SetColor(0xFF901E); //设置前景色 GUI_FillRect(0, 0, LCD_XWIDTH_SIZE, 30); //填充矩形 GUI_SetFont(&GUI_Font8x18); //设置字体 GUI_SetBkColor(0xFF901E); //设置背景色 GUI_SetColor(GUI_WHITE); //设置前景色 GUI_DispStringAt("emWin Demo For Graph Widget", 270, 7); //显示文本 GUI_SetColor(GUI_RED); //设置前景色 GUI_DrawLine(560, 31, 560, LCD_YHIGH_SIZE); //绘制直线 GUI_SetBkColor(GUI_WHITE); //设置背景色 GUI_SetColor(GUI_BLACK); //设置前景色 GUI_DispStringAt("Runing Count : ", 580, 50); //显示文本 GUI_DispStringAt("Data1 Value : ", 580, 90); //显示文本 GUI_DispStringAt("Data2 Value : ", 580, 130); //显示文本 GUI_DispDecAt(iCount, 720, 50, 3); //显示十进制数值 GUI_SetColor(GUI_BLUE); //设置前景色 GUI_DispDecAt(graphDat1, 720, 90, 3); //显示十进制数值 GUI_SetColor(GUI_GREEN); //设置前景色 GUI_DispDecAt(graphDat2, 720, 130, 3); //显示十进制数值 hGraphHandle = GRAPH_CreateEx(20, 50, 520, 430, WM_HBKWIN, (WM_CF_SHOW | WM_CF_CONST_OUTLINE), GRAPH_CF_GRID_FIXED_X, GUI_ID_GRAPH0);//创建Graph控件 GRAPH_SetBorder(hGraphHandle, 50, 10, 10, 30);//设置Graph图形左、上、右和下边框 GRAPH_SetColor(hGraphHandle, GUI_BLACK, GRAPH_CI_BK); //设置背景颜色 GRAPH_SetColor(hGraphHandle, GUI_GRAY_E7, GRAPH_CI_BORDER); //设置边框区域的颜色 GRAPH_SetColor(hGraphHandle, 0xFF901E, GRAPH_CI_FRAME); //设置细框架线的颜色。 GRAPH_SetColor(hGraphHandle, GUI_WHITE, GRAPH_CI_GRID); //设置网格的颜色 GRAPH_SetGridVis(hGraphHandle, 1);//设置网格线的可见性 GRAPH_SetGridDistX(hGraphHandle, 50); //X网格线的距离 GRAPH_SetGridDistY(hGraphHandle, 30); //Y网格线的距离 GRAPH_SetLineStyleH(hGraphHandle, GUI_LS_DOT); //垂直网格线线型 GRAPH_SetLineStyleV(hGraphHandle, GUI_LS_DOT); //水平网格线线型 while (1) { GUI_Delay(200);//延时 }}
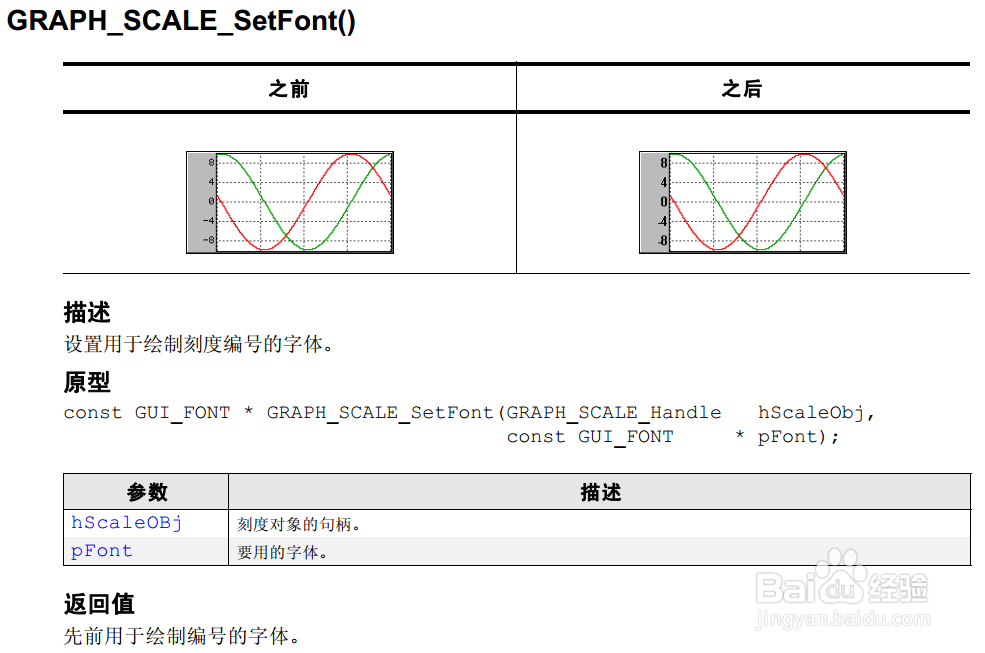
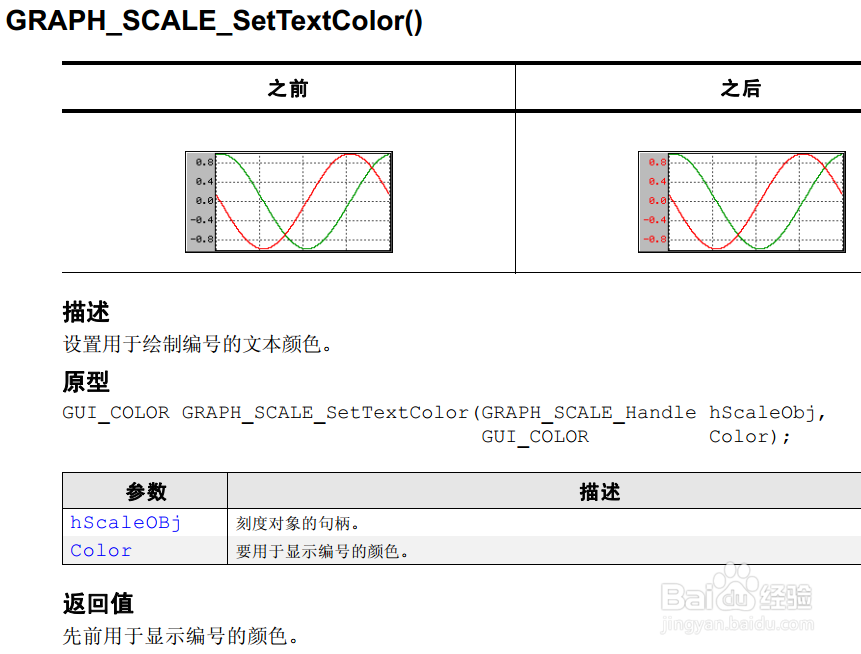
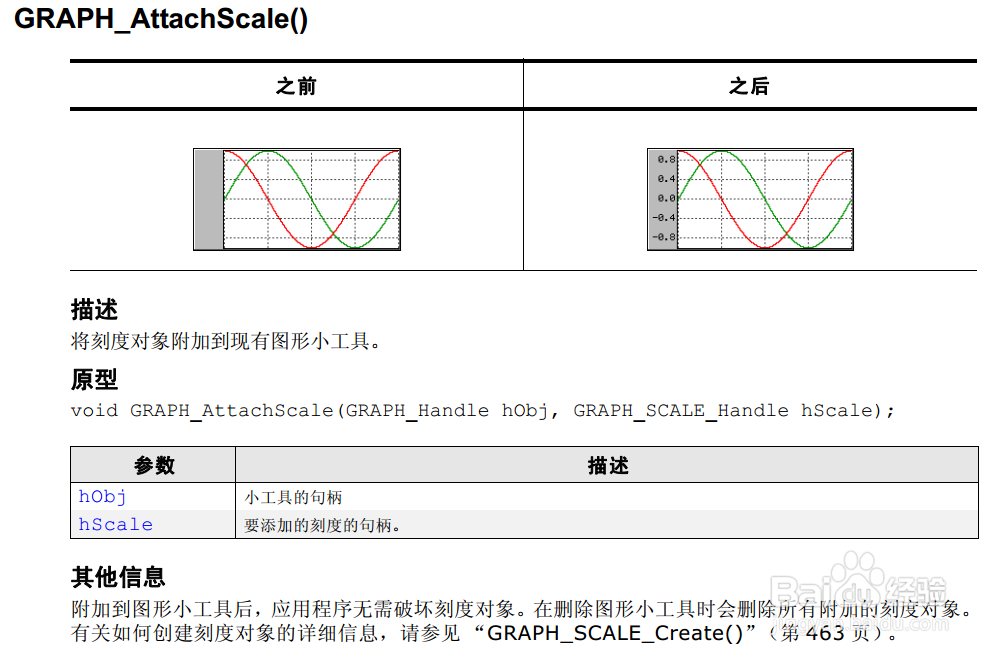
7、【1】为Graph控件,添加水平方囿鹣分胰向和垂直方向的刻度。创建刻度对象函数原型 :GRAPH_SCALE_Handle GRAPH_SC帆歌达缒ALE_Create(int Pos, int Align,unsigned Flags, unsigned TickDist);设置刻度编号的字体函数原型如下:const GUI_FONT * GRAPH_SCALE_SetFont(GRAPH_SCALE_Handle hScaleObj,const GUI_FONT * pFont);设置用于绘制编号的文本颜色函数原型如下:GUI_COLOR GRAPH_SCALE_SetTextColor(GRAPH_SCALE_Handle hScaleObj,GUI_COLOR Color);设置要显示的小数点后的位数函数原型如下:int GRAPH_SCALE_SetNumDecs(GRAPH_SCALE_Handle hScaleObj, int NumDecs);将刻度对象附加到现有图形小工具函数原型如下:void GRAPH_AttachScale(GRAPH_Handle hObj, GRAPH_SCALE_Handle hScale);【2】添加水平方向的刻度核心代码如下://水平方向上的刻度 hScaleHandle = GRAPH_SCALE_Create(405, GUI_TA_HCENTER, GRAPH_SCALE_CF_HORIZONTAL, 50);//创建水平方向刻度 GRAPH_SCALE_SetFont(hScaleHandle, &GUI_Font8x16); //设置刻度字体 GRAPH_SCALE_SetTextColor(hScaleHandle, GUI_BLUE); //设置刻度的文本颜色 GRAPH_AttachScale(hGraphHandle, hScaleHandle); //将刻度对象附加到Graph控件【3】添加垂直方向的刻度核心代码如下://垂直方向上的刻度 vScaleHandle = GRAPH_SCALE_Create(25, GUI_TA_HCENTER, GRAPH_SCALE_CF_VERTICAL, 30);//创建刻度对象 GRAPH_SCALE_SetFont(vScaleHandle, &GUI_Font8x8); //设置刻度字体 GRAPH_SCALE_SetTextColor(vScaleHandle, GUI_BLUE); //设置刻度的文本颜色 GRAPH_SCALE_SetNumDecs(vScaleHandle, 1); //设置刻度条小数点位数 GRAPH_AttachScale(hGraphHandle, vScaleHandle); //将刻度对象附加到Graph控件【4】验证添加为Graph控件,添加水平方向和垂直方向的刻度效果。int LCD_XWIDTH_SIZE = 0;//LCD X轴物理尺寸int LCD_YHIGH_SIZE = 0;//LCD Y轴物理尺寸void MainTask(void){ GRAPH_Handle hGraphHandle; //Graph控件句柄 GRAPH_SCALE_Handle hScaleHandle; //水平刻度句柄 GRAPH_SCALE_Handle vScaleHandle; //垂直刻度句柄 unsigned short int graphDat1 = 0; //Graph数据1 unsigned short int graphDat2 = 0; //Graph数据2 unsigned short int iCount = 0; //运行次数 GUI_Init(); //初始化emWin GUI_SetBkColor(GUI_WHITE); //设置背景色 GUI_SetColor(GUI_BLUE); //设置前景色 GUI_Clear(); //清屏 LCD_XWIDTH_SIZE = LCD_GetXSize(); //LCD X轴物理尺寸 LCD_YHIGH_SIZE = LCD_GetYSize(); //LCD Y轴物理尺寸 GUI_SetColor(0xFF901E); //设置前景色 GUI_FillRect(0, 0, LCD_XWIDTH_SIZE, 30); //填充矩形 GUI_SetFont(&GUI_Font8x18); //设置字体 GUI_SetBkColor(0xFF901E); //设置背景色 GUI_SetColor(GUI_WHITE); //设置前景色 GUI_DispStringAt("emWin Demo For Graph Widget", 270, 7); //显示文本 GUI_SetColor(GUI_RED); //设置前景色 GUI_DrawLine(560, 31, 560, LCD_YHIGH_SIZE); //绘制直线 GUI_SetBkColor(GUI_WHITE); //设置背景色 GUI_SetColor(GUI_BLACK); //设置前景色 GUI_DispStringAt("Runing Count : ", 580, 50); //显示文本 GUI_DispStringAt("Data1 Value : ", 580, 90); //显示文本 GUI_DispStringAt("Data2 Value : ", 580, 130); //显示文本 GUI_DispDecAt(iCount, 720, 50, 3); //显示十进制数值 GUI_SetColor(GUI_BLUE); //设置前景色 GUI_DispDecAt(graphDat1, 720, 90, 3); //显示十进制数值 GUI_SetColor(GUI_GREEN); //设置前景色 GUI_DispDecAt(graphDat2, 720, 130, 3); //显示十进制数值 hGraphHandle = GRAPH_CreateEx(20, 50, 520, 430, WM_HBKWIN, (WM_CF_SHOW | WM_CF_CONST_OUTLINE), GRAPH_CF_GRID_FIXED_X, GUI_ID_GRAPH0);//创建Graph控件 GRAPH_SetBorder(hGraphHandle, 50, 10, 10, 30);//设置Graph图形左、上、右和下边框 GRAPH_SetColor(hGraphHandle, GUI_BLACK, GRAPH_CI_BK); //设置背景颜色 GRAPH_SetColor(hGraphHandle, GUI_GRAY_E7, GRAPH_CI_BORDER); //设置边框区域的颜色 GRAPH_SetColor(hGraphHandle, 0xFF901E, GRAPH_CI_FRAME); //设置细框架线的颜色。 GRAPH_SetColor(hGraphHandle, GUI_WHITE, GRAPH_CI_GRID); //设置网格的颜色 GRAPH_SetGridVis(hGraphHandle, 1);//设置网格线的可见性 GRAPH_SetGridDistX(hGraphHandle, 50); //X网格线的距离 GRAPH_SetGridDistY(hGraphHandle, 30); //Y网格线的距离 GRAPH_SetLineStyleH(hGraphHandle, GUI_LS_DOT); //垂直网格线线型 GRAPH_SetLineStyleV(hGraphHandle, GUI_LS_DOT); //水平网格线线型 //水平方向上的刻度 hScaleHandle = GRAPH_SCALE_Create(405, GUI_TA_HCENTER, GRAPH_SCALE_CF_HORIZONTAL, 50);//创建水平方向刻度 GRAPH_SCALE_SetFont(hScaleHandle, &GUI_Font8x16); //设置刻度字体 GRAPH_SCALE_SetTextColor(hScaleHandle, GUI_BLUE); //设置刻度的文本颜色 GRAPH_AttachScale(hGraphHandle, hScaleHandle); //将刻度对象附加到Graph控件 //垂直方向上的刻度 vScaleHandle = GRAPH_SCALE_Create(25, GUI_TA_HCENTER, GRAPH_SCALE_CF_VERTICAL, 30);//创建刻度对象 GRAPH_SCALE_SetFont(vScaleHandle, &GUI_Font8x8); //设置刻度字体 GRAPH_SCALE_SetTextColor(vScaleHandle, GUI_BLUE); //设置刻度的文本颜色 GRAPH_SCALE_SetNumDecs(vScaleHandle, 1); //设置刻度条小数点位数 GRAPH_AttachScale(hGraphHandle, vScaleHandle); //将刻度对象附加到Graph控件 while (1) { GUI_Delay(200);//延时 }}
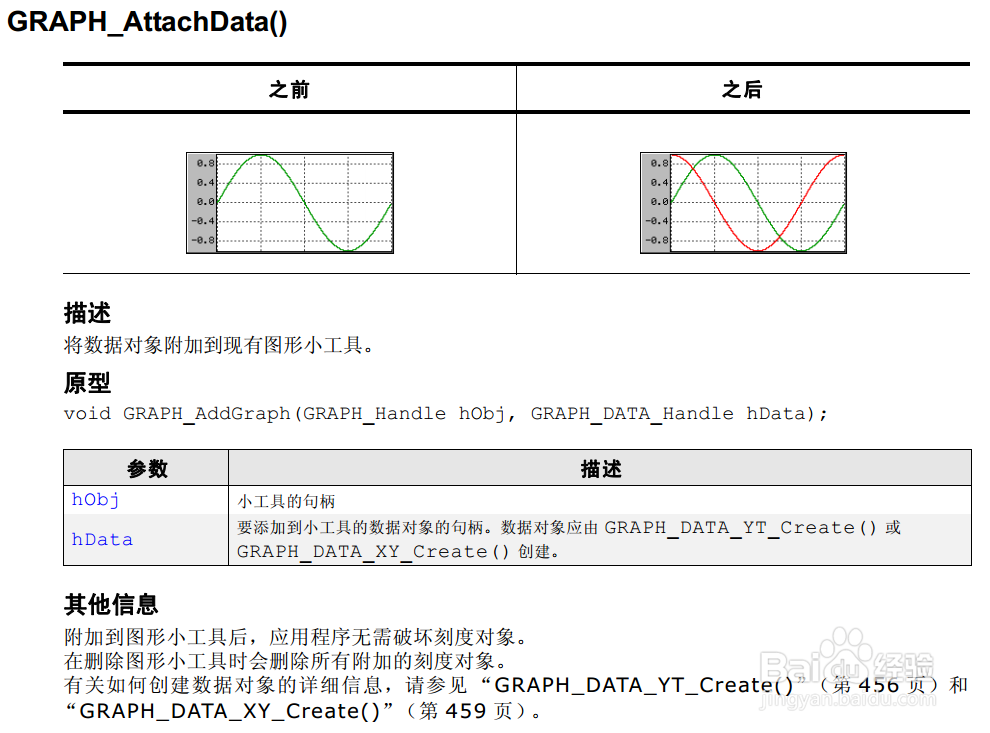
8、【1】设置用于计算要绘制的编号的因子函数原型如下:float GRAPH_SCALE_SetFactor(GRAPH_SCALE_Handle hScaleObj, float Factor);GUI_Delay(5000);//延时 GRAPH_SCALE_SetFactor(hScaleHandle, 0.1); //设置用于计算要绘制的编号的因子 GRAPH_SCALE_SetFactor(vScaleHandle, 0.5); //设置用于计算要绘制的编号的因子【2】创建 GRAPH_DATA_YT 对象函数原型如下:GRAPH_DATA_Handle GRAPH_DATA_YT_Create(GUI_COLOR Color,unsigned MaxNumItems,I16 * pData,unsigned NumItems);dGraphDat1Handle = GRAPH_DATA_YT_Create(GUI_BLUE, 460, 0, 0); //创建GRAPH_DATA_YT对象dGraphDat2Handle = GRAPH_DATA_YT_Create(GUI_GREEN, 460, 0, 0); //创建GRAPH_DATA_YT对象【3】设置数据的对齐方式函数原型如下:void GRAPH_DATA_YT_SetAlign(GRAPH_DATA_Handle hDataObj, int Align);GRAPH_DATA_YT_SetAlign(dGraphDat1Handle, GRAPH_ALIGN_LEFT); //设置数据的对齐方式GRAPH_DATA_YT_SetAlign(dGraphDat2Handle, GRAPH_ALIGN_LEFT); //设置数据的对齐方式【4】设置用于绘制对象数据的垂直偏移函数原型如下:void GRAPH_DATA_YT_SetOffY(GRAPH_DATA_Handle hDataObj, int Off);GRAPH_DATA_YT_SetOffY(dGraphDat1Handle, 200); //设置用于绘制对象数据的垂直偏移GRAPH_DATA_YT_SetOffY(dGraphDat2Handle, 20); //设置用于绘制对象数据的垂直偏移【5】将数据对象附加到现有图形小工具函数原型如下:void GRAPH_AddGraph(GRAPH_Handle hObj, GRAPH_DATA_Handle hData);GRAPH_AttachData(hGraphHandle, dGraphDat1Handle); //将数据对象附加到现有图形小工具。GRAPH_AttachData(hGraphHandle, dGraphDat2Handle); //将数据对象附加到现有图形小工具。【6】核心代码如下:dGraphDat1Handle = GRAPH_DATA_YT_Create(GUI_BLUE, 460, 0, 0); //创建GRAPH_DATA_YT对象 GRAPH_DATA_YT_SetAlign(dGraphDat1Handle, GRAPH_ALIGN_LEFT); //设置数据的对齐方式 GRAPH_DATA_YT_SetOffY(dGraphDat1Handle, 200); //设置用于绘制对象数据的垂直偏移 GRAPH_AttachData(hGraphHandle, dGraphDat1Handle); //将数据对象附加到现有图形小工具。 dGraphDat2Handle = GRAPH_DATA_YT_Create(GUI_GREEN, 460, 0, 0); //创建GRAPH_DATA_YT对象 GRAPH_DATA_YT_SetAlign(dGraphDat2Handle, GRAPH_ALIGN_LEFT); //设置数据的对齐方式 GRAPH_DATA_YT_SetOffY(dGraphDat2Handle, 20); //设置用于绘制对象数据的垂直偏移 GRAPH_AttachData(hGraphHandle, dGraphDat2Handle); //将数据对象附加到现有图形小工具。
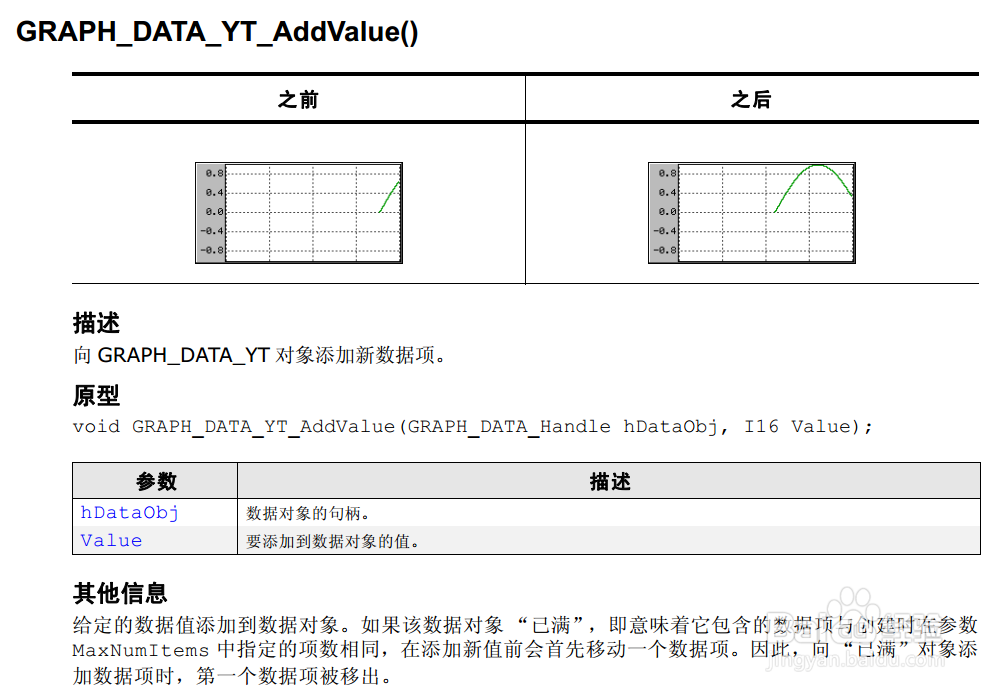
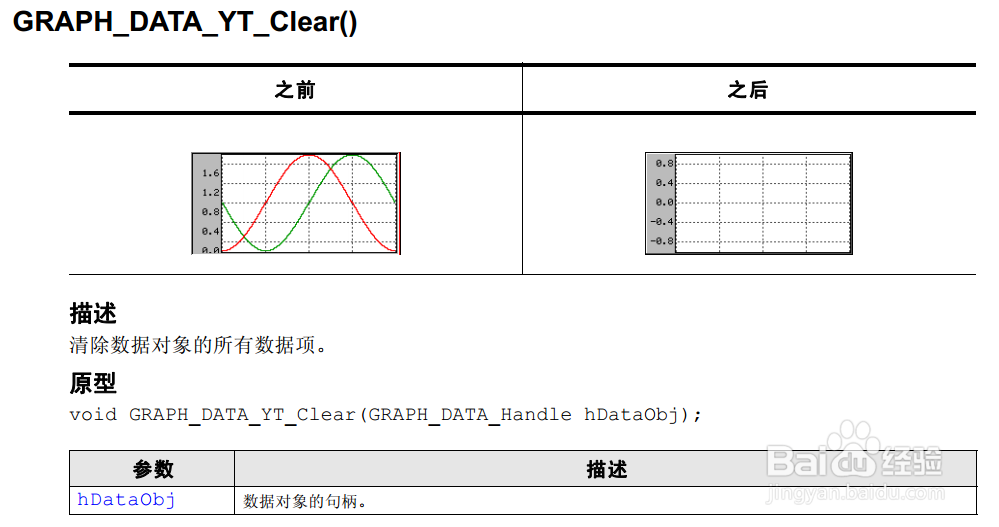
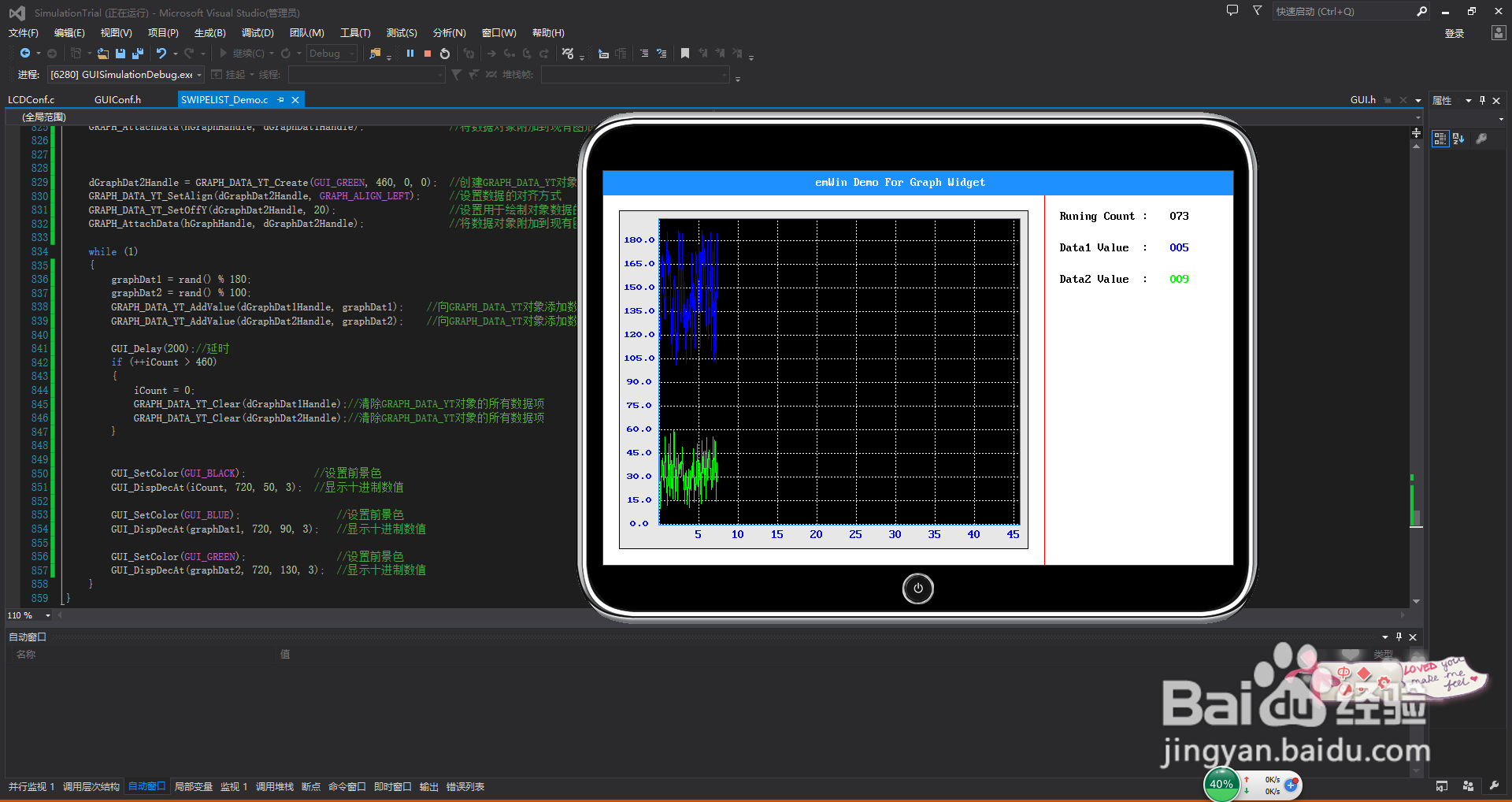
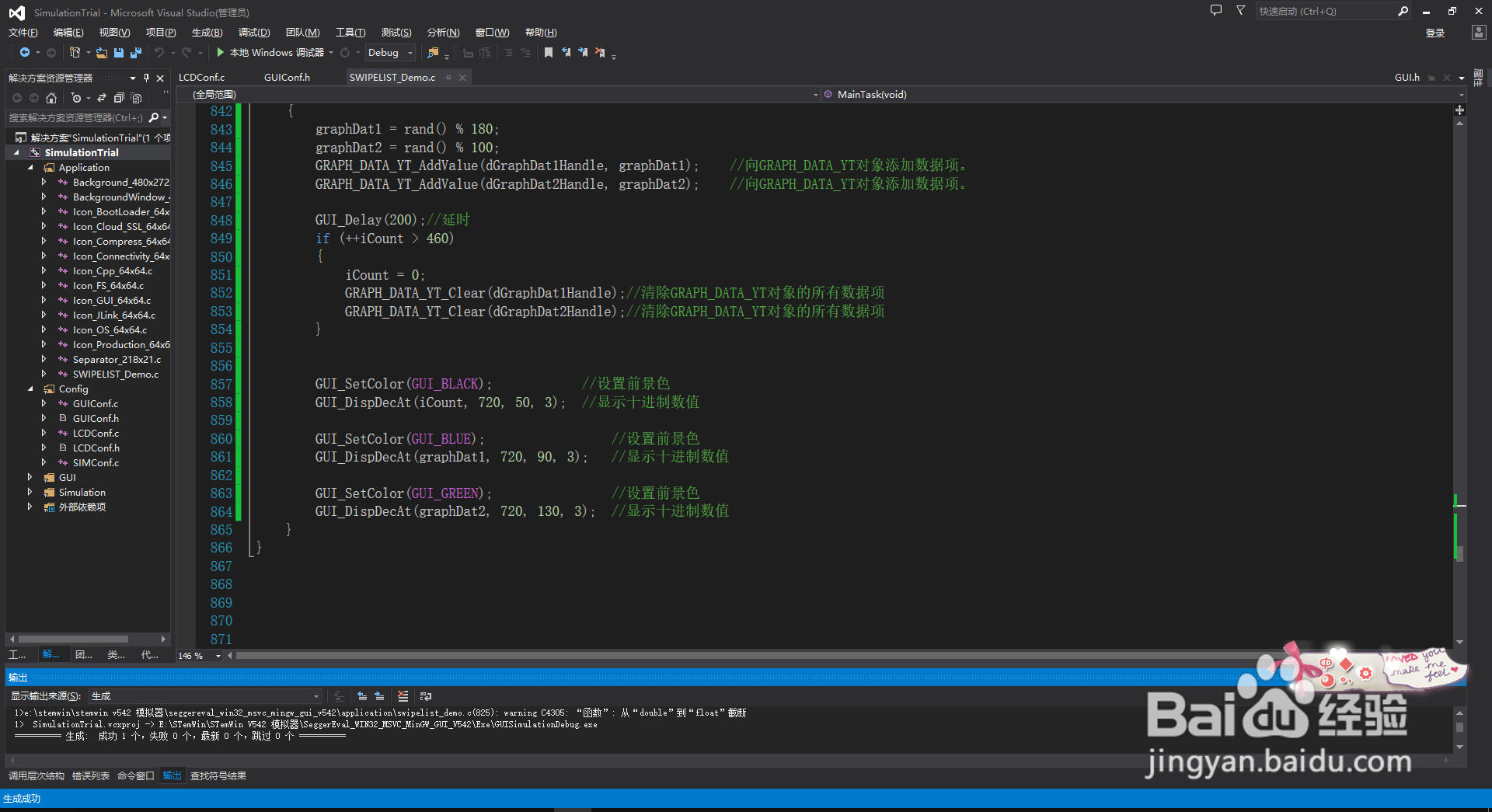
9、【1】向 GRAPH_DATA_YT 对象添加新数据项函数原型如下:void GRAPH_DATA_YT_AddValue(GRAPH_DATA_Handle hDataObj, I16 Value);graphDat1 = rand() % 180; graphDat2 = rand() % 100; GRAPH_DATA_YT_AddValue(dGraphDat1Handle, graphDat1); //向GRAPH_DATA_YT对象添加数据项。 GRAPH_DATA_YT_AddValue(dGraphDat2Handle, graphDat2); //向GRAPH_DATA_YT对象添加数据项。【2】清除数据对象的所有数据项函数原型如下:void GRAPH_DATA_YT_Clear(GRAPH_DATA_Handle hDataObj);if (++iCount > 460) { iCount = 0; GRAPH_DATA_YT_Clear(dGraphDat1Handle);//清除GRAPH_DATA_YT对象的所有数据项 GRAPH_DATA_YT_Clear(dGraphDat2Handle);//清除GRAPH_DATA_YT对象的所有数据项 }【3】辅助辅助调试信息核心代码如下GUI_SetColor(GUI_BLACK); //设置前景色 GUI_DispDecAt(iCount, 720, 50, 3); //显示十进制数值 GUI_SetColor(GUI_BLUE); //设置前景色 GUI_DispDecAt(graphDat1, 720, 90, 3); //显示十进制数值 GUI_SetColor(GUI_GREEN); //设置前景色 GUI_DispDecAt(graphDat2, 720, 130, 3); //显示十进制数值【4】编译运行查看效果。
10、【1】核心源码如下:int LCD娄多骋能_XWIDTH_SIZE = 0;//LCD X轴物理尺寸int LCD_YHIGH_SIZE = 0;//LCD Y轴物理尺寸void MainTask(v泠贾高框oid){ GRAPH_Handle hGraphHandle; //Graph控件句柄 GRAPH_SCALE_Handle hScaleHandle; //水平刻度句柄 GRAPH_SCALE_Handle vScaleHandle; //垂直刻度句柄 GRAPH_DATA_Handle dGraphDat1Handle; //Graph数据1句柄 GRAPH_DATA_Handle dGraphDat2Handle; //Graph数据2句柄 unsigned short int graphDat1 = 0; //Graph数据1 unsigned short int graphDat2 = 0; //Graph数据2 unsigned short int iCount = 0; //运行次数 GUI_Init(); //初始化emWin GUI_SetBkColor(GUI_WHITE); //设置背景色 GUI_SetColor(GUI_BLUE); //设置前景色 GUI_Clear(); //清屏 LCD_XWIDTH_SIZE = LCD_GetXSize(); //LCD X轴物理尺寸 LCD_YHIGH_SIZE = LCD_GetYSize(); //LCD Y轴物理尺寸 GUI_SetColor(0xFF901E); //设置前景色 GUI_FillRect(0, 0, LCD_XWIDTH_SIZE, 30); //填充矩形 GUI_SetFont(&GUI_Font8x18); //设置字体 GUI_SetBkColor(0xFF901E); //设置背景色 GUI_SetColor(GUI_WHITE); //设置前景色 GUI_DispStringAt("emWin Demo For Graph Widget", 270, 7); //显示文本 GUI_SetColor(GUI_RED); //设置前景色 GUI_DrawLine(560, 31, 560, LCD_YHIGH_SIZE); //绘制直线 GUI_SetBkColor(GUI_WHITE); //设置背景色 GUI_SetColor(GUI_BLACK); //设置前景色 GUI_DispStringAt("Runing Count : ", 580, 50); //显示文本 GUI_DispStringAt("Data1 Value : ", 580, 90); //显示文本 GUI_DispStringAt("Data2 Value : ", 580, 130); //显示文本 GUI_DispDecAt(iCount, 720, 50, 3); //显示十进制数值 GUI_SetColor(GUI_BLUE); //设置前景色 GUI_DispDecAt(graphDat1, 720, 90, 3); //显示十进制数值 GUI_SetColor(GUI_GREEN); //设置前景色 GUI_DispDecAt(graphDat2, 720, 130, 3); //显示十进制数值 hGraphHandle = GRAPH_CreateEx(20, 50, 520, 430, WM_HBKWIN, (WM_CF_SHOW | WM_CF_CONST_OUTLINE), GRAPH_CF_GRID_FIXED_X, GUI_ID_GRAPH0);//创建Graph控件 GRAPH_SetBorder(hGraphHandle, 50, 10, 10, 30);//设置Graph图形左、上、右和下边框 GRAPH_SetColor(hGraphHandle, GUI_BLACK, GRAPH_CI_BK); //设置背景颜色 GRAPH_SetColor(hGraphHandle, GUI_GRAY_E7, GRAPH_CI_BORDER); //设置边框区域的颜色 GRAPH_SetColor(hGraphHandle, 0xFF901E, GRAPH_CI_FRAME); //设置细框架线的颜色。 GRAPH_SetColor(hGraphHandle, GUI_WHITE, GRAPH_CI_GRID); //设置网格的颜色 GRAPH_SetGridVis(hGraphHandle, 1);//设置网格线的可见性 GRAPH_SetGridDistX(hGraphHandle, 50); //X网格线的距离 GRAPH_SetGridDistY(hGraphHandle, 30); //Y网格线的距离 GRAPH_SetLineStyleH(hGraphHandle, GUI_LS_DOT); //垂直网格线线型 GRAPH_SetLineStyleV(hGraphHandle, GUI_LS_DOT); //水平网格线线型 //水平方向上的刻度 hScaleHandle = GRAPH_SCALE_Create(405, GUI_TA_HCENTER, GRAPH_SCALE_CF_HORIZONTAL, 50);//创建水平方向刻度 GRAPH_SCALE_SetFont(hScaleHandle, &GUI_Font8x16); //设置刻度字体 GRAPH_SCALE_SetTextColor(hScaleHandle, GUI_BLUE); //设置刻度的文本颜色 GRAPH_AttachScale(hGraphHandle, hScaleHandle); //将刻度对象附加到Graph控件 //垂直方向上的刻度 vScaleHandle = GRAPH_SCALE_Create(25, GUI_TA_HCENTER, GRAPH_SCALE_CF_VERTICAL, 30);//创建刻度对象 GRAPH_SCALE_SetFont(vScaleHandle, &GUI_Font8x8); //设置刻度字体 GRAPH_SCALE_SetTextColor(vScaleHandle, GUI_BLUE); //设置刻度的文本颜色 GRAPH_SCALE_SetNumDecs(vScaleHandle, 1); //设置刻度条小数点位数 GRAPH_AttachScale(hGraphHandle, vScaleHandle); //将刻度对象附加到Graph控件 GUI_Delay(5000);//延时 GRAPH_SCALE_SetFactor(hScaleHandle, 0.1); //设置用于计算要绘制的编号的因子 GRAPH_SCALE_SetFactor(vScaleHandle, 0.5); //设置用于计算要绘制的编号的因子 dGraphDat1Handle = GRAPH_DATA_YT_Create(GUI_BLUE, 460, 0, 0); //创建GRAPH_DATA_YT对象 GRAPH_DATA_YT_SetAlign(dGraphDat1Handle, GRAPH_ALIGN_LEFT); //设置数据的对齐方式 GRAPH_DATA_YT_SetOffY(dGraphDat1Handle, 200); //设置用于绘制对象数据的垂直偏移 GRAPH_AttachData(hGraphHandle, dGraphDat1Handle); //将数据对象附加到现有图形小工具。 dGraphDat2Handle = GRAPH_DATA_YT_Create(GUI_GREEN, 460, 0, 0); //创建GRAPH_DATA_YT对象 GRAPH_DATA_YT_SetAlign(dGraphDat2Handle, GRAPH_ALIGN_LEFT); //设置数据的对齐方式 GRAPH_DATA_YT_SetOffY(dGraphDat2Handle, 20); //设置用于绘制对象数据的垂直偏移 GRAPH_AttachData(hGraphHandle, dGraphDat2Handle); //将数据对象附加到现有图形小工具。 while (1) { graphDat1 = rand() % 180; graphDat2 = rand() % 100; GRAPH_DATA_YT_AddValue(dGraphDat1Handle, graphDat1); //向GRAPH_DATA_YT对象添加数据项。 GRAPH_DATA_YT_AddValue(dGraphDat2Handle, graphDat2); //向GRAPH_DATA_YT对象添加数据项。 GUI_Delay(200);//延时 if (++iCount > 460) { iCount = 0; GRAPH_DATA_YT_Clear(dGraphDat1Handle);//清除GRAPH_DATA_YT对象的所有数据项 GRAPH_DATA_YT_Clear(dGraphDat2Handle);//清除GRAPH_DATA_YT对象的所有数据项 } GUI_SetColor(GUI_BLACK); //设置前景色 GUI_DispDecAt(iCount, 720, 50, 3); //显示十进制数值 GUI_SetColor(GUI_BLUE); //设置前景色 GUI_DispDecAt(graphDat1, 720, 90, 3); //显示十进制数值 GUI_SetColor(GUI_GREEN); //设置前景色 GUI_DispDecAt(graphDat2, 720, 130, 3); //显示十进制数值 }}