1、打开开发工具,新建一个HTML文件(为了方便给大家演示)
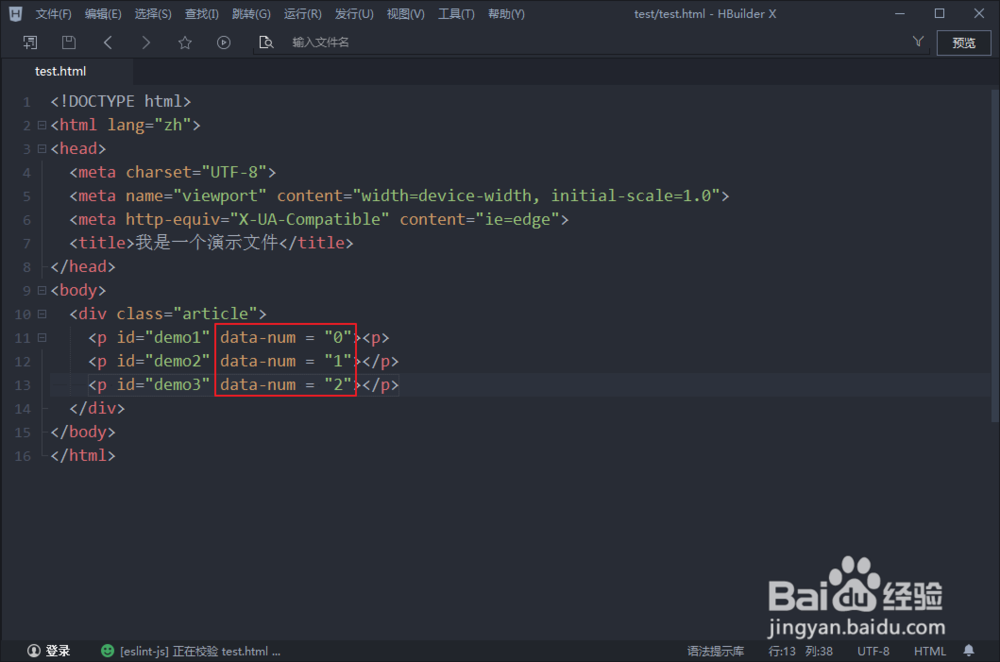
2、在HTML标签上设置data属性:语法:data-*
3、使用原生JS获取自定义数据属性的值方法:.getAttribute()例子:document.getElementById("demo1").getAttribute("data-num")
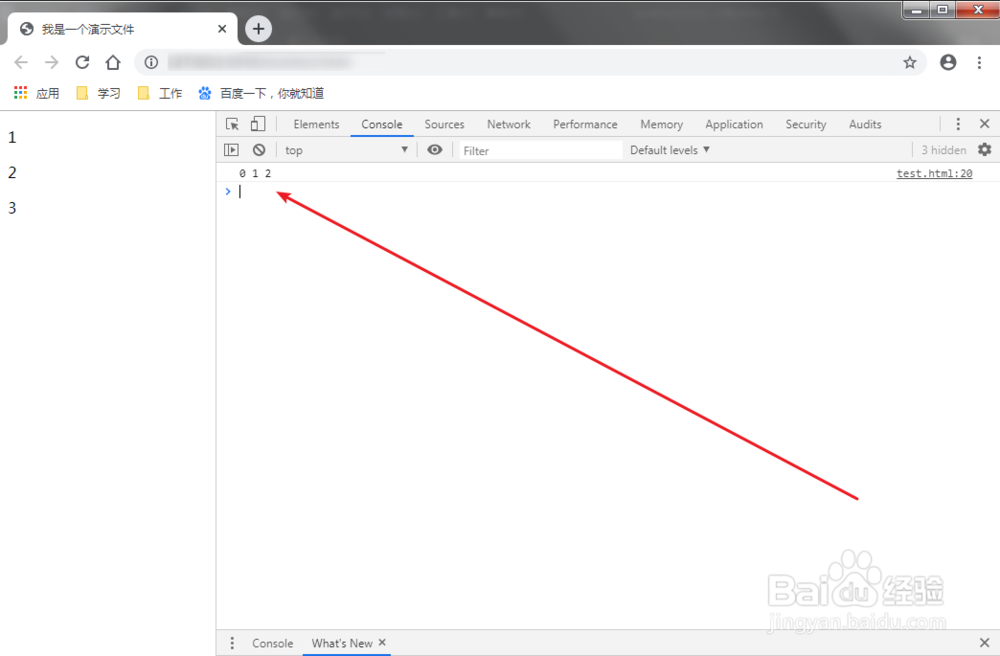
4、打开浏览器开发者工具,点击【console】可以看到我成功的获取到data的值了
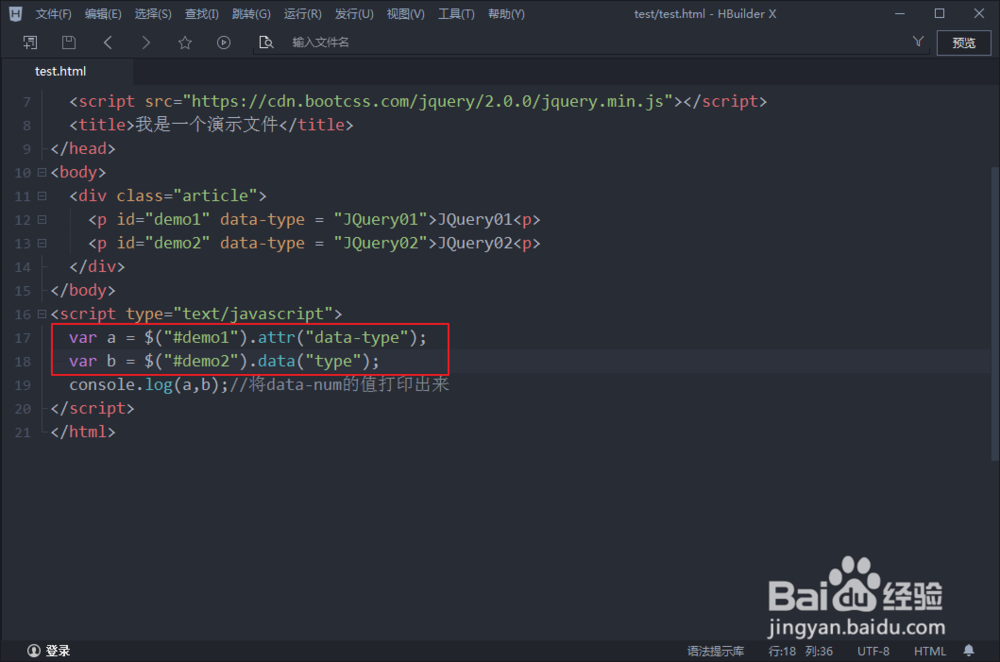
5、使用jquery获取自定义数据属性的值方法:.attr() 或.data()例子:1、var a = $("#demo1").attr("data-type");2、var b = $("#demo2").data("type");
6、打开浏览器开发者工具,点击console查看获取情况: