1、新建一个html文件,命名为test.html,用于讲解div+css怎么隐藏图片多出的部分。
2、在test.html文件内,使用div标签创建一个模块,用于限制图片的高度,同时设置div标签的class属性为jj,主要用于下面通过该class来设置css样式。
3、在test.html文件内,在div标签内,使用img标签创建一张图片,图片为images文件夹下面的3.jpg图片。
4、在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。
5、在css标签内,通过类名jj来设置div的css样式,使用width属性设置div的宽度为250px,使用height属性设置div的高度为100px。
6、在css标签内,再通过将overflow设置为hidden,实现当图片超出div的高度时,隐藏图片多出的部分。
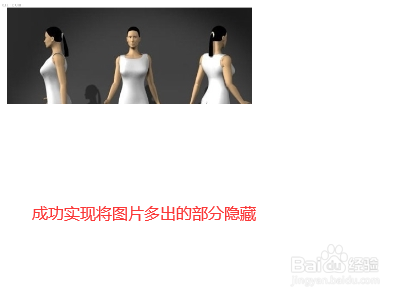
7、在浏览器打开test.html文件,查看实现的效果。