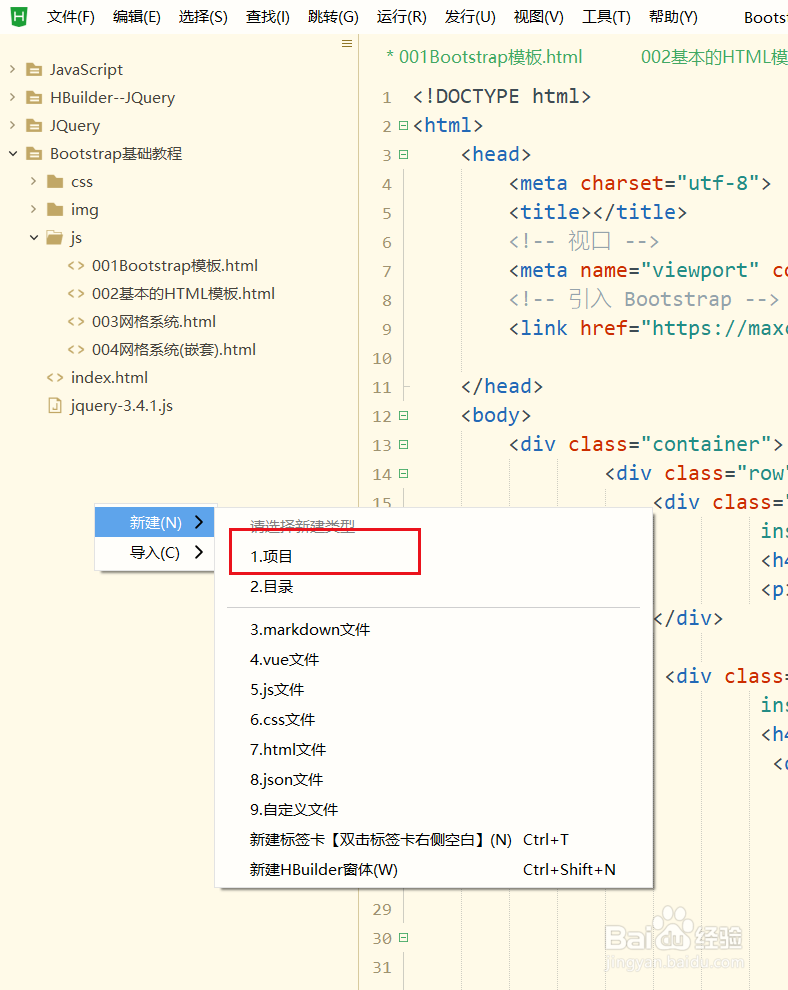
1、打开HBuilderX,新建项目。
2、打开JS中的index.html:
3、视口和引入Bootstrap:<!-- 视口 --> <meta name="即枢潋雳viewport" content="width=device-width, initial-scale=1.0"> <!-- 引入 Bootstrap --> <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
4、这里用两列来做比较:窑钕仇焱结构:<!-- Bootstrap 网格的基本结构: <div class="contain髫潋啜缅er"> <div class="row"> <div class="col-*-*"></div> <div class="col-*-*"></div> </div> <div class="row">...</div> </div> <div class="container">.... -->第一列:<div class="col-md-3" style="background-color: #dedef8;box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;"> <h4>第一列</h4> <p>没有盒子</p> </div>
5、第二列:<div class="col-md-9" style="background-color: #dedef8;box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;"> <h4>第二列 - 分为四个盒子</h4> <div class="row"></div></div>
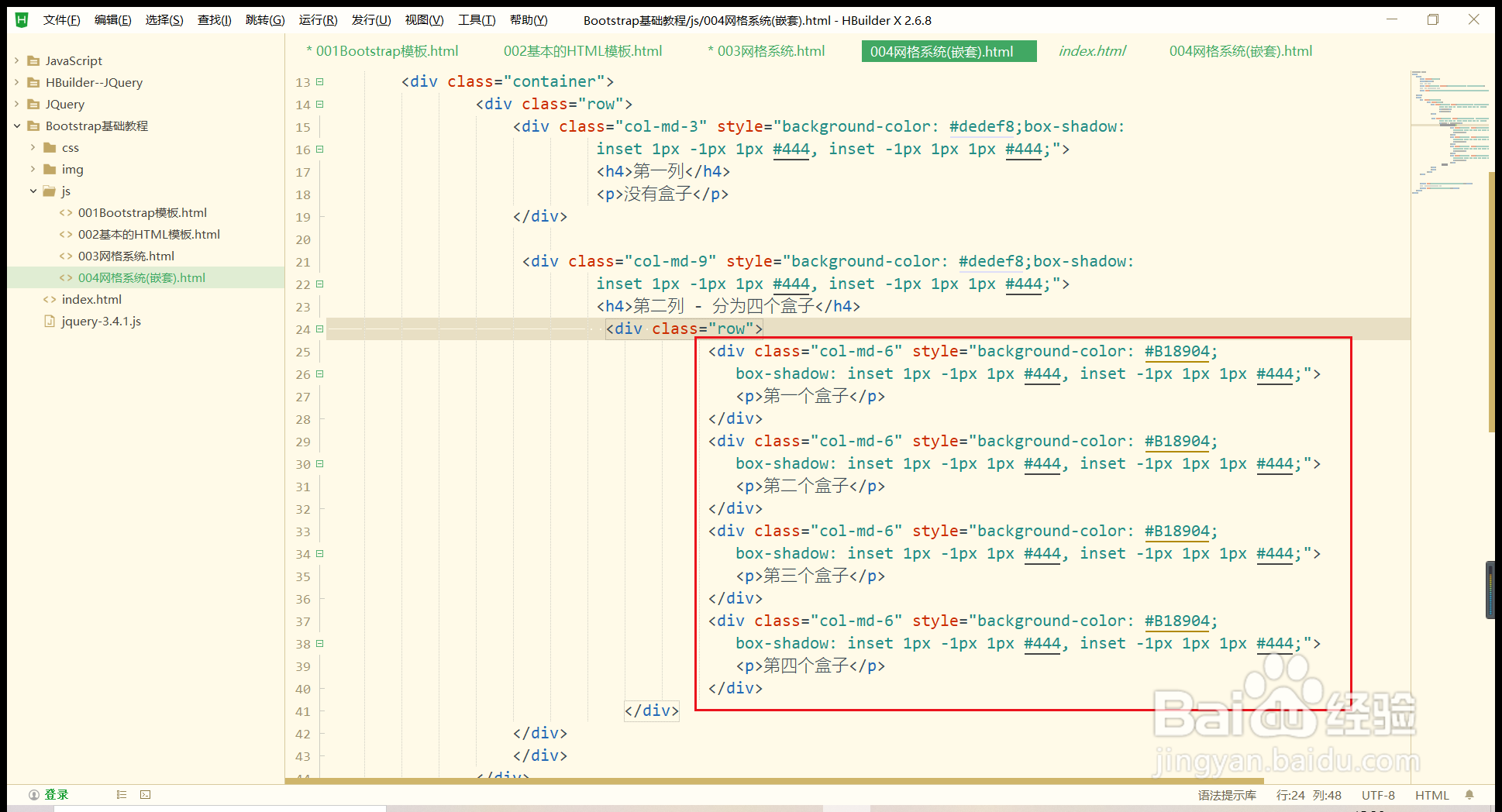
6、嵌套四个盒子:<div class="co盟敢势袂l-md-6" style="background-color: #B18904; box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;"> <p>第一个盒子</p> </div> <div class="col-md-6" style="background-color: #B18904; box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;"> <p>第二个盒子</p> </div> <div class="col-md-6" style="background-color: #B18904; box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;"> <p>第三个盒子</p> </div> <div class="col-md-6" style="background-color: #B18904; box-shadow: inset 1px -1px 1px #444, inset -1px 1px 1px #444;"> <p>第四个盒子</p> </div>
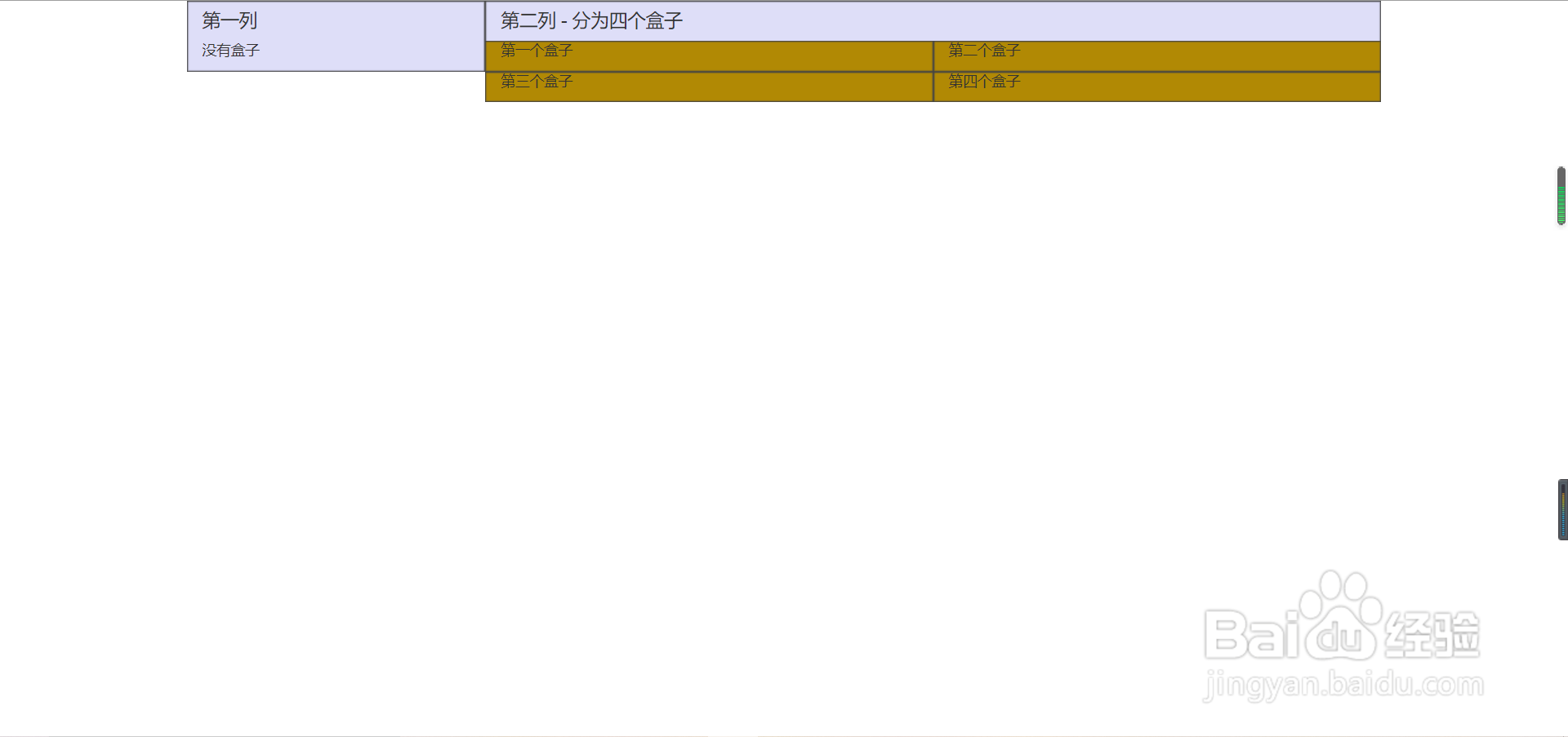
7、在游览器中运行: