1、新建html文档。
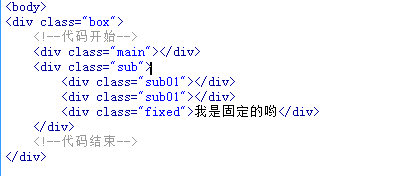
2、书写hmtl代码。<div class="box"> <!--代码开始--> <div class="main"></div> <div class="sub"> <div class="sub01"></div> <div class="sub01"></div> <div class="fixed">我是固定的哟</div> </div> <!--代码结束--></div>
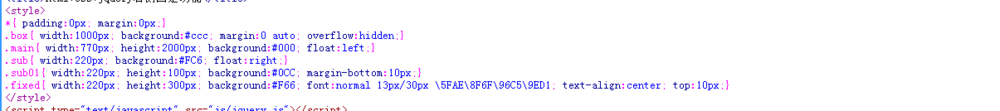
3、书写css代码。<style>*{ padding:0px; margin:0px;}.box{ width:1000px; background:#ccc; margin:0 auto; overflow:hidden;}.main{ width:770px; height:2000px; background:#000; float:left;}.sub{ width:220px; background:#FC6; float:right;}.sub01{ width:220px; height:100px; background:#0CC; margin-bottom:10px;}.fixed{ width:220px; height:300px; background:#F66; font:normal 13px/30px \5FAE\8F6F\96C5\9ED1; text-align:center; top:10px;}</style>
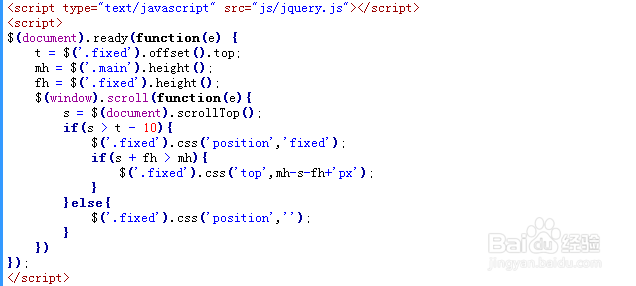
4、书写并引用js。<script src="js/jquery.js">媪青怍牙</script><script>$(document).ready(function(e) { t = $('.fixed').offset().top; mh = $('.main').height(); fh = $('.fixed').height(); $(window).scroll(function(e){ s = $(document).scrollTop(); if(s > t - 10){ $('.fixed').css('position','fixed'); if(s + fh > mh){ $('.fixed').css('top',mh-s-fh+'px'); } }else{ $('.fixed').css('position',''); } })});</script>
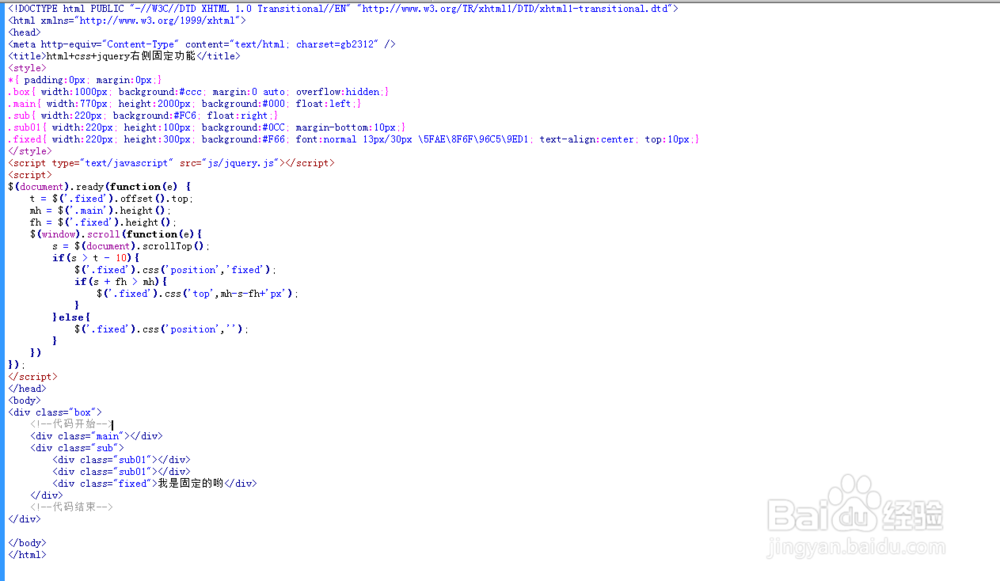
5、代码整体结构。
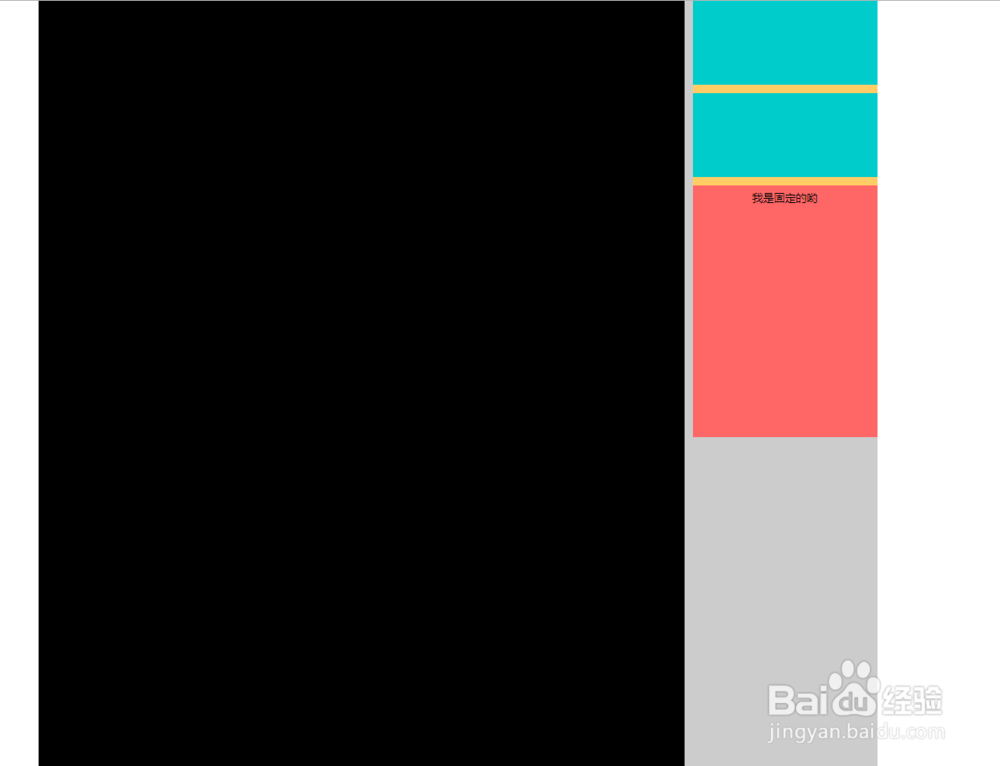
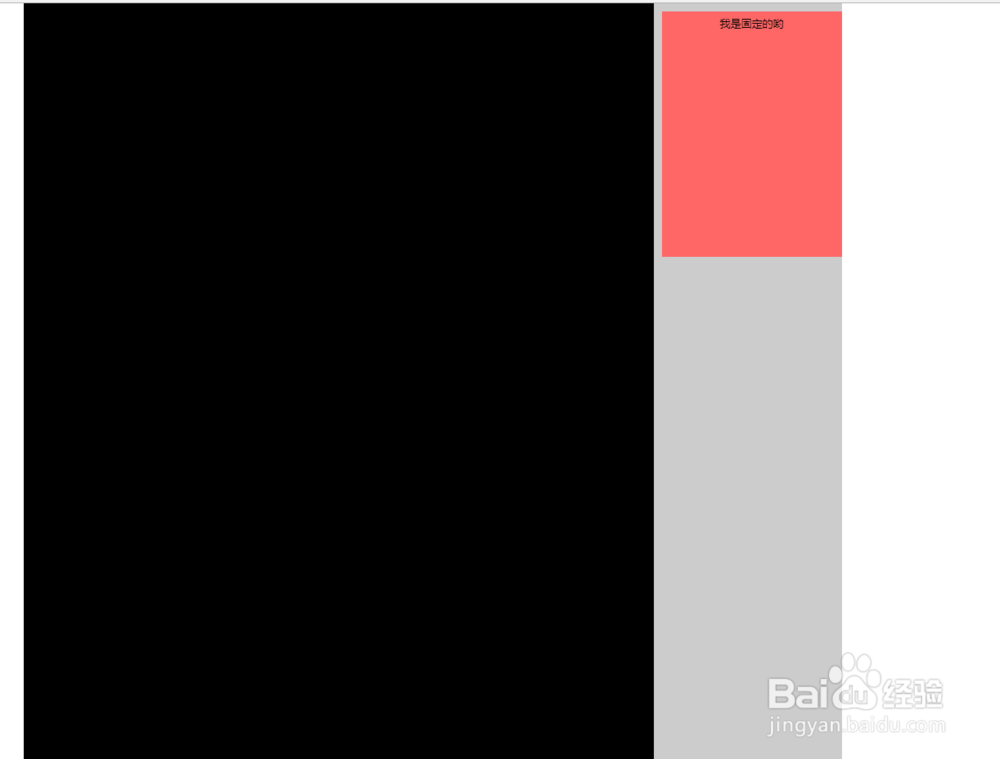
6、查看效果。第一张加载前,第二张为鼠标滚动之后。